网页特效代码大全 (网页特效代码的应用方式有()和())
文章编号:462 /
更新时间:2024-12-29 22:43:52 / 浏览:次

相关标签: 网页特效代码大全、 和、 网页特效代码的应用方式有、

网页特效代码的应用方式
网页特效代码的应用方式有两种:
内联式特效代码
要使用内联式特效代码,请使用
style
属性:
这是红色的文本。
这将在段落文本中应用红色和 20px 大小的字体。外部式特效代码
要使用外部式特效代码,请创建一个CSS 文件(例如
style.css
),并在其中编写您的代码:
标签链接到 CSS 文件:
html
这将把 CSS 文件中的代码应用到页面上的所有段落元素。
常见的网页特效代码
以下是各种网页特效的一些常见代码:文本特效
-
颜色:
color: rrggbb; -
字体大小:
font-size: 20px; -
字体系列:
font-family: Arial, Helvetica, sans-serif; -
粗体:
font-weight: bold; -
斜体:
font-style: italic;
背景特效
-
背景颜色:
background-color: rrggbb; -
背景图片:
background-image: url(image.jpg); -
背景重复:
background-repeat: repeat; -
背景位置:
background-position: center; -
背景大小:
background-size: cover;
边框特效
-
边框宽度:
border-width: 1px; -
边框样式:
border-style: solid; -
边框颜色:
border-color: rrggbb; -
边框半径:
border-radius: 5px;
动画特效
-
淡入:
animation: fadeIn 2s; -
淡出:
animation: fadeOut 2s; -
缩放:
animation: scale 2s; -
旋转:
animation: rotate 2s; -
移动:
animation: move 2s;
其他特效
-
阴影:
box-shadow: 5px 5px 5px 888888; -
透明度:
opacity: 0.5; -
圆角:
border-radius: 5px; -
文本对齐:
text-align: center; -
垂直对齐:
vertical-align: middle;
结论
这些只是您可以用于创建各种网页特效的一些常见代码。通过使用这些代码,您可以创建更吸引人和引人入胜的网站。
相关标签: 网页特效代码大全、 和、 网页特效代码的应用方式有、
本文地址:https://www.qianwe.com/article/082c6490d1aa9b18fe4b.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜


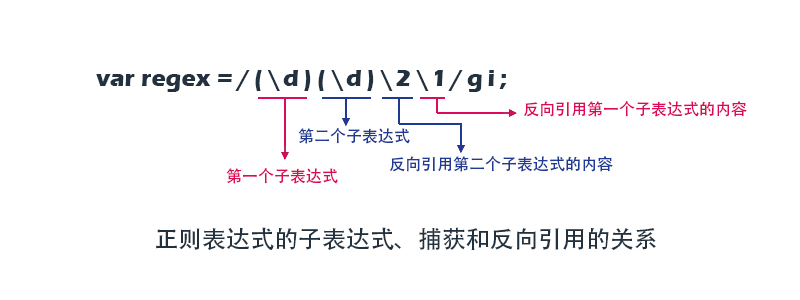
![字符类:字符类允许你匹配一组字符。例如,[0-9] 匹配任何数字,而 [a-z] 匹配任何小写字母。(字符类型)](https://www.qianwe.com/zdmsl_image/article/20241230055130_58833.jpg)












 豫公网安备 41172402000154号
豫公网安备 41172402000154号