打造专业网页的终极分步教程 (打造专业网页怎么做)

创建一个专业的网页并不像看起来那么困难。通过遵循本教程,您将学习创建和管理一个专业网页所需的一切知识。
第 1 步:确定您的目标受众
在开始创建网页之前,了解您的目标受众是谁非常重要。这将帮助您确定网页的内容、色调和风格。
第 2 步:选择一个域名
域名是人们在浏览器中输入以访问您的网站的地址。选择一个简短、易记且与您的业务相关的域名。
第 3 步:选择一个网页托管服务商
网页托管服务商是存储您的网页文件并将其显示给访问者所需的服务器。有很多不同的网页托管服务商可供选择,请务必研究并找到适合您需求和预算的服务商。
第 4 步:创建网站内容
您的网页内容是网站最重要的部分。确保您的内容清晰、简洁且有趣。使用标题、副标题和要点来分解您的内容,并使用图像和视频来使您的页面更具视觉吸引力。
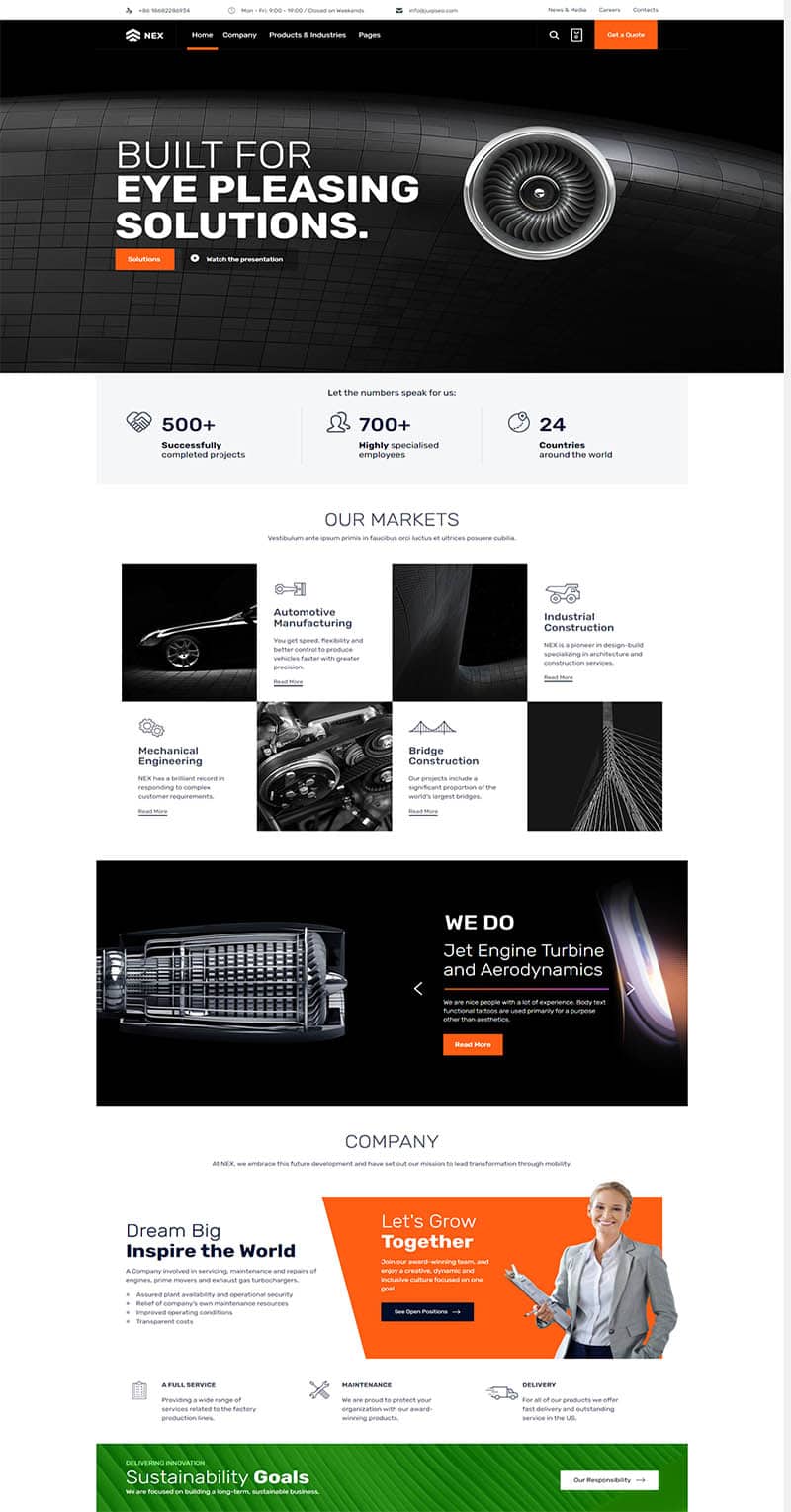
第 5 步:设计您的网站
您的网站设计应专业且吸引人。使用调色板、字体和图像来创建反映您品牌个性的网站。
第 6 步:优化您的网站
搜索引擎优化 (SEO) 是确保您的网站在搜索引擎(如 Google 和 Bing)中排名靠前的过程。通过使用相关关键字、创建高质量的内容和建立反向链接来优化您的网站。
第 7 步:测试和发布您的网站
在发布您的网站之前,请务必对其进行测试以确保正确无误。检查拼写和语法错误,并确保所有链接正常工作。
第 8 步:持续维护您的网站
您的网站并不是设置后就不管了。您需要定期更新内容、修复错误和优化网站以确保其保持最新状态。
创建 html 代码
HTML(超文本标记语言)是创建网页的基本语言。以下是基本的 HTML 代码:
我的专业网页
我叫 [您的姓名],我是一名 [您的职业]。我很高兴您访问我的网站。如果您有任何问题,请随时与我联系。
您可以使用任何文本编辑器或 HTML 编辑器来创建和编辑 HTML 文件。例如,您可以使用记事本、textEdit 或 Sublime Text。
使用 CSS 样式
CSS(层叠样式表)用于对 HTML 元素进行样式化。使用 CSS,您可以在不更改 HTML 代码的情况下更改元素的字体、颜色、大小和布局。
body {font-family: Arial, sans-serif;font-size:14px;
}h1 {font-size: 24px;
}p {margin-bottom: 10px;
}
您可以将 CSS 代码添加到 HTML 文件的
部分或使用外部 CSS 文件。总结
创建专业的网页并不困难。通过遵循本教程中的步骤,您可以创建和管理一个令人印象深刻且有效的网站。
相关标签: 打造专业网页的终极分步教程、 打造专业网页怎么做、
本文地址:https://www.qianwe.com/article/11db0eb443ebacb23d15.html
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号