剖析网站加载时间:深入探讨启动优化 (网站加载错误怎么办)
文章编号:14248 /
更新时间:2025-01-04 11:46:07 / 浏览:次

相关标签: 深入探讨启动优化、 网站加载错误怎么办、 剖析网站加载时间、

引言
网站加载时间是影响用户体验的关键因素之一。加载缓慢的网站会导致用户流失、弹跳率提高和转化率降低。为了优化用户体验并提高业务成果,网站所有者和开发人员必须分析加载时间并实施启动优化策略。剖析网站加载时间
要分析网站加载时间,需要考虑以下几个方面:- DNS 解析时间:浏览器将域名转换为 IP 地址所需的时间。
- TCP 建立时间:浏览器与 Web 服务器建立连接所需的时间。
- TLS 协商时间:如果网站使用 HTTPS,这是浏览器与服务器协商安全连接所需的时间。
- 首次字节时间:浏览器从服务器接收第一个字节数据所需的时间。
- DOM 解析和渲染时间:浏览器将 HTML 文档解析为 DOM 并将其呈现为网页所需的时间。
- 资源加载时间:浏览器加载 CSS、JavaScript、图像和其他资产所需的时间。
启动优化策略
要优化网站加载时间,可以实施以下启动优化策略:1. 减少 DNS 解析时间
使用内容分发网络 (CDN) 将网站内容缓存在多个服务器上。预解析 DNS,即在页面加载之前解析域名。2. 缩短 TCP 建立时间
启用 HTTP/2 或 HTTP/3 以支持多路复用和请求优先级。使用持久连接,减少重新建立连接次数。3. 加速 TLS 协商
使用服务器名称指示 (SNI) 优化 TLS 握手。使用预共享密钥 (PSK) 消除 TLS 握手。4. 减少首次字节时间
将网站托管在离用户最近的服务器上。使用服务器端页面缓存以快速提供预渲染的页面。5. 优化 DOM 解析和渲染时间
减少 HTML 文档的大小和复杂性。使用渐进式增强来渐进加载网站。避免使用阻塞渲染的资源,如外部 JavaScript 和 CSS。6. 优化资源加载时间
压缩 CSS 和 JavaScript 文件。进行图像优化,调整大小和使用适当的格式。利用浏览器缓存以避免重复加载资源。使用分块传输以分段加载大文件。工具和资源
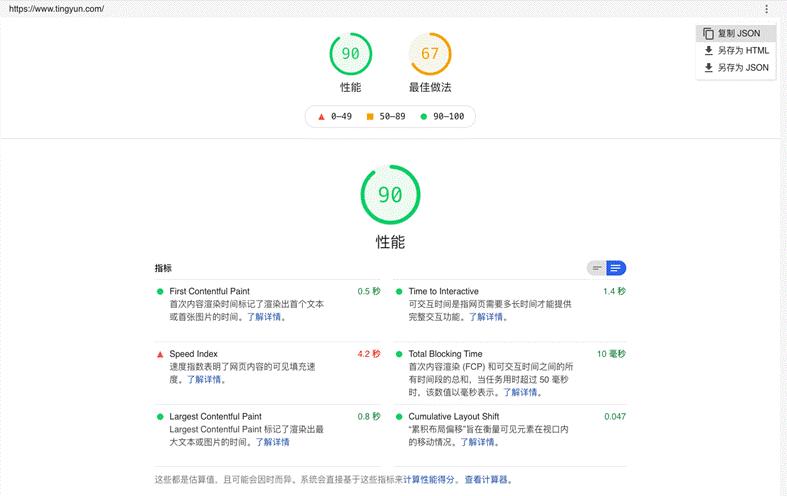
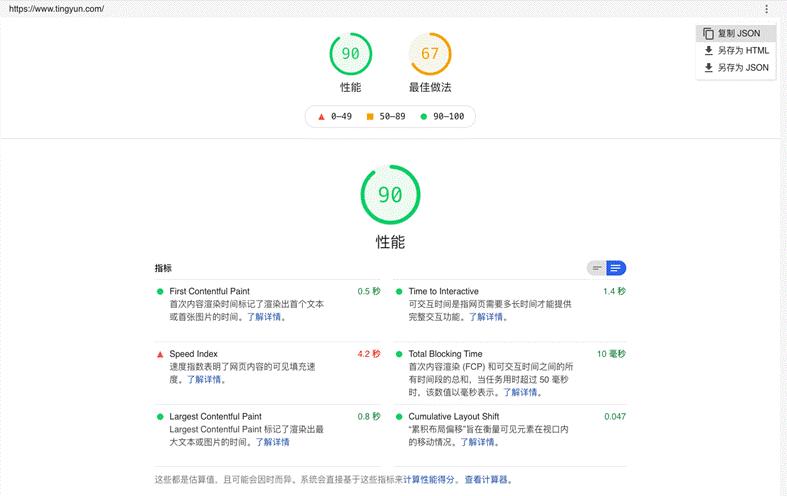
以下工具和资源可以用来分析和优化网站加载时间:Google PageSpeed Insights:免费工具,提供加载时间分析和优化建议。GTmetrix:高级工具,提供瀑布图分析和深入见解。WebPageTest:全面的性能测试工具,允许详细配置测试。Lighthouse: Google 提供的开源工具,用于分析网站性能和可访问性。结论
通过剖析网站加载时间并实施启动优化策略,网站所有者和开发人员可以显着提高用户体验,改善业务成果。通过关注每个加载时间阶段并应用最佳实践,可以创建快速且响应迅速的网站,满足用户的期望并推动业务增长。相关标签: 深入探讨启动优化、 网站加载错误怎么办、 剖析网站加载时间、
本文地址:https://www.qianwe.com/article/ea269ca25e08533ad6d1.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号