滚动条 CSS:增强网站可访问性和外观 (滚动条css样式)

滚动条是网站中重要的导航元素,用于允许用户查看超出屏幕可见区域的内容。通过使用 CSS 样式,我们可以自定义滚动条的外观,以增强网站的可访问性和美观性。
可访问性
对于具有残疾的人来说,易于访问的滚动条至关重要。例如,对于视障用户,高对比度的滚动条使其更容易发现和控制。对于运动障碍用户,较大的滚动条可以更容易地使用鼠标或其他输入设备。
通过使用 CSS,我们可以调整滚动条的宽度、颜色和形状,使其更易于看到和使用。例如,我们可以将滚动条变宽,或使用更深的颜色来增加对比度。
外观
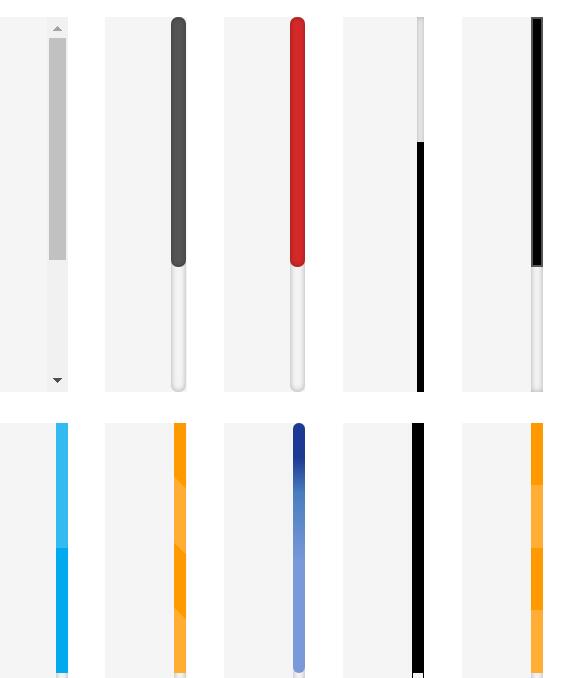
滚动条也可以用作设计元素,以增强网站的外观。通过自定义滚动条的外观,我们可以与网站的整体设计主题相匹配,或创建独特且引人注目的视觉效果。
例如,我们可以使用渐变色来创建平滑的过渡效果,或使用图像来创建视觉上有趣的背景。我们还可以调整滚动条的形状,使其与网站其他部分的形状相符。
自定义滚动条
要自定义滚动条,我们可以使用 CSS 中的以下属性:
-
::-Webkit-scrollbar:定义滚动条的总体样式。 -
::-webkit-scrollbar-thumb:定义滚动条滑块的样式。 -
::-webkit-scrollbar-track:定义滚动条轨道的样式。
以下示例演示如何使用这些属性自定义滚动条:
```css::-webkit-scrollbar {Width: 12px;height: 12px;}::-webkit-scrollbar-thumb {background: 007bff;border-radius: 6px;}::-webkit-scrollbar-track {background: f1f1f1;}```这个示例将创建一个宽为 12 像素、高为 12 像素的滚动条,带有圆角为 6 像素的蓝色滚动条滑块。滚动条轨道将为浅灰色。示例
Lor
Nulla facilisi. Suspendisse potenti. Donec quis arcu neque. Curabitur blandit ullamcorper ante, in ultricies velit vulputate nec. Nullam in SEM magna. Proin vestibulum molestie elit, ac dignissim dui iaculis nec. Nunc sit amet elit vestibulum nibh egestas fermentum. Suspendisse eget lectus in ipsum consectetur cursus.
结论
通过使用 CSS 样式,我们可以自定义滚动条的外观,增强网站的可访问性和美观性。通过调整滚动条的宽度、颜色和形状,我们可以使滚动条更容易看到和使用,同时与网站的整体设计相匹配。
自定义滚动条是一个简单的技巧,可以显著提高网站的用户体验和视觉吸引力。
相关标签: 增强网站可访问性和外观、 滚动条、 CSS、 滚动条css样式、
本文地址:https://www.qianwe.com/article/1d4e9818880b39cc9885.html
上一篇:connectionstring属性尚未初始化connection...
下一篇:使用CSS控制网页滚动条的显示和样式使用css...
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号