网站页面设计大师班:从初学者到专家,打造迷人且有效的页面 (公司网站页面设计)
文章编号:9487 /
更新时间:2025-01-02 21:26:33 / 浏览:次

相关标签: 网站页面设计大师班、 从初学者到专家、 公司网站页面设计、 打造迷人且有效的页面、

引言
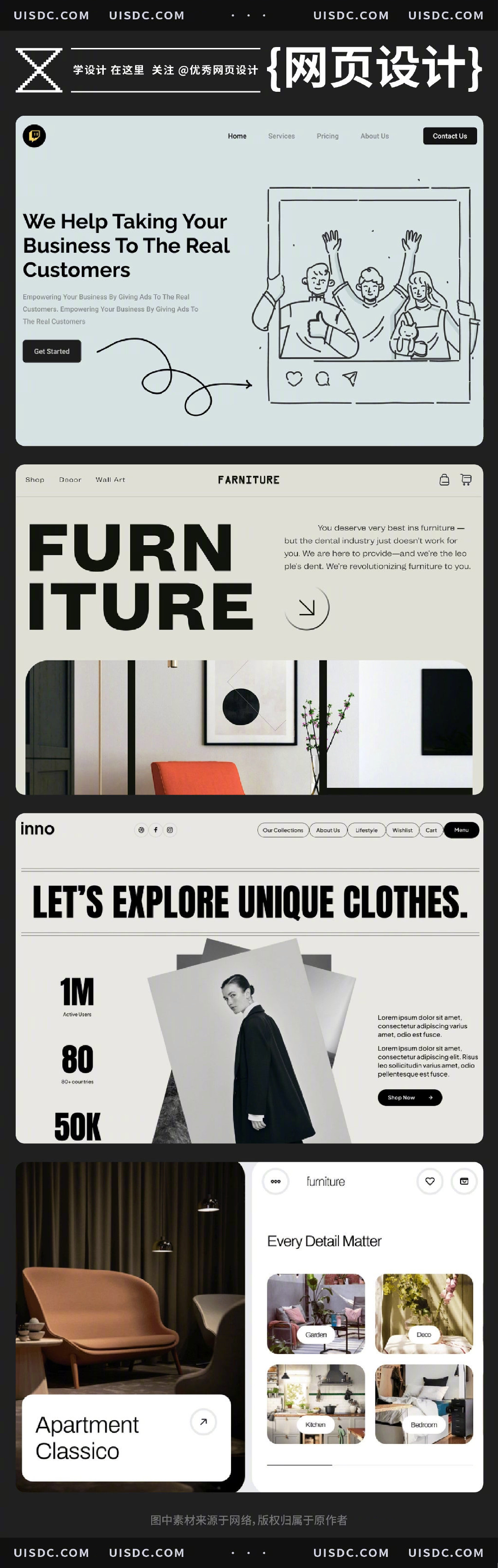
网页设计是当今数字时代必不可少的一项技能。创建一个迷人且有效的网页对于吸引受众、传达信息和实现业务目标至关重要。本大师班将引导你从初学者到专家,逐步掌握网页设计的各个方面。
第 1 章:网页设计基础
1. 网页设计的原则
- 一致性:所有页面元素应具有连贯的外观和感觉。
- 对齐:元素应沿水平线、垂直线或网格对齐。
- 对比:使用对比色、字体和文本大小来突出重要元素。
- 重复:重复设计元素以增强识别度和视觉吸引力。
- 亲密性:将相关元素分组以创建视觉连接。
2. 网页结构
网页结构应包括:
- 页眉:包含网站名称、导航菜单和联系信息。
- 主内容区域:显示页面主要内容。
- 侧边栏:包含辅助信息,如菜单、小工具和广告。
- 页脚:包含版权信息、社交媒体链接和联系方式。
第 2 章:用户体验(UX)
UX 是指用户与网站交互时的体验。为了创造良好的 UX,需要考虑以下因素:
- 可访问性:确保所有用户,包括残障人士,都能访问页面。
- 可用性:使页面易于理解和使用。
- 可取性:让页面吸引人和令人难忘。
- 响应性:确保页面在所有设备上都能正常显示。
第 3 章:视觉设计
1. 色彩理论
色彩在网页设计中至关重要,它可以唤起情绪、传达信息并吸引注意力。
- 色相:颜色的纯度,如红色、蓝色、绿色。
- 饱和度:颜色的强度,从低(淡色)到高(深色)。
- 亮度:颜色的明暗程度,从暗到亮。
2. 排版
排版是排布文字的方式,它可以影响可读性和视觉吸引力。
- 字体:选择与网站基调相匹配的字体。
- 大小:根据内容的重要性选择合适的字体大小。
- 字距:调整字母之间的间距以提高可读性。
- 行高:控制文本行之间的间距。
第 4 章:内容管理
1. 内容策略
内容策略是决定创建什么内容以及如何呈现的计划。它应包括:
- 目标受众:确定你希望接触的人。
- 内容目标:定义内容的目的,如告知、娱乐或销售。
- 内容类型:选择最适合主题的文本、图像、视频或交互式元素。
2. 内容优化
内容优化使你的页面在搜索引擎中排名更高。
- 关键字研究:识别与你的主题相关的搜索词。
- 元数据:在页面标题和描述中使用关键字。
- 内部链接:在页面内链接到相关内容。
- 外链:从其他权威网站获取指向你的页面的链接。
第 5 章:前端开发
1. HTML 和 CSS
HTML(超文本标记语言)和 CSS(层叠样式表)是创建网页的基础技术。
- HTML:用于定义页面结构和内容。
- CSS:用于样式化页面元素,如颜色、字体和布局。
2. JavaScript
JavaScript 是一种动态编程语言,用于添加交互性、验证和动画。
第 6 章:项目管理
网页设计项目涉及多个阶段,包括:
- 策划:确定项目范围、目标和时间表。
- 设计:创建网站的视觉和信息架构。
- 开发:将设计转换为功能页面。
- 测试:确保页面正常工作且没有错误。
- 部署:将网站发布到网上。
结论
通过完成本大师班,你将具备打造迷人且有效的网页所需的知识和技能。记住,网页设计是一个持续的过程,需要持续学习和实践。通过不断提高你的技能,你将能够创建出鼓舞人心的网络体验,让你的受众参与其中并实现你的业务目标。
相关标签: 网站页面设计大师班、 从初学者到专家、 公司网站页面设计、 打造迷人且有效的页面、
本文地址:https://www.qianwe.com/article/225014948653ca44629c.html
上一篇:ShopifyShopify使用一个引人注目的视频来展...
下一篇:DropboxDropbox使用一个简单的英雄图像来展...
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号