网站建设从入门到精通:全面指南 (网站建设从入门到精通)
文章编号:8406 /
更新时间:2025-01-02 12:38:10 / 浏览:次

相关标签: 网站建设从入门到精通、 网站建设从入门到精通、 全面指南、

目录
- 入门
- HTML
- CSS
- javascript
- 网站设计
- 数据库
- Web服务器
- 案例研究
- 资源
入门
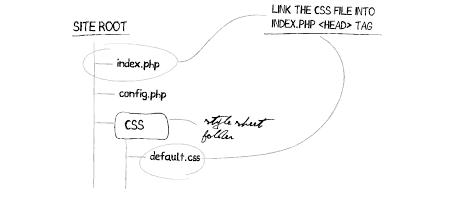
网站建设是一个跨学科的领域,涉及多种技术和概念。入门的第一步是了解网站的基本结构和工作原理。一个网站由一系列相互链接的网页组成。每个网页通常由三个部分组成:HTML:定义网页的结构和内容。CSS:控制网页的外观和布局。JavaScript:为网页添加交互性和动态性。HTML
HTML(超文本标记语言)是用于创建网页结构的标记语言。它使用一系列标签来标记网页的各个部分,例如标题、段落、列表和链接。要学习 HTML,您可以使用在线资源,例如 W3Schools 或 MDN Web Docs。您还可以使用代码编辑器,例如 Visual Studio Code 或 Sublime Text,来创建和编辑 HTML 代码。CSS
CSS(层叠样式表)是一种样式表语言,用于控制网页的外观和布局。它通过定义字体、颜色、排版和其他样式属性来实现。要学习 CSS,您可以使用与 HTML 相同的资源。您还可以使用 CSS 预处理器,例如 Sass 或 LESS,来简化和组织您的 CSS 代码。JavaScript
JavaScript 是一种脚本语言,用于为网页添加交互性和动态性。它允许您响应用户输入、操作 DOM(文档对象模型)并创建复杂的应用程序。要学习 JavaScript,您可以使用与 HTML 和 CSS 相同的资源。您还可以使用 JavaScript 框架,例如 React 或 jQuery,来简化和加速开发过程。网站设计
网站设计涉及创建视觉上吸引人且易于使用的网站。它包括以下方面:用户界面(UI):网站的外观和感觉。用户体验(UX):用户与网站交互的方式。可用性:网站的易用性。要学习网站设计,您可以参加在线课程或自学。您还可以使用设计工具,例如 Figma 或 Adobe XD,来创建网站原型和设计。数据库
数据库是存储和管理数据的系统。网站可以使用数据库来存储用户数据、产品信息和其他重要数据。要学习数据库,您可以使用在线资源,例如 MySQL 教程或 PostgreSQL 文档。您还可以使用数据库管理系统 (DBMS),例如 MySQL 或 PostgreSQL,来创建和管理数据库。Web服务器
Web服务器是将网站文件提供给 Web 浏览器的软件。常见的 Web 服务器包括 Apache 和 Nginx。要学习 Web 服务器,您可以阅读服务器文档或在线教程。您还可以使用虚拟主机服务,例如 Bluehost 或 GoDaddy,来托管和管理您的网站。案例研究
了解网站建设的最佳方法之一是研究真实世界的案例。本文档中包括以下案例研究:案例研究 1:创建一个电子商务网站。案例研究 2:构建一个博客。案例研究 3:开发一个移动应用程序。资源
以下是一些学习网站建设有用资源:在线课程:Udemy、Coursera、edX。书籍:《Head First HTML and CSS》、《JavaScript for Beginners》、《The Web Developer's Cookbook》。社区:Stack Overflow、GitHub、Reddit。工具:Visual Studio Code、Sublime Text、Figma、MySQL。结论
网站建设是一个令人兴奋且有益的领域。通过遵循本指南,您可以掌握从入门到精通所需的基本知识和技能。通过持续学习和实践,您可以创建美观、高效且满足用户需求的网站。相关标签: 网站建设从入门到精通、 网站建设从入门到精通、 全面指南、
本文地址:https://www.qianwe.com/article/2fab0213927a33f5bf6f.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号