返回顶部链接 (返回顶部链接怎么设置)
文章编号:729 /
更新时间:2024-12-30 02:19:39 / 浏览:次

相关标签: 返回顶部链接怎么设置、 返回顶部链接、

返回顶部链接是一种用于将用户快速返回页面顶部的链接。它通常放置在页面底部,当用户向下滚动时出现。
设置返回顶部链接
使用 HTML 和 CSS
您可以使用 HTML 和 CSS 来设置返回顶部链接。以下是步骤:
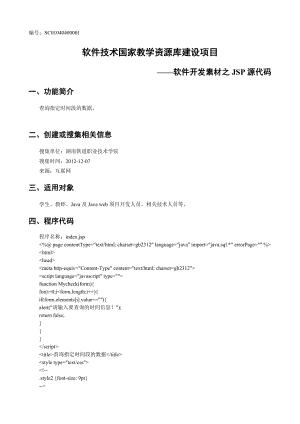
- 在页面底部添加以下 HTML 代码:
- 在 CSS 中添加以下样式:
- 在您的页面中包含 jQuery 库。
- 添加以下 jQuery 代码:
- 使用第三方插件或库
- 使用 CSS 滚动行为属性
- 使用锚链接
返回顶部
back-to-top {position: fixed;bottom: 20px;right: 20px;padding: 10px 15px;background-color: 007bffntListener("scroll", () => {if (window.pageYOffset > 100) {backToTop.style.display = "block";} else {backToTop.style.display = "none";}
});
使用 jQuery
您还可以使用 jQuery 简化返回顶部链接的设置。以下是步骤:
$(window).scroll(function() {if ($(this).scrollTop() > 100) {$('back-to-top').fadeIn();} else {$('back-to-top').fadeOut();}});
其他方法
除了使用 HTML、CSS 和 JavaScript 之外,还有其他方法可以设置返回顶部链接,例如:
结论
返回顶部链接是一个有用的功能,可以为用户提供便利。您可以使用 HTML、CSS、JavaScript 或其他方法来设置返回顶部链接。选择最适合您网站的方法,并确保将其放置在显眼的位置,以便用户可以轻松找到它。
相关标签: 返回顶部链接怎么设置、 返回顶部链接、
本文地址:https://www.qianwe.com/article/39fb8cab5269b6fb40de.html
上一篇:Java环境下载获取开发和运行Java应用程序所...
下一篇:网络编程专业培训课程,助您提升编程技能网络...
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号