使用 CSS 的精选实例,展示其强大的样式和布局功能 (使用css的属性选择器设置搜索框的尺寸)

属性选择器
属性选择器可用于根据元素的属性值来选择元素。例如,以下选择器将选择所有具有 "type" 属性值为 "search" 的输入元素:
input[type="search"] {/ 样式规则 /}
可以使用属性选择器来设置元素的样式、布局和其他属性。
使用属性选择器设置搜索框的尺寸
可以使用属性选择器来设置搜索框的尺寸。例如,以下代码将为页面上的所有搜索框设置 200px 的宽度和 30px 的高度:
input[type="search"] {width: 200px;height: 30px;}
结果:
如您所见,搜索框现在具有 200px 的宽度和 30px 的高度。
其他 CSS 精选实例
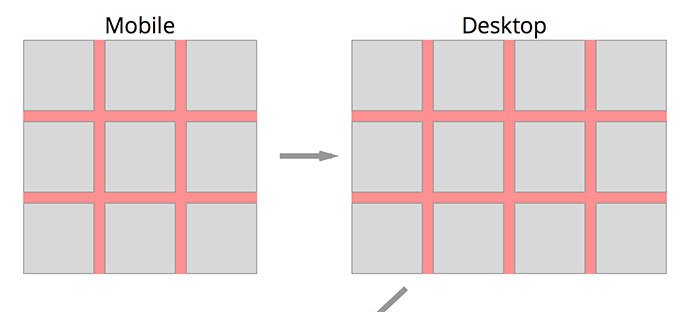
除了属性选择器之外,CSS 还提供了许多其他功能强大的样式和布局功能。以下是一些精选实例:浮动
浮动可用于将元素水平定位在页面上。例如,以下代码将使段落浮动到页面左侧:
p {float:left;}
结果:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet.
定位
定位可用于将元素精确定位在页面上。例如,以下代码将使段落绝对定位在页面左上角:
p {position: absolute;top: 0;left: 0;}
结果:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet.
转换
转换可用于对元素进行各种转换,例如旋转、缩放和位移。例如,以下代码将使段落旋转 45 度:
p {Transform: rotate(45deg);}
结果:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maunc eget lacus eget nunc tincidunt laoreet.
动画
动画可用于创建更复杂的动画,例如元素的移动、旋转和缩放。例如,以下代码将使段落随着鼠标悬停而逐渐消失:
p {animation: fadeOut 1s;}@keyframes fadeOut {from {opacity: 1;}to {opacity: 0;}}
结果:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet.
结论
CSS 提供了广泛的功能来对网页进行样式化和布局。属性选择器只是 CSS 众多强大功能之一。通过使用 CSS,您可以创建美观且响应式且功能齐全的网站。相关标签: 的精选实例、 展示其强大的样式和布局功能、 使用css的属性选择器设置搜索框的尺寸、 使用、 CSS、
本文地址:https://www.qianwe.com/article/4a5d87c9c3e9328d5953.html
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号