前端开发的艺术:创建美观、响应式和高效的网站 (前端开发艺术字)
文章编号:8298 /
更新时间:2025-01-02 11:58:49 / 浏览:次

相关标签: 前端开发艺术字、 响应式和高效的网站、 创建美观、 前端开发的艺术、

前端开发是创建网站和应用程序用户界面的过程,但不仅仅是为了让事物看起来好看。前端开发人员还负责确保网站和应用程序在所有设备上都能正常工作,并且在加载时速度很快。这涉及许多不同的技术,包括 HTML、CSS、Javascript 和各种框架和库。
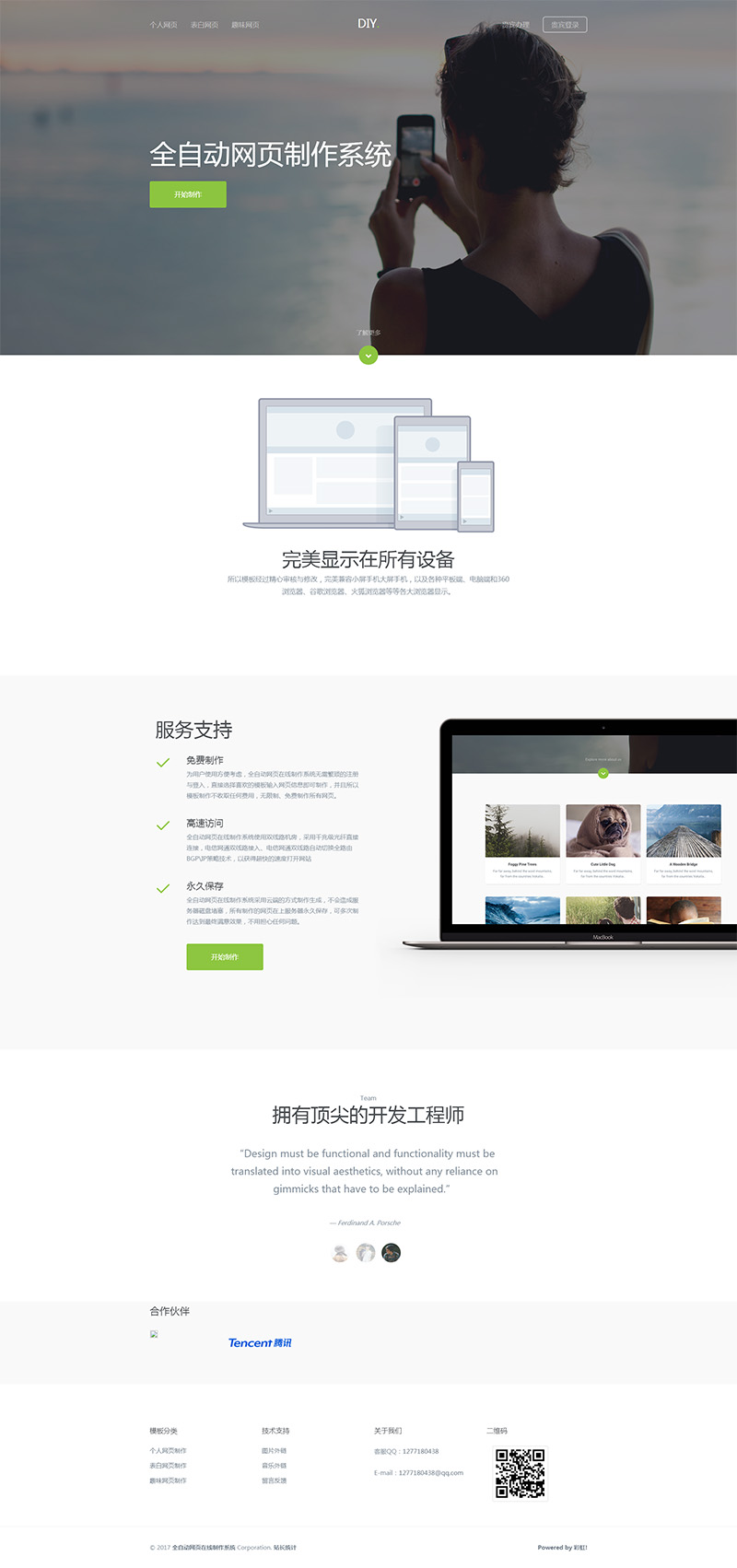
创建一个美观的网站需要具备良好的设计感,能够将品牌和营销目标转化为视觉效果。前端开发人员使用颜色、字体、布局和图形来创造一种吸引用户并引导他们采取所需行动的视觉体验。
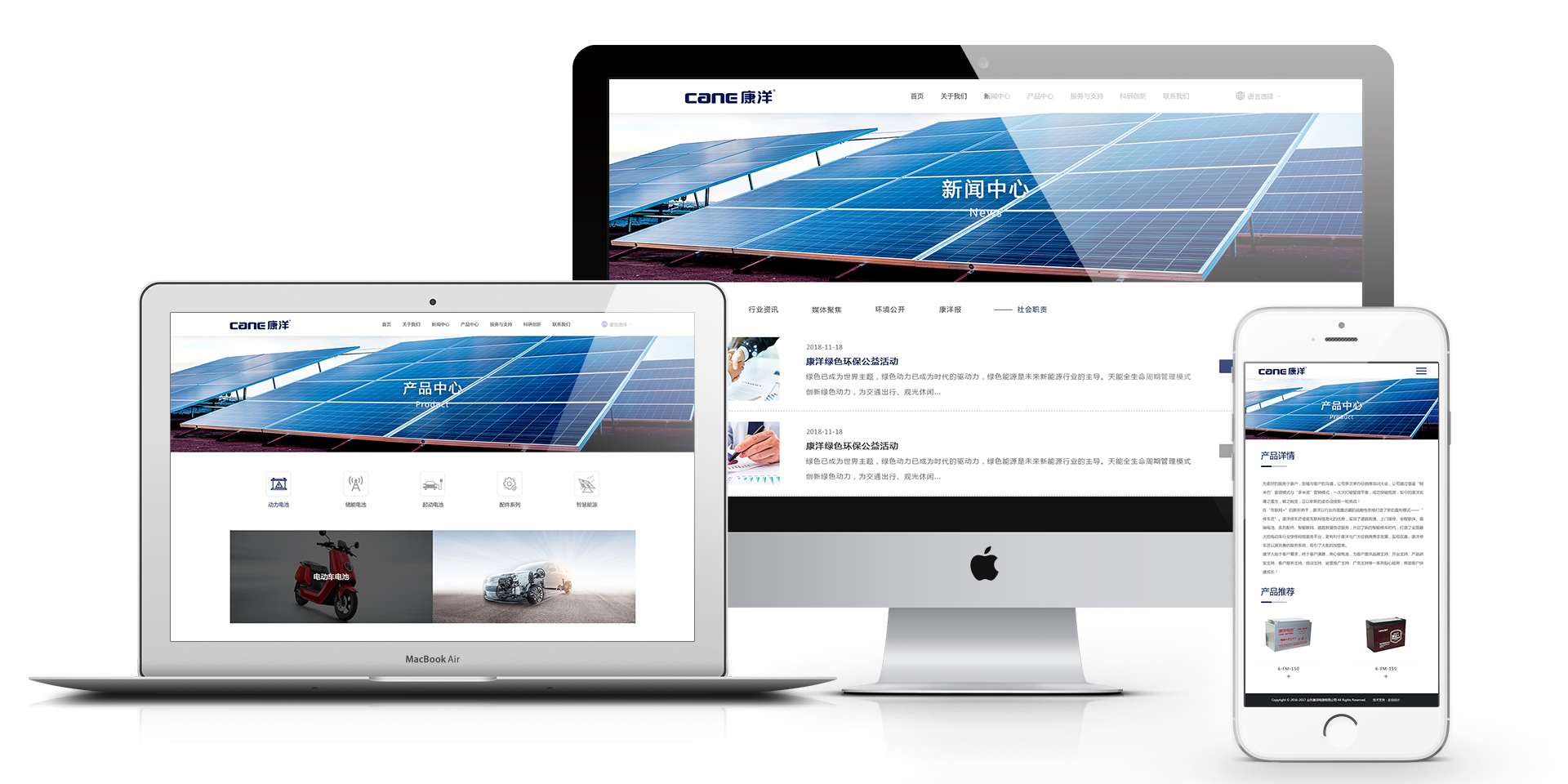
响应式设计对于现代前端开发至关重要,因为它确保网站和应用程序在所有设备上都能正常工作,包括台式机、笔记本电脑、平板电脑和智能手机。这意味着使用流体布局和灵活的元素,可以根据设备的屏幕尺寸调整大小和形状。
网站和应用程序的性能对于用户体验至关重要。如果加载速度太慢,用户可能会失去耐心并离开。前端开发人员通过优化图像、使用缓存和实施渐进式 Web 应用程序技术来提高性能。
以下是一些创建美观、响应式和高效的网站的最佳实践:
- 使用干净整洁的设计,避免使用过多的图像或元素。
- 选择与品牌和营销目标相一致的颜色、字体和布局。
- 使用灵活的元素和流体布局来创建响应式设计。
- 优化图像以减少加载时间。
- 使用缓存以提高性能。
- 实施渐进式 Web 应用程序技术以提高离线功能和性能。
前端开发是一个不断发展的领域,新技术和趋势不断涌现。为了保持领先地位,前端开发人员必须不断学习和适应。通过遵循这些最佳实践,前端开发人员可以创建美观、响应式和高效的网站和应用程序,为用户提供出色体验。
结语
前端开发不仅仅是让事物看起来好看。它涉及使用多种技术和最佳实践来创建美观、响应式且高效的网站和应用程序。通过掌握前端开发的艺术,您可以创建一个为用户提供出色体验的网站和应用程序。
相关标签: 前端开发艺术字、 响应式和高效的网站、 创建美观、 前端开发的艺术、
本文地址:https://www.qianwe.com/article/4d6dfdda5913ed5d8ca5.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号