解码网页颜色代码:轻松创建引人注目的网站 (解码网页颜色怎么设置)
文章编号:11477 /
更新时间:2025-01-03 13:18:28 / 浏览:次

相关标签: 轻松创建引人注目的网站、 解码网页颜色代码、 解码网页颜色怎么设置、

引言
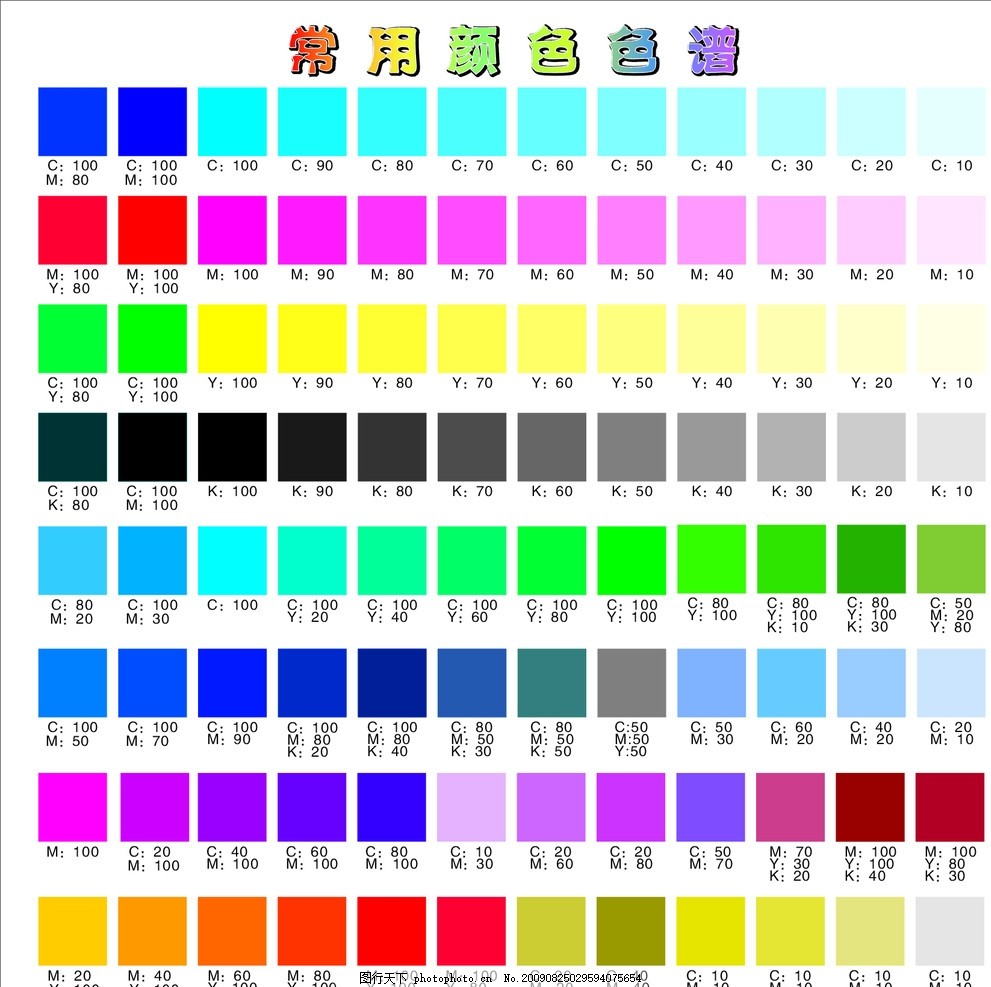
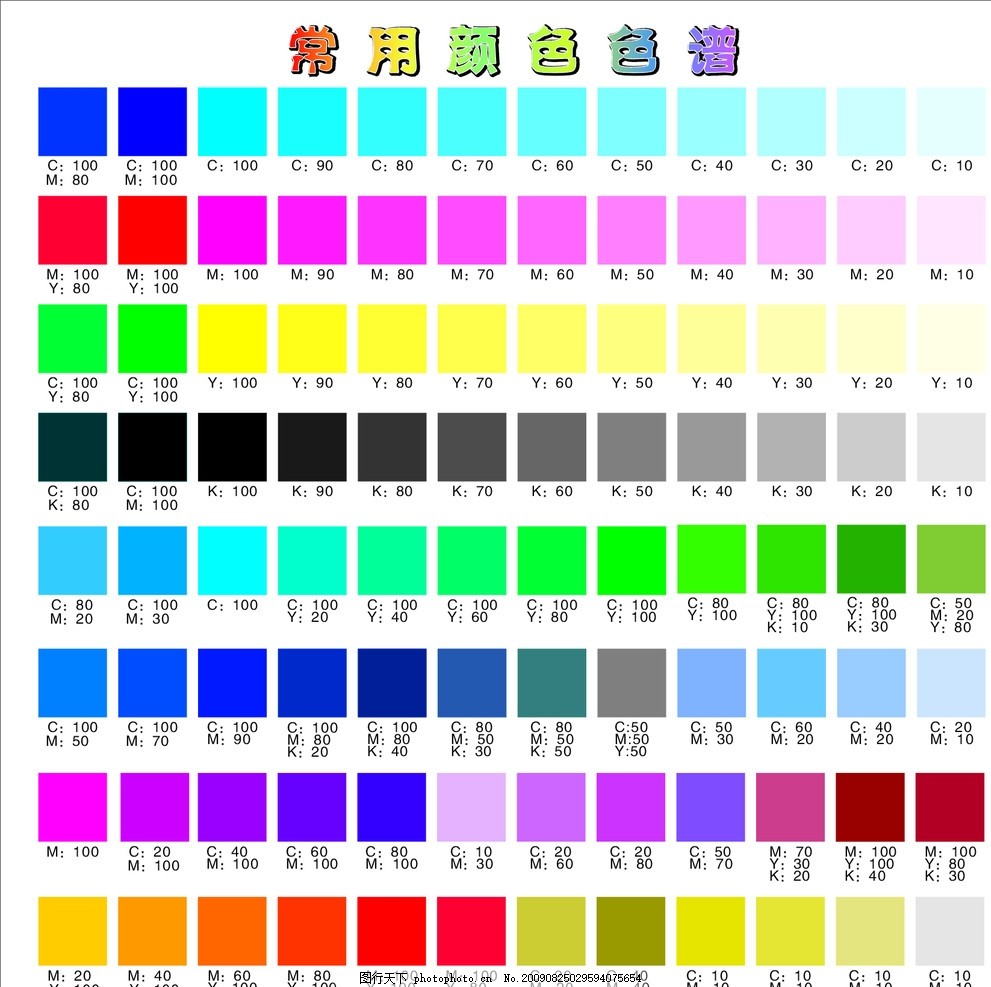
网页颜色代码对于创建美观且引人注目的网站至关重要。了解如何解码这些代码将使您能够轻松地创建具有凝聚力且令人愉悦的配色方案。在文章中,我们将深入探讨网页颜色代码的世界,并向您展示如何轻松解码它们。了解颜色模型
在开始解码颜色代码之前,了解不同的颜色模型非常重要。最常见的颜色模型是 RGB(红、绿、蓝)和 HEX(十六进制)。RGB:RGB 模型使用 0 到 255 之间的三个值来表示颜色:红色、绿色和蓝色。例如,纯红色可以使用代码 RGB(255, 0, 0)。HEX:将三个十进制值相加,并将总和转换为 RGB 格式。例如,要解码 HEX 颜色代码 FF0000,您可以进行以下计算:FF = 15 16 + 15 = 255 (红色)00 = 0 16 + 0 = 0 (绿色)00 = 0 16 + 0 = 0 (蓝色)因此,RGB 代码为 RGB(255, 0, 0)。使用方法
一旦学会了解码颜色代码,您就可以轻松地创建自己的配色方案。以下是一些提示:使用色彩轮:色彩轮是一种有用的工具,可以帮助您选择互补色或对比色。考虑您的受众:您网站的受众年龄、性别和兴趣会影响您选择的颜色。保持一致性:在整个网站中使用一致的配色方案,以营造凝聚力和专业感。结论
理解网页颜色代码是创建引人注目的网站的关键。通过遵循本文中的步骤,您可以轻松解码这些代码并创建吸引您受众的令人愉悦的配色方案。通过有效地使用颜色,您可以增强您网站的视觉吸引力,并为您的用户创造一个难忘且愉快的体验。相关标签: 轻松创建引人注目的网站、 解码网页颜色代码、 解码网页颜色怎么设置、
本文地址:https://www.qianwe.com/article/54b22903e33f43bf0c12.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号