HTML标签 (html标签作用)
文章编号:1538 /
更新时间:2024-12-30 13:46:51 / 浏览:次


HTML (超文本标记语言) 是一种标记语言,用于创建网页和应用程序。HTML 标签是组成网页的构建块。它们定义了网页的结构和内容。
最常见的 HTML 标签
- :网页的根元素。包含所有其他 HTML 元素。
- :网页的头部。包含元数据(如标题、描述和关键字)和链接到外部资源(如 CSS 和 Javascript 文件)。
- :网页的主体。包含网页的可见内容。
-
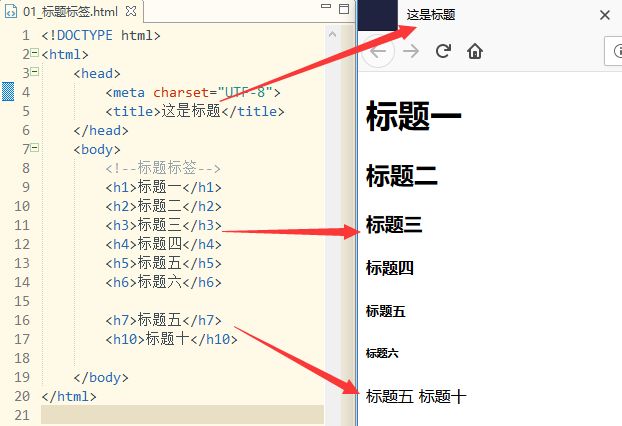
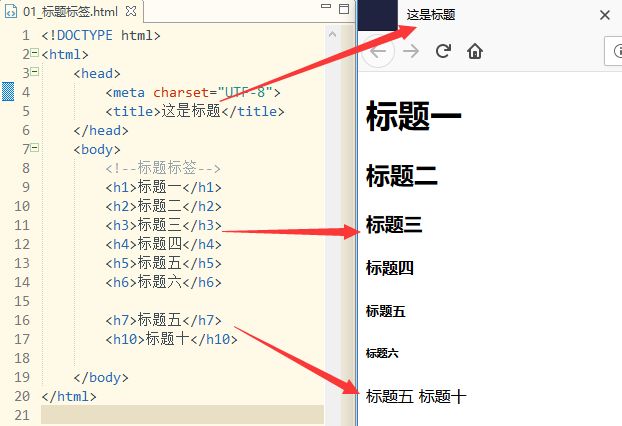
:标题。从最重要的标题 (
) 到最不重要的标题 (
)。
-
:段落。
- :链接。用于创建指向其他网页或文件。
-
:图像。用于在网页上显示图像。
-
- :列表。分别是无序列表和有序列表。
-
:表格。用于组织数据。
HTML 标签的作用
HTML 标签可以完成各种任务,包括:
- 定义网页结构:、 和 标签用于定义网页的基本结构。
-
设置标题:
和
标签用于创建标题,帮助组织内容并增强可读性。
-
创建段落:
标签用于创建段落,是组织文本的基石。
- 添加链接: 标签用于创建指向其他网页或文件的链接,促进网站导航。
-
显示图像:
标签用于显示图像,为网页增添视觉吸引力。
-
创建列表:
- 和
- 标签分别用于创建无序列表和有序列表,便于组织信息。
-
组织数据:
标签用于创建表格,方便地组织和显示数据。
- 收集用户输入:
HTML 标签语法
HTML 标签遵循特定的语法规则:
- 所有 HTML 标签均以 "<" 符号开头,以 ">" 符号结尾。
-
有些标签有一个结束标签,以 "
" 符号结尾。例如:
段落标记的结束标签为
。 - 标签属性用于提供附加信息。它们以名称-值对的形式出现,放在标签内的尖括号中。例如:。
HTML 标签的优点
使用 HTML 标签具有一些优点,包括:
- 易于学习:HTML 是一种相对容易学习的语言,即使对于初学者也是如此。
- 跨平台兼容性:HTML 代码在所有现代浏览器中都可以工作,确保了网站的广泛兼容性。
- 易于修改:HTML 代码易于修改和更新,使网站维护变得简单。
- 搜索引擎优化:HTML 标签有助于搜索引擎优化 (SEO),提高网站在搜索结果中的排名。
- 可访问性:HTML 标签支持辅助技术,如屏幕阅读器,确保网站对所有人可访问。
HTML 标签是创建网页和应用程序的基础。它们定义了网页的结构和内容,并完成各种任务。通过了解 HTML 标签的作用和语法,您可以创建功能强大、用户友好且搜索引擎友好的网站。
相关标签: html标签作用、 HTML标签、本文地址:https://www.qianwe.com/article/74851ce707b4befe5174.html
上一篇:HTMLOption元素htmloptionhtml标签作用...
下一篇:PHP中的trim函数php中的条件语句都有哪些...做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>文章推荐

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号