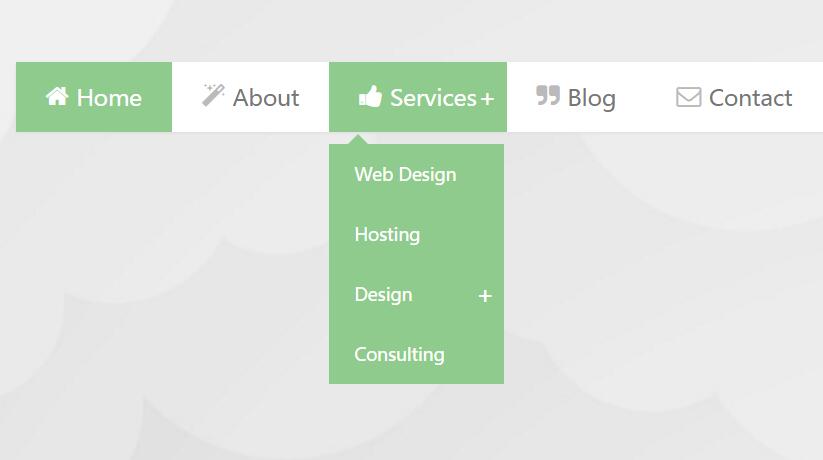
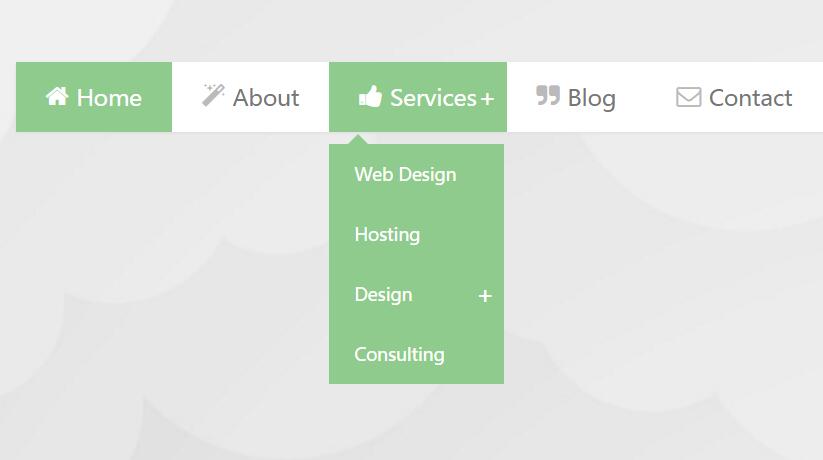
导航菜单代码 (导航菜单代码大全)
文章编号:2 /
更新时间:2024-12-29 17:03:45 / 浏览:次

相关标签: 导航菜单代码大全、 导航菜单代码、

c/h3>
- 主页
- 关于
- 联系我们
使用 CSS 样式导航菜单
可以使用 CSS 来样式化导航菜单。以下 CSS 代码将为导航菜单创建一个水平布局并设置一些文本样式:
```css ul {list-style-type: none;display: flex;flex-direction: row;justify-content: space-相关标签: 导航菜单代码大全、 导航菜单代码、
本文地址:https://www.qianwe.com/article/8da0c5556536c21cf2af.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号