掌握响应式网页设计的奥秘:创建适用于任何尺寸屏幕的动态网站 (掌握响应式网络技术)
文章编号:12745 /
更新时间:2025-01-03 21:15:23 / 浏览:次

相关标签: 创建适用于任何尺寸屏幕的动态网站、 掌握响应式网页设计的奥秘、 掌握响应式网络技术、

引言
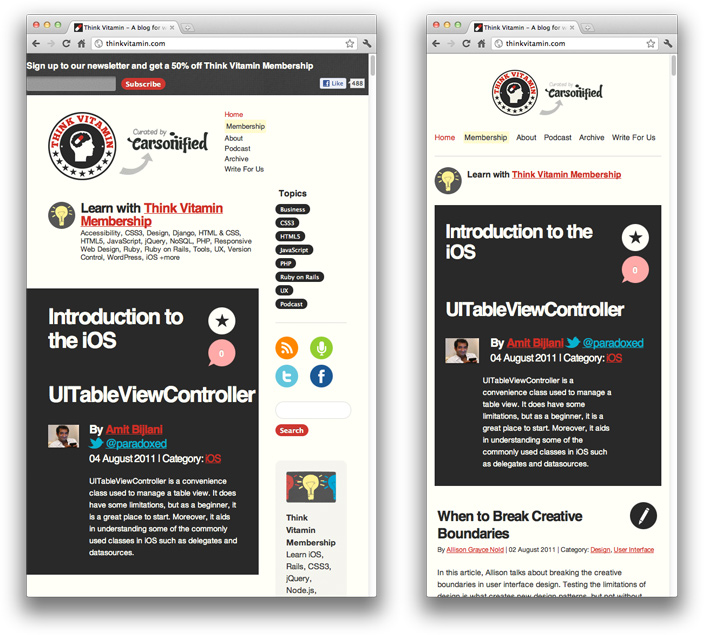
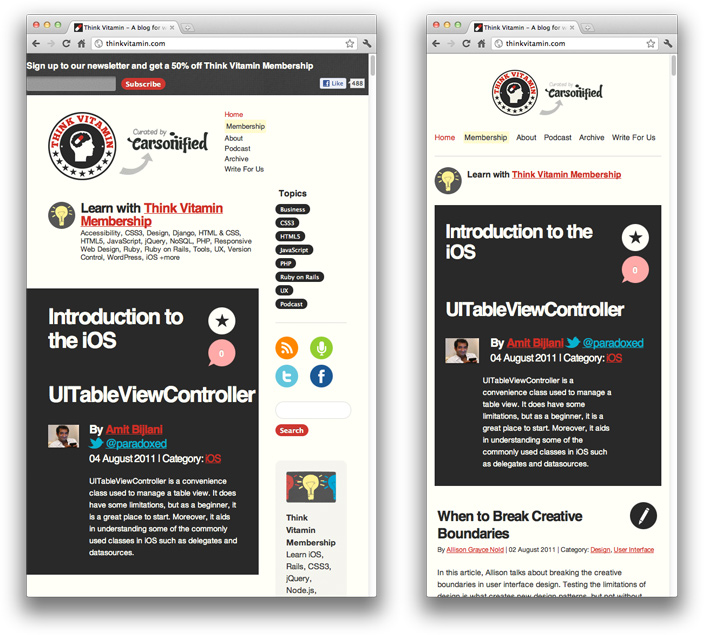
在当今移动优先的世界中,拥有一个可以随着屏幕尺寸动态调整的网站至关重要。响应式网页设计使您可以创建可以在智能手机、平板电脑和台式机上无缝显示的网站,从而为您的用户提供卓越的体验。
响应式网页设计的奥秘
- 流体网格系统:使用相对单位(如百分比和em)创建网格系统,以确保元素随着屏幕大小的改变而扩展和收缩。
-
媒体查询:利用CSS媒体查询来针对特定设备或屏幕尺寸制定样式规则,例如:
@media (max-width: 768px) {}。 -
自适应图像:使用响应式图像标签(如
- 可堆叠内容:使用Flexbox或CSS Grid等布局技术,允许内容随着屏幕大小的变化而堆叠或重新排列。
-
响应式字体:选择响应式字体或使用CSS属性(如
font-size: calc(16px + 1vw))调整字体大小,以确保可读性。
响应式网页设计的优势
相关标签: 创建适用于任何尺寸屏幕的动态网站、 掌握响应式网页设计的奥秘、 掌握响应式网络技术、
本文地址:https://www.qianwe.com/article/8dcf11f07aa7d5699670.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号