marginleft:设置元素相对于父容器左边缘的距离 (margin模型)
文章编号:1855 /
更新时间:2024-12-30 17:58:03 / 浏览:次

相关标签: marginleft、 设置元素相对于父容器左边缘的距离、 margin模型、

margin-left
属性设置元素相对于其父容器左边缘的距离。
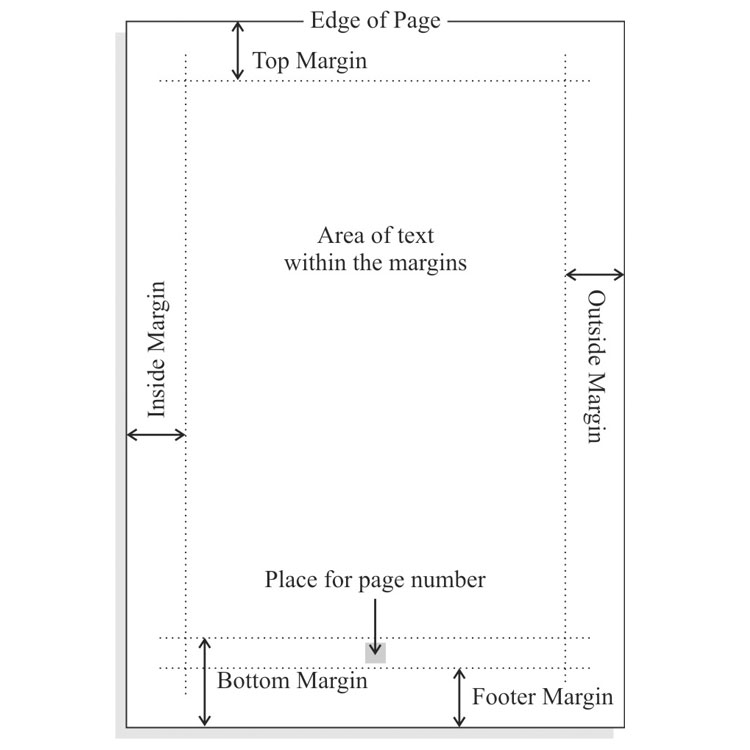
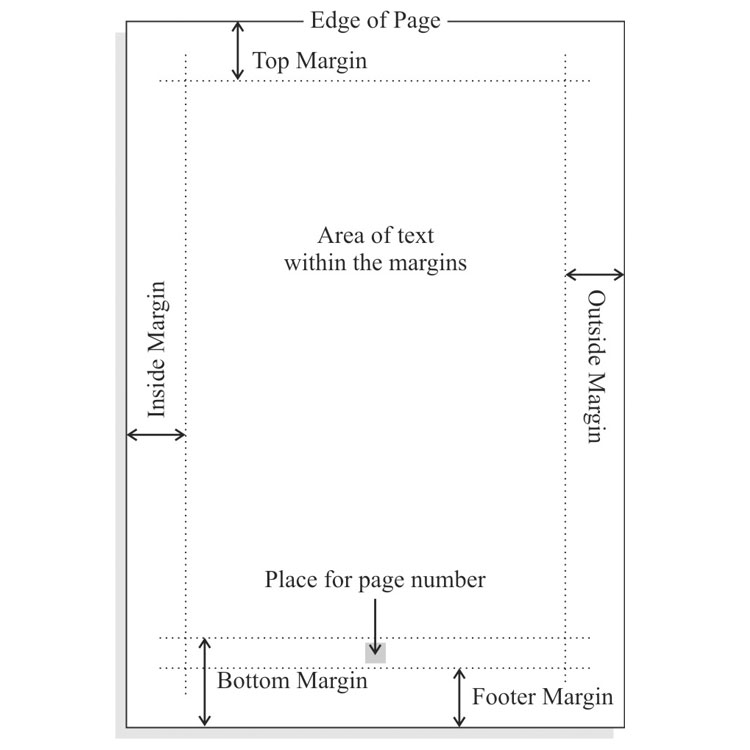
边距(margin)是一个 CSS 属性,用于在元素周围添加透明空间。边距属性的值可以是以下值之一:
-
auto-由浏览器计算 -
length- 以像素 (px)、厘米 (cm)、英寸 (in) 或百分比 (%) 表示的长度 -
initial- 设置初始值 -
inherit- 继承父元素的值
语法
margin-left: Value;
其中,
value
可以是以下值之一:
auto
length
initial
inherit
取值
margin-left
属性接受以下取值:
auto
- 元素的左外边距由浏览器根据可用空间自动计算。
length
- 以像素 (px)、厘米 (cm)、英寸 (in) 或百分比 (%) 表示的外边距值。
initial
- 重置属性为其初始值。
inherit
- 从父元素继承属性值。
浏览器支持
margin-left
属性在所有现代浏览器中都受支持。
示例
以下示例将元素的左外边距设置为 10 像素:
我的元素
相关属性
以下 CSS 属性与
margin-left
属性相关:
margin
- 设置所有边距的值
margin-Bottom
- 设置元素相对于其父容器底边缘的距离
margin-right
- 设置元素相对于其父容器右边缘的距离
margin-top
- 设置元素相对于其父容器顶边缘的距离
总结
margin-left
属性用于设置元素相对于其父容器左边缘的距离。可以通过使用长度值、自动值、初始值或继承值来设置边距值。
相关标签: marginleft、 设置元素相对于父容器左边缘的距离、 margin模型、
本文地址:https://www.qianwe.com/article/93ccc20a0fa5bfe58f19.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号