提升网页设计技能的终极指南:必备参考网站汇编 (提升网页设计的软件)
文章编号:8752 /
更新时间:2025-01-02 15:11:55 / 浏览:次

相关标签: 提升网页设计技能的终极指南、 提升网页设计的软件、 必备参考网站汇编、

在当今数字时代,网页设计已成为必备技能。无论您是希望创建个人博客、企业网站还是电子商务商店,您都需要掌握网页设计的知识和技能。
本指南将为您提供提升网页设计技能所需的全面资源。我们将介绍必备的参考网站,涵盖基础知识到高级技术,帮助您创建出色的网站。
参考资料分类
- 基础知识:了解网页设计的核心概念和原则。
- HTML 和 CSS:学习创建和样式化网页的语言。
- javascript:提升您的网站交互性和功能性。
- UX 和 UI 设计:了解优化用户体验和美观度的重要性。
- 响应式设计:创建适应各种设备的网
必备参考网站
基础知识
- W3Schools:免费在线教程,涵盖网页设计的各个方面。
- Mozilla 开发者网络:由 Mozilla 提供的全面文档,深入介绍网页设计基础。
- 免费代码营教程:逐步指导您学习 HTML 和 CSS。
HTML 和 CSS
- HTML.com:专门用于 HTML 的详细指南。
- CSS 技巧:一个社区驱动的网站,提供大量 CSS 技巧和教程。
- Codecademy:提供互动式课程,教授 HTML 和 CSS 的基础知识。
JavaScript
- JavaScript.com:为初学者和高级用户提供 JavaScript 资源。
- Mozilla 开发者网络:权威的 JavaScript 文档,涵盖从基础到高级主题。
- Coursera JavaScript 专业课程:来自顶级大学的在线课程,教授 JavaScript 的深入知识。
UX 和 UI 设计
- Nielsen Norman Group:提供有关可用性和用户体验的深入研究和建议。
- Adobe XD:用于创建交互式原型和设计网站和应用程序的免费软件。
- Figma:一个基于云的协作设计平台,用于创建网站和应用程序原型。
响应式设计
- W3C 媒体查询:定义 CSS 媒体查询的标准,用于创建响应式网站。
- Mozilla 开发者网络:响应式网页设计:了解响应式网页设计的概念和最佳实践。
- Google 移动友好性测试:检查您的网站是否适合移动设备。
Web 趋势
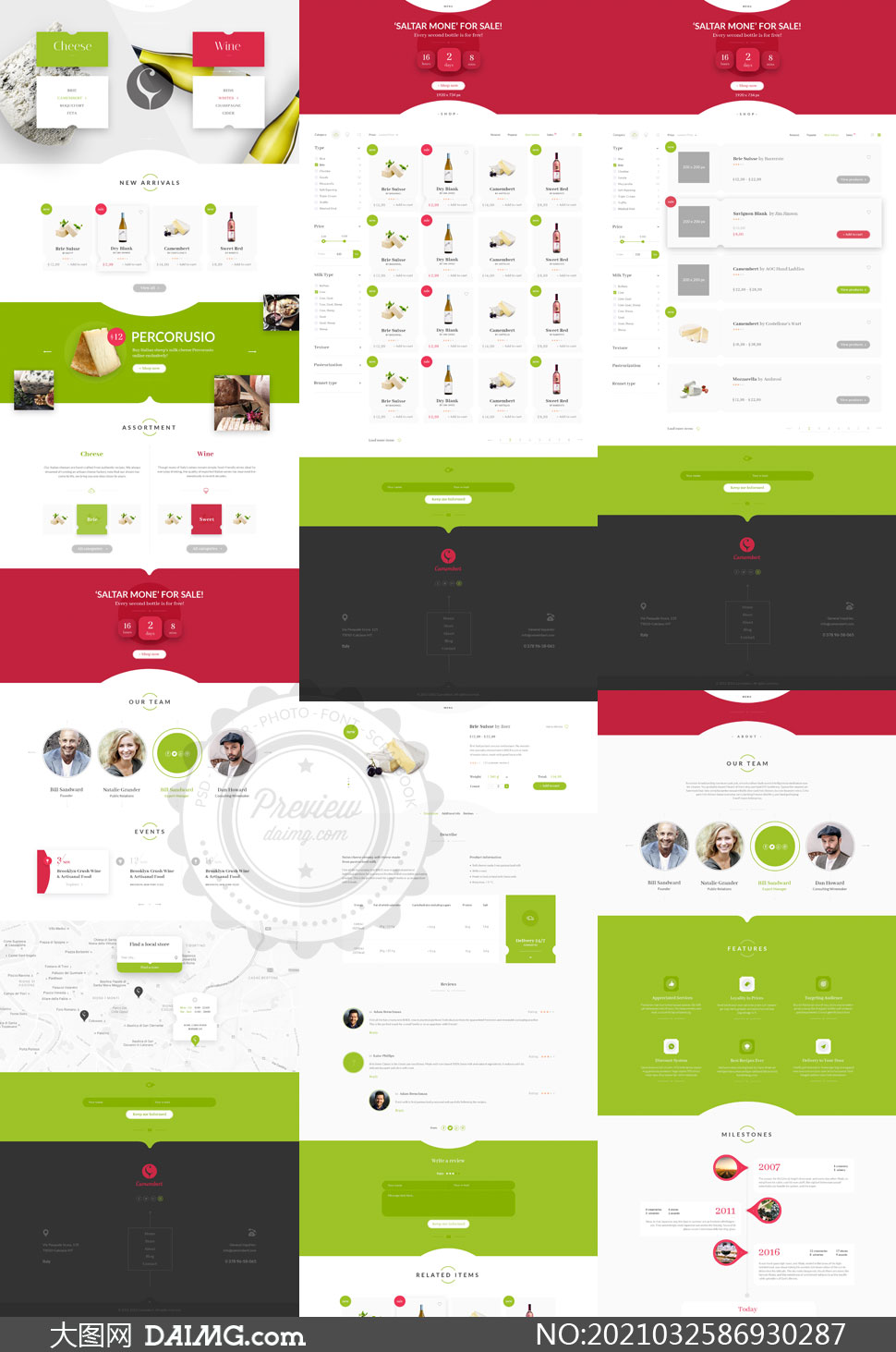
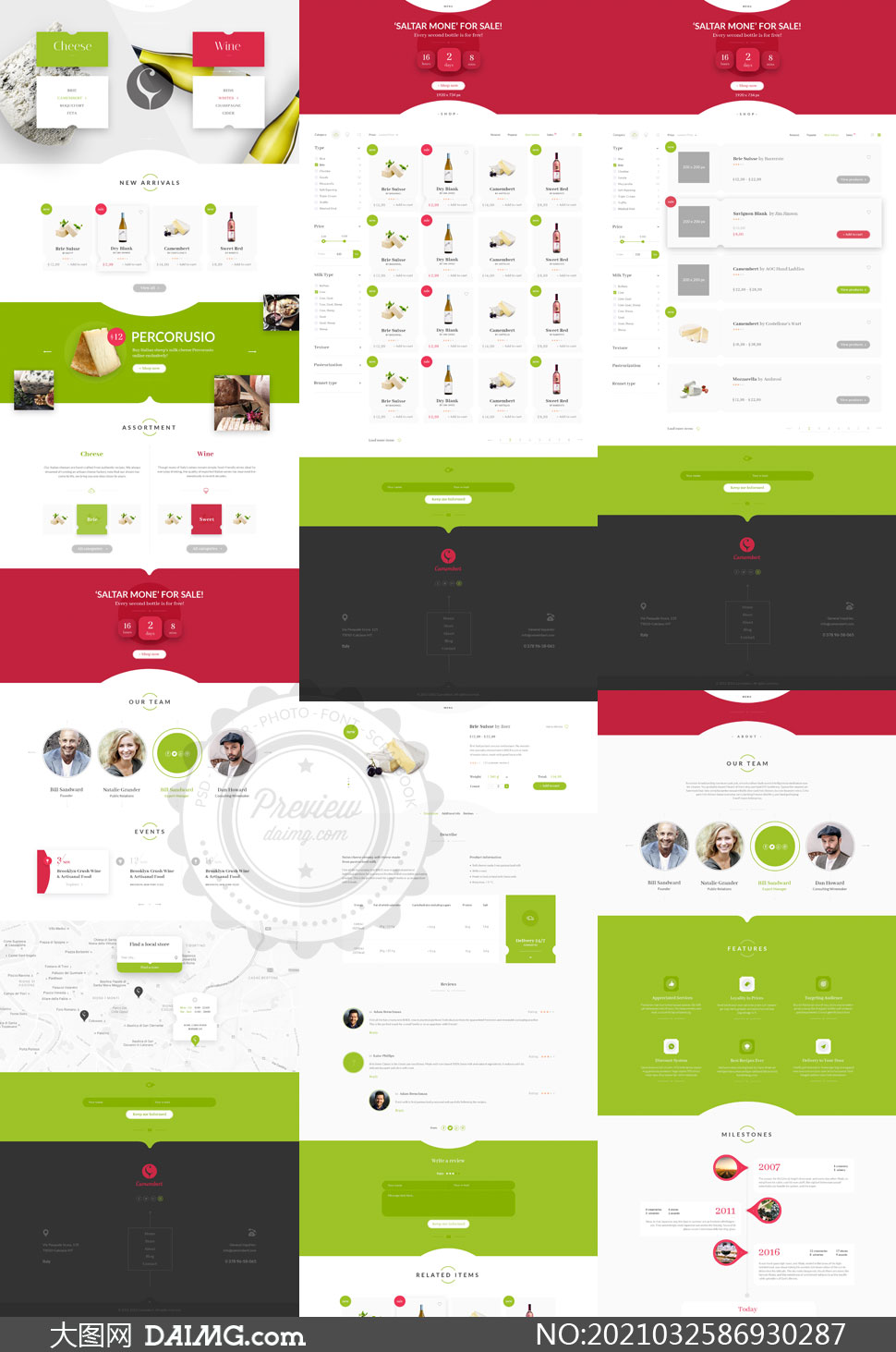
- Web Designer Magazine:一个资源丰富的网站,介绍最新的网页设计趋势、技术和工具。
- Awwwards:展示来自世界各地的获奖网站设计和趋势。
- Creative Bloq:一个为艺术家和设计师设计的网站,提供最新的设计趋势和灵感。
技巧和建议
保持练习:定期创建和实验网站项目。加入在线社区:与其他网页设计师交流、获取反馈并学习。关注可访问性:确保您的网站对所有用户都可访问。了解用户体验:了解用户的需求和行为。不断更新:技术和趋势不断变化,保持更新很重要。通过利用本指南中提供的资源并遵循这些技巧,您可以掌握网页设计技能,创建出色的网站。相关标签: 提升网页设计技能的终极指南、 提升网页设计的软件、 必备参考网站汇编、
本文地址:https://www.qianwe.com/article/a2316936f1dd35bb89f4.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号