使用 HTML 构建动态且用户友好的网站:分步教程 (使用HTML和CSS制作网页)
文章编号:23009 /
更新时间:2025-01-08 23:16:58 / 浏览:次
![使用<a href=]() html和CSS制作网页" loading="lazy" src="https://www.qianwe.com/zdmsl_image/article/20250108231703_84605.jpg"/>
html和CSS制作网页" loading="lazy" src="https://www.qianwe.com/zdmsl_image/article/20250108231703_84605.jpg"/>
相关标签: 分步教程、 使用、 HTML、 使用HTML和CSS制作网页、 构建动态且用户友好的网站、
步骤 1:了解 HTML 基础知识
HTML(超文本标记语言)是一种用来创建网页的标记语言。它为网页提供了结构和语义,从而让浏览器可以正确地显示内容。
以下是 HTML 的一些基本元素:
- 和 :定义网页的根元素。
- 和 :包含元数据,例如标题、描述和链接。
- 和 :包含网页的内容。 背景颜色更改为红色:
- 确保网站易于导航:使用清晰的菜单、面包屑和标题使访问者可以轻松地找到所需信息。
- 优化移动设备体验:随着移动设备越来越受欢迎,确保您的网站在小屏幕上也能正常显示至关重要。
- 提供有意义的内容:创建有价值且易于理解的内容,以吸引访问者。
- 使用一致的设计:在整个网站中使用一致的字体、颜色和布局,以创造一个专业的和易于使用的体验。
- 注意可访问性:确保您的网站对残障人士可访问,例如提供替代文本和字幕。
有关 Javascript 的更多信息,请参阅W3Schools JavaScript 教程。
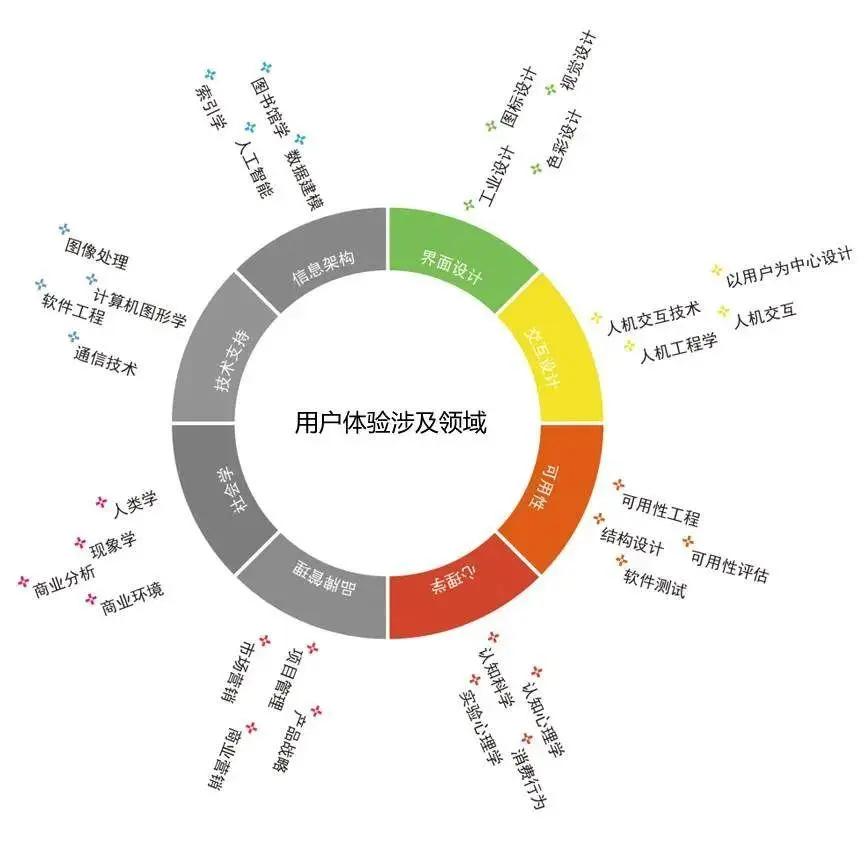
步骤 3:提高用户友好性
用户友好性对于提供良好的用户体验至关重要。以下是提高 HTML 网站用户友好性的建议:
结论
通过遵循这些步骤并结合额外的学习和实践,您可以使用 HTML 构建动态且用户友好的网站,从而为您的用户提供卓越的体验。
请记住,构建网站是一个持续的过程,需要不断改进和更新。随着新的技术和趋势的出现,保持最新的知识并采用最佳做法对于创建成功的在线存在至关重要。
相关标签: 分步教程、 使用、 HTML、 使用HTML和CSS制作网页、 构建动态且用户友好的网站、
本文地址:https://www.qianwe.com/article/a3012c1ff4a104bbfbe6.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号