CSS 定位属性 (css定位属性position的取值包括)
文章编号:1833 /
更新时间:2024-12-30 17:39:51 / 浏览:次

相关标签: css定位属性position的取值包括、 定位属性、 CSS、

- static (默认值) - 元素在正常文档流中,不会脱离其正常位置。
- absolute - 元素脱离正常的文档流,并相对于其最近的定位祖先元素进行定位。如果元素没有定位的祖先元素,则它将相对于浏览器窗口进行定位。
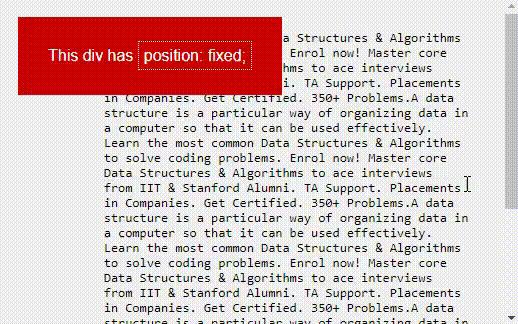
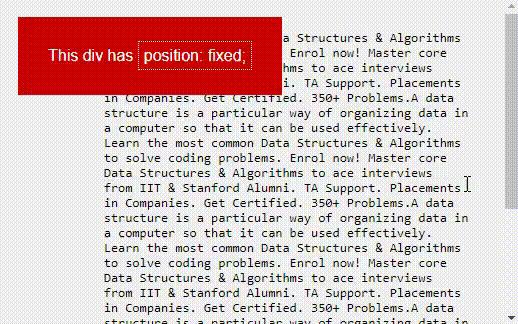
- fixed - 元素脱离正常的文档流,并相对于浏览器窗口进行定位。即使滚动页面,元素也会保留在其指定位置。
- relative - 元素仍然在正常文档流中,但相对于其当前位置进行偏移。
- sticky - 元素在正常文档流中,但当滚动
相关标签: css定位属性position的取值包括、 定位属性、 CSS、
本文地址:https://www.qianwe.com/article/af56125f6055e1fef4ff.html
上一篇:全面入门NET教程从基础到高级全面教程...
下一篇:verifysignature验证数字签名的过程,确保数...
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号