CSS3 中的按钮样式和交互性 (CSS3中的哪个属性用于定义动画关键帧?)
文章编号:1460 /
更新时间:2024-12-30 12:52:01 / 浏览:次

相关标签: CSS3、 CSS3中的哪个属性用于定义动画关键帧?、 中的按钮样式和交互性、

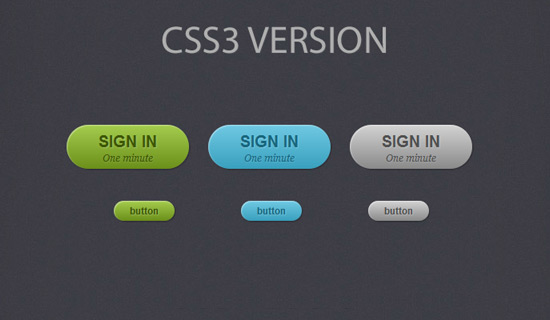
按钮样式
- padding 和 border-radius:用于设置按钮的填充和圆角。
- background-color 和 color:用于设置按钮的背景色和字体色。
- font-size 和 cursor:用于设置按钮的字体大小和光标样式。
以下是示例代码:
输出:
按钮交互性
CSS3 还允许您添加交互性,例如:
- hover:用于在鼠标悬停在按钮上时应用样式。
- active:用于在按下按钮时应用样式。
- disabled:用于禁用按钮,使其不可点击。
以下是示例代码:
输出:
交互式按钮
除了基本交互性外,您还可以创建更复杂的交互式按钮,例如:
- 使用伪元素(例如 ::before)创建叠加层。
- 使用 CSS动画创建过渡效果。
- 使用 JavaScript 添加事件处理程序。
以下是示例代码:
@keyframes myAnimation {0% {opacity: 0;}100% {opacity: 1;}}.interactive-button::before {animation: myAnimation 0.3s ease-in-out forwards;}
输出:
当您单击按钮时,叠加层将淡入视图。CSS3 中用于定义动画关键帧的属性
CSS3 中用于定义动画关键帧的属性是
@keyframes
。
@keyframes myAnimation {0% {/ 动画开始时的样式 /}100% {/ 动画结束时的样式 /}}
通过在
@keyframes
中定义关键帧,您可以控制动画在不同时间点的行为。相关标签: CSS3、 CSS3中的哪个属性用于定义动画关键帧?、 中的按钮样式和交互性、
本文地址:https://www.qianwe.com/article/ce5be65908105c6c4df2.html
上一篇:CSS布局掌握Web页面结构和设计的艺术css布...
下一篇:stripslashes从字符串中移除反斜杠转义...
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号