简化手机网页制作:使用面向移动设备的应用程序打造响应式网站 (简化手机网页怎么弄)
文章编号:24062 /
更新时间:2025-01-11 01:30:33 / 浏览:次

相关标签: 简化手机网页怎么弄、 简化手机网页制作、 使用面向移动设备的应用程序打造响应式网站、

在当今移动优先的世界中,拥有一个针对移动设备优化的网站至关重要。智能手机和平板电脑的使用率不断上升,这意味着企业需要确保其网站能够为所有用户提供良好的体验,无论他们使用的是哪种设备。
打造一个响应式网站可能是一项艰巨的任务,尤其是在您没有大量技术资源的情况下。但是,现在有许多面向移动设备的应用程序可以简化这一过程,让您轻松地创建出色的手机网站。
面向移动设备的应用程序的优势
- 无代码解决方案:许多面向移动设备的应用程序都提供无代码解决方案,这意味着您不必编写任何代码即可创建网站。这使它们即使对于初学者来说也易于使用。
- 预构建的模板:这些应用程序通常提供一系列预构建的模板,可以快速轻松地自定义以创建您自己的网站。这些模板通常是为响应式设计的,这意味着它们可以在所有设备上良好地显示。
- 拖放功能:大多数面向移动设备的应用程序都具有拖放功能,使您可以轻松地添加和排列网站元素。这使创建自定义布局变得更加容易。
- 即时预览:许多应用程序提供即时预览功能,可让您在进行更改时查看网站的外观。这有助于确保您对最终产品满意。
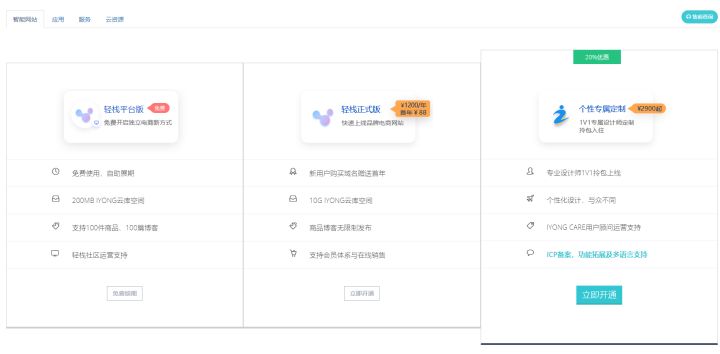
用于创建响应式网站的面向移动设备的应用程序
以下是创建响应式网站的一些流行的面向移动设备的应用程序:- Wix Mobile:Wix 是一个流行的网站构建平台,提供面向移动设备的应用程序,让您可以在旅途中创建和编辑您的网站。该应用程序具有易于使用的界面、丰富的预构建模板和强大的拖放功能。
- Square Online:Square Online 是一种电子商务解决方案,让您可以在线销售产品和服务。其面向移动设备的应用程序允许您在任何地方管理您的商店,添加产品并处理订单。
- Shopify Mobile:Shopify 是另一个电子商务平台,提供面向移动设备的应用程序,让您可以在旅途中管理您的商店。该应用程序允许您添加产品、处理订单并与您的客户沟通。
- 发布您的网站:当您对结果满意后,发布您的网站。通常,这只需点击一个按钮。
总结
使用面向移动设备的应用程序创建响应式网站是一种简单快捷的方法,即使对于初学者来说也是如此。这些应用程序提供了无代码解决方案、预构建的模板、拖放功能和即时预览,使您能够轻松地创建出色的手机网站。通过遵循本指南中的步骤,您可以快速轻松地创建响应式网站并提升您的移动用户体验。相关标签: 简化手机网页怎么弄、 简化手机网页制作、 使用面向移动设备的应用程序打造响应式网站、
本文地址:https://www.qianwe.com/article/24062.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号