响应式设计和移动优先开发 (响应式设计和自适应设计)
文章编号:237 /
更新时间:2024-12-29 19:48:27 / 浏览:次

相关标签: 响应式设计和自适应设计、 响应式设计和移动优先开发、

引言
随着移动设备的使用率不断攀升,为这些设备上的用户提供最佳体验变得至关重要。响应式设计和移动优先开发是两种实现此目标的方法,它们提供了一系列优势和考虑因素。响应式设计
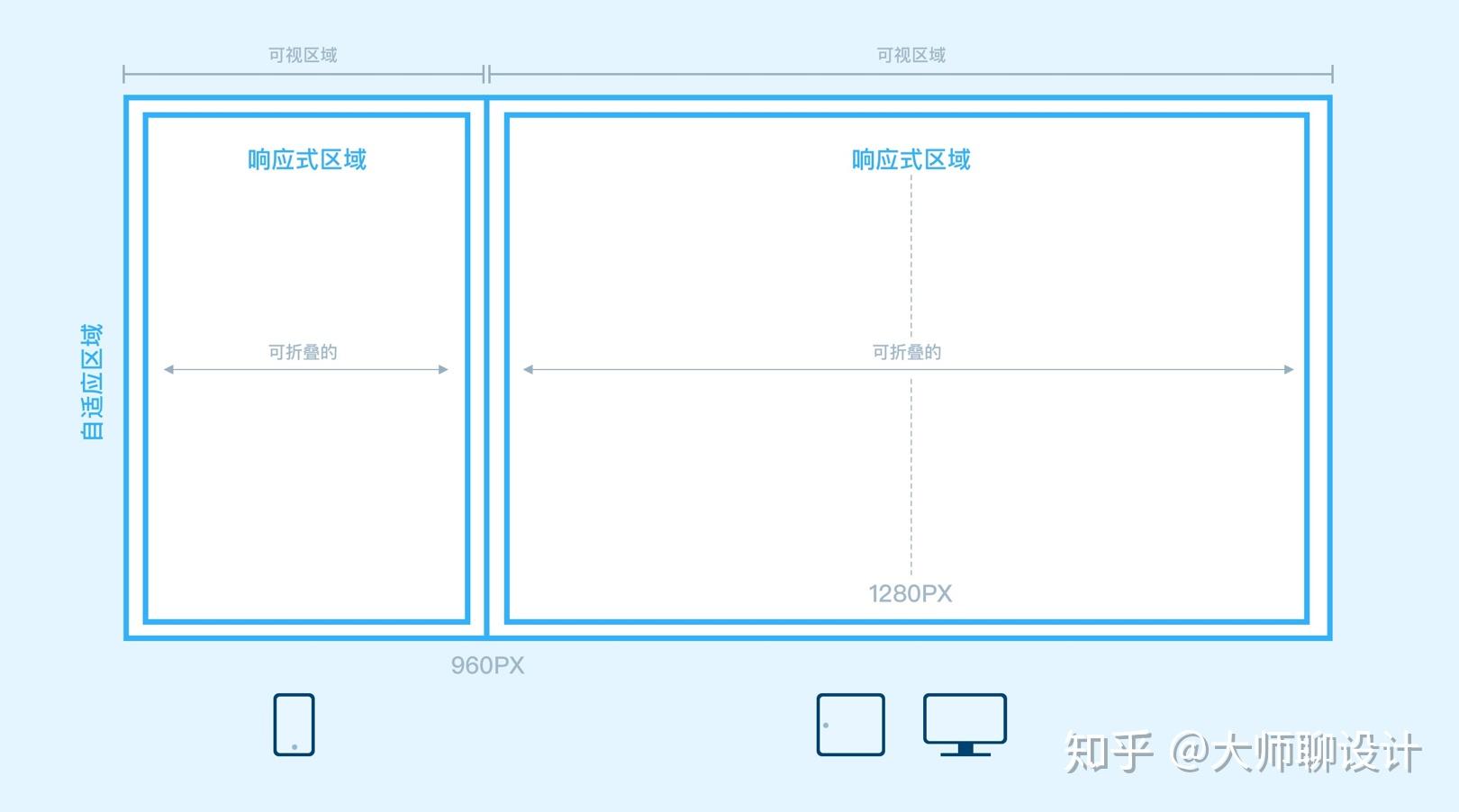
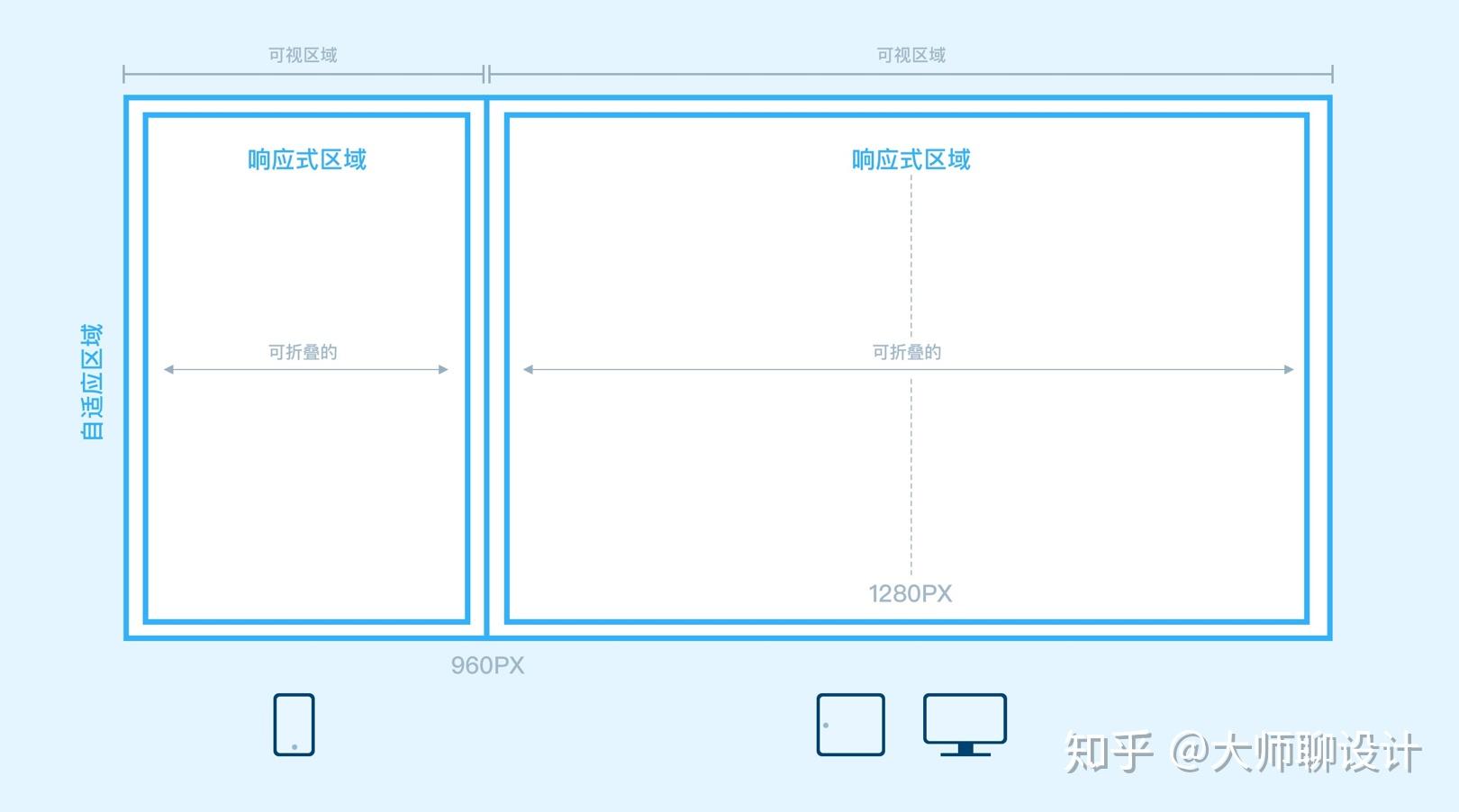
响应式设计是一种设计方法,可创建能够自动适应不同屏幕尺寸和分辨率的网站和应用程序。它基于弹性布局和灵活的图像,可根据可用的空间调整以提供最佳的观看体验。优势:
一次设计,随处使用:通过响应式设计,您只需创建一次设计,就可以在所有设备上使用不必要的图像和功能,从而导致更快的加载时间。减少复杂性:通过优先考虑移动设备,您可以简化设计并减少代码库中的代码量。考虑因素:
桌面体验受限:为移动设备进行优化可能会以牺牲桌面体验为代价。响应能力有限:移动优先开发创建的网站或应用程序可能无法完全适应较大的屏幕尺寸。难以扩展:将移动优先应用程序扩展到其他设备可能会更具挑战性。响应式设计与自适应设计
自适应设计是响应式设计的子集。与响应式设计类似,它允许网站和应用程序适应不同的屏幕尺寸。自适应设计使用预先定义的断点将布局调整为一系列固定宽度。优势:
性能更好:自适应设计通常比响应式设计性能更好,因为它使用更简单的布局。更简单的实现:自适应设计通常比响应式设计更容易实现,因为您只需处理有限数量的断点。更适合较大的屏幕:自适应设计在较大的屏幕尺寸上可以提供更好的体验,因为它使用固定宽度布局。考虑因素:
有限的灵活性:自适应设计不提供响应式设计所具有的完全灵活性,因为它被限制在预定义的断点。潜在的视觉问题:在断点之间转换时,自适应设计可能会导致一些视觉问题。难以响应用户交互:自适应设计可能难以响应用户交互,例如调整窗口大小或改变设备方向。选择正确的解决方案
选择响应式设计、移动优先开发或自适应设计时,需要考虑以下因素:目标受众和他们使用的设备网站或应用程序的复杂性您的预算和时间限制未来扩展的潜力结论
响应式设计和移动优先开发是为不同设备优化网站和应用程序的有效方法。通过了解这两种方法的优势、考虑因素和差异,您可以选择最能满足您特定需求的解决方案。记住,目标是为您的用户提供在任何设备上都能获得最佳体验。相关标签: 响应式设计和自适应设计、 响应式设计和移动优先开发、
本文地址:https://www.qianwe.com/article/d48d45fd22ecf258e4bd.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号