从概念到实现:网页设计主题的全面指南 (从概念到实现的例子)
文章编号:7993 /
更新时间:2025-01-02 10:03:52 / 浏览:次

相关标签: 从概念到实现的例子、 从概念到实现、 网页设计主题的全面指南、

导言
一个网站主题决定了优化主题以确保响应性、性能和可访问性。集成所需的特性和功能。
4. 部署
将主题部署到网站托管平台。测试主题以确保其正确运行。进行最终调整和优化。实施后的考虑因素
实施主题后,需要考虑以下事项:示例
以下是从概念到实现网页设计主题的示例:概念化:
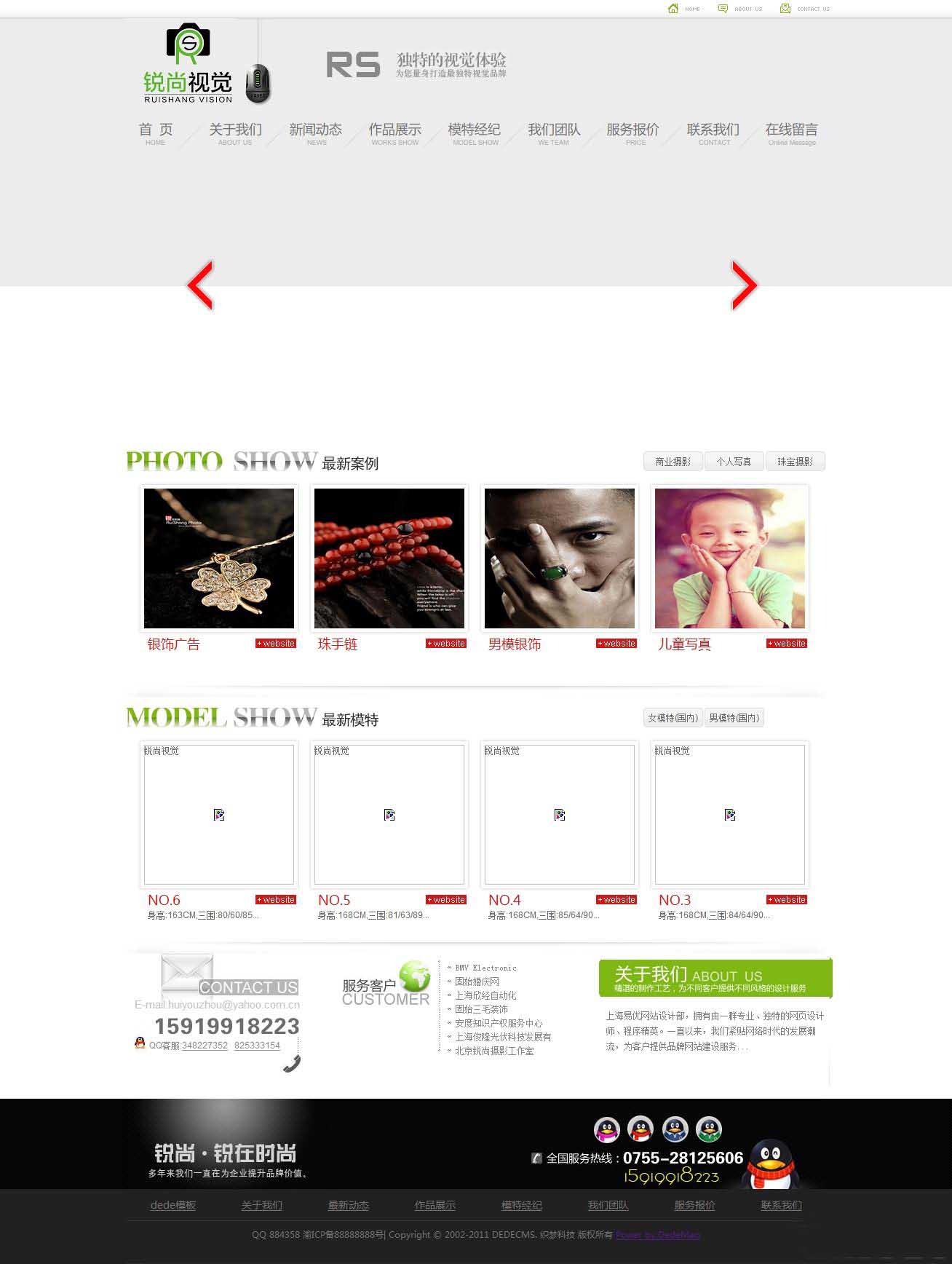
目标:创建一个健康生活方式网站。目标受众:对健康和保健感兴趣的个人。灵感:其他健康相关网站和杂志。设计:
色彩:绿色(代表健康)和白色(代表纯净)。字体:Helvetica(干净且可读)和Georgia(优雅和传统)。布局:干净且简约,带有大量的留白和易于导航的菜单。开发:
使用HTML5、CSS3和Bootstrap构建。优化响应式设计和快速加载时间。集成社交媒体按钮、内容滑块和电子商务功能。部署:
部署到WordPress并激活主题。测试各个页面和特性以确保正确功能。优化搜索引擎优化并提高网站可见性。结论
选择和实施网页设计主题是网站开发过程中至关重要的一步。遵循本指南中概述的步骤,可以创建一个符合网站目标、吸引目标受众并提升用户体验的主题。通过持续的维护和改进,主题可以随着网站的不断发展而保持相关性和有效性。相关标签: 从概念到实现的例子、 从概念到实现、 网页设计主题的全面指南、
本文地址:https://www.qianwe.com/article/dbac2e8ecd4b06ec861f.html
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号