HTML 空格:控制布局和格式 (html空格代码nbsp)
文章编号:1651 /
更新时间:2024-12-30 15:18:16 / 浏览:次

相关标签: 空格、 html空格代码nbsp、 HTML、 控制布局和格式、

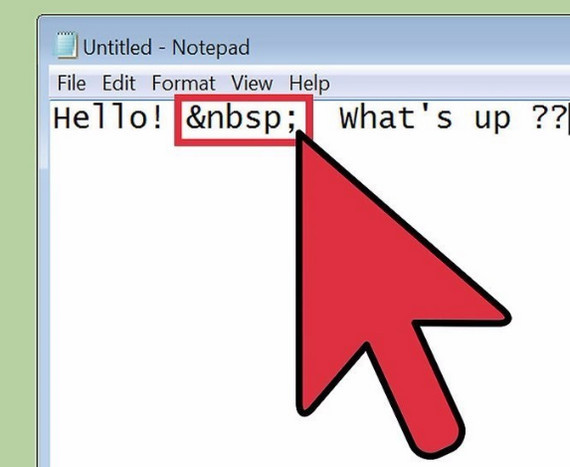
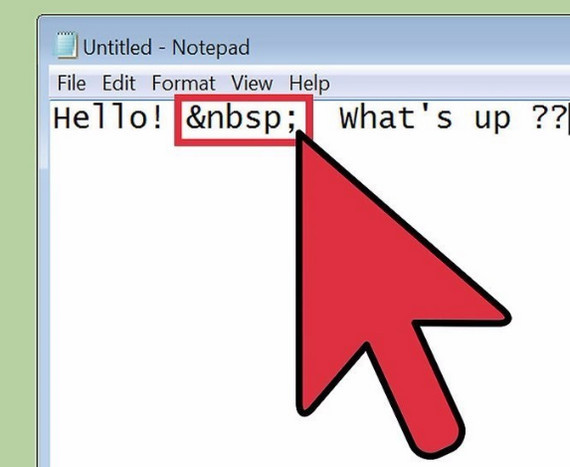
非断行空格 ( )
非断行空格 ( ) 是一个 HTML 实体,用于在文本中插入不可见的空格。它阻止浏览器在该特定位置断行,从而允许您控制文本的布局和格式。可以使用以下方式插入非断行空格:
例如,以下文本将创建一个标题,其单词之间有多个空格:
浏览器将显示如下:
水平制表符 ( )
<将创建一个未经格式化的文本块:
这是一个未经格式化的文本块
浏览器将显示如下:
这是一个未经格式化的文本块
CSS 中的空格
除了 HTML 实体外,您还可以使用 CSS 中的属性来控制空格和布局。以下是一些常见的属性:
- margin: 用于设置元素周围的空白区域。
- padding: 用于设置元素内部的空白区域。
- Text-indent: 用于缩进文本的第一行。
- letter-Spacing: 用于控制字母之间的间距。
例如,以下 CSS 规则将向元素周围添加 20 像素的边距:
element {margin: 20px;
}最佳实践
明确目的:在使用空格和布局时,请始终考虑您要实现的目标。一致性:在整个网站中保持空格和布局的一致性。可访问性:确保您的布局对于所有用户都是可访问的,包括使用辅助技术的用户。响应式设计:根据屏幕大小和设备调整您的布局。总结
通过理解 HTML 和 CSS 中不同类型的空格,您可以有效地控制您的文本布局和格式。使用适当的空格和布局技术可以增强您的网站的可读性、美观性和可访问性。
相关标签: 空格、 html空格代码nbsp、 HTML、 控制布局和格式、
本文地址:https://www.qianwe.com/article/e86a94cf913fc4cdb513.html
上一篇:HTML文本框html文本居中...
下一篇:HTML文本框html文本居中...
做上本站友情链接,在您站上点击一次,即可自动收录并自动排在本站第一位!
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号