以下是关于搜索 使用HTML和CSS制作网页 相关文章的结果共有 8 条,当前显示最新 30 条结果。

body,font,family,Arial,sans,serif,font,size,16px,color,333,h1,font,size,28px,color,000,text,align,center,h2,font,size,20px,color,000,p,font,size,16px,color,333,text,...。
更新时间:2025-01-11 13:28:27

什么是HTML,HTML,超文本标记语言,是一种标记链接标记,<,a>,用于创建指向其他网页或资源的超链接,它具有href属性,该属性指定链接的目标,图像图像标记,<,img>,用于在网页中显示图像,它具有src属性,该属性指定图像的源文件,使用CSS样式化网页CSS,层叠样式表,是一种样式表语言,用于控制网页的外...。
更新时间:2025-01-11 07:14:36

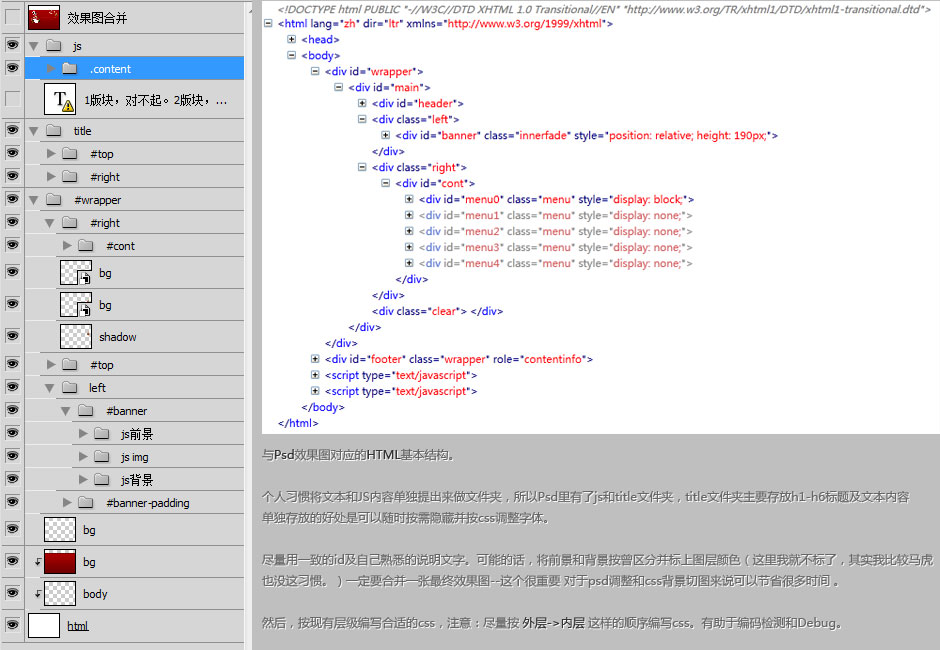
步骤1,了解HTML基础知识HTML,超文本标记语言,是一种用来创建网页的标记语言,它为网页提供了结构和语义,从而让浏览器可以正确地显示内容,以下是HTML的一些基本元素,<,html>,和<,html>,定义网页的根元素,<,head>,和<,head>,包含元数据,例如标题、描述和链接,&l...。
更新时间:2025-01-08 23:16:58

本指南将带领您了解网页设计的各个方面,从HTML和CSS的基础知识到高级技术和最佳实践,无论您是网页设计新手还是经验丰富的专业人士,本指南都旨在为您提供创建专业且引人入胜的网页所需的知识和技能,HTML基础知识HTML,超文本标记语言,是网页设计的基础,它是一种标记语言,用于定义网页的内容和结构,HTML元素HTML元素是构成HTML...。
更新时间:2025-01-03 21:19:32

最佳实践,等元素来标记内容的样式而不是其语义含义,这会使代码难以理解和维护,保持代码混乱不清,使用不一致的缩进、换行和注释会使代码难以阅读,直接在HTML中样式化内容,将样式信息直接放在HTML中会使代码难以维护和难以根据需要修改样式,使用未经优化的图像,使用大尺寸或未针对Web使用而优化的图像会导致页面加载速度变慢,使页面对所有用户...。
更新时间:2025-01-03 05:12:06

什么是HTML和CSS,HTML,超文本标记语言,是一种标记语言,用于定义网页的内容和结构,CSS,层叠样式表,是一种样式表语言,用于控制网页的视觉呈现,HTML基础HTML文档由以下基本元素组成,<,html>,定义HTML文档的开始和结束<,head>,包含元数据,如标题和样式表<,body>,用于...。
更新时间:2025-01-02 18:11:47

简介在当今数字时代,拥有一个优雅且用户友好的网站对于任何企业或个人来说都是至关重要的,HTML和CSS是两种强大的工具,可让您创建满足目标受众需求的引人入胜且功能齐全的网站,本指南将带您了解HTML和CSS的基础知识,并指导您创建自己的网页,HTML基础HTML,超文本标记语言,是一种标记语言,用于创建网页的结构和内容,HTML标签用...。
更新时间:2025-01-02 14:42:02

使用HTML和CSS创建引人入您可以定义规则,这些规则将应用于特定元素或元素组,例如,以下CSS规则将所有段落文本设置为红色,字体大小为16像素,p,color,red,font,size,16px,以移动设备为先的设计原则创建以移动设备为先的网站时,需要遵循一些设计原则,响应式设计,网站应该能够适应不同尺寸的屏幕,从智能手机到台式...。
更新时间:2025-01-02 13:28:24
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号