以下是关于搜索 宽度 相关文章的结果共有 28 条,当前显示最新 30 条结果。

前言在网页设计中,尺寸是关键因素,影响着网站的整体外观、可用性和响应能力,无论你是网页设计新手,还是经验丰富的专业人士,了解不同尺寸指南和最佳实践至关重要,本指南将为你提供全面而权威的网页设计尺寸说明,帮助你创建响应式、视觉震撼且用户友好的网站,针对新手的网页设计尺寸对于网页设计新手,建议遵循以下基本尺寸指南,浏览器的最小宽度,320...。
更新时间:2025-01-11 03:30:55

r>,三星GalaxyS22378小米11412平板电脑尺寸规范平板电脑屏幕尺寸比移动设备大,通常介于768px到1024px之间,最常见的分辨率为1024pxx768px,平板电脑常见屏幕尺寸设备屏幕宽度,px,iPadMini,6thgeneration,768iPadAir,4thgeneration,820三星Galaxy...。
更新时间:2025-01-11 03:29:24

在当今移动优先的世界里,为不同设备优化网站的尺寸变得至关重要,本文将提供一个全面的指南,涵盖网页设计中移动、平板电脑和台式机设备的最佳尺寸,1.移动设备智能手机和平板电脑是访问互联网最常见的设备之一,对于移动设备,建议使用以下尺寸,屏幕宽度,320px,480px设备像素比,1,3对于响应式设计,使用媒体查询在不同屏幕尺寸下调整布局至...。
更新时间:2025-01-11 03:27:46

图像元素简介图像元素,<,img>,用于在HTML网页中显示图像,图像元素具有以下基本属性,src,指定图像的URL或路径,alt,提供图像的替代文本,用于图像无法正常显示时,width和height,指定图像的宽度和高度,可选,优化图像加载速度图像通常会占用大量页面大小,可能会降低网页加载速度,优化图像加载速度至关重要,...。
更新时间:2025-01-07 01:38:15

引言将图像嵌入HTML网页是增强用户体验和创建视觉震撼内容的关键,本指南将介绍HTML中图像嵌入的各个方面,代文本,用于无障碍访问和搜索引擎优化,尺寸和布局您可以使用以下属性控制嵌入图像的尺寸和布局,`width`,指定图像的宽度,`height`,指定图像的高度,`align`,指定图像相对于周围文本的对齐方式,left、right...。
更新时间:2025-01-07 01:37:34

图像可以极大地提升网站的用户体验,使其更加美观、吸引人且易于浏览,本文将指导你如何将图像添加到HTML网页中,的宽度和高度,以像素为单位,这对于防止页面布局出现问题非常重要,4.添加图像到HTML要将图像添加到HTML网页,请使用以下语法,html5.响应式图像随着移动设备和不同屏幕尺寸的普及,创建对不同设备友好的图像非常重要,可以使...。
更新时间:2025-01-07 01:36:48

响应式布局的核心响应式布局是一种网页设计技术,可以使网站在不同屏幕尺寸和设备上自动调整大小,它确保网站在任何设备上都能提供良好的用户体验,无论是台式机、笔记本电脑、平板电脑还是智能手机,响应式布局的核心是使用CSS媒体查询,媒体查询允许您针对特定设备或屏幕尺寸设置不同的样式规则,例如,您可以创建一个媒体查询,在屏幕宽度小于768像素时...。
更新时间:2025-01-02 22:01:26

随着互联网的不断发展,网站设计的形式也在不断演变,从早期的静态布局到如今的动态响应式设计,网站设计已经经历了几个重要的阶段,早期布局在互联网早期,网站通常采用固定宽度的布局,003e液体布局随着屏幕尺寸的多样化,液体布局應運而生,液体布局使用相对单位,如百分比和em,来定义元素的宽度和高度,使得网站的内容可以根據屏幕尺寸自動調整,這種...。
更新时间:2025-01-02 21:44:52

在网站设计中,形式是指网站的视觉外观和布局,它包括元素的排列、字体、颜色和图像的使用,网站设计形式的类型有许多不同类型的网站设计形式,每种类型都有自己的优点和缺点,1.固定宽度形式固定宽度形式使用固定宽度的容器来容纳网站的内容,这种形式可以很好地控制布局,并且易于在不同设备上查看,它不适用于需要灵活布局的网站,2.流动宽度形式流动宽度...。
更新时间:2025-01-02 21:43:21

使用drawImage,函数绘制图像drawImage,函数可用于将图像绘制到画布上,它接受四个参数,要在画布上绘制的图像对象,要在画布上绘制图像的x坐标,要在画布上绘制图像的y坐标,要绘制图像的宽度和高度,以下代码示例演示如何使用drawImage,函数绘制图像,<,canvasid=canvaswidth坐标,dw,要绘...。
更新时间:2024-12-30 20:05:42

min,width属性用于设置元素的最小宽度,元素的实际宽度不能小于指定的最小宽度,语法min,width,<,length,percentage>,<,length>,指定宽度值的长度单位,例如像素,px,、厘米,cm,或英寸,in,<,percentage>,指定基于父元素宽度的宽度值百分比,示例c...。
更新时间:2024-12-30 17:35:11

最短宽度,minwidth,是一个CSS属性,用于设置元素的最小宽度,它可以防止元素在缩小窗口或其他设备时变得太窄,最短宽度属性的语法如下,minwidth,length,其中,length可以是任何CSS长度值,例如像素,px,、百分比,%,或em,最短宽度与最长宽度最短宽度属性与最长宽度属性,maxwidth,一起使用,可以限制元...。
更新时间:2024-12-30 17:32:41

body,background,color,f5f5f5,h1,text,align,center,margin,bottom,20px,ul,list,style,type,none,display,flex,justify,content,center,align,items,center,gap,20px,margin,0a...。
更新时间:2024-12-30 17:27:45

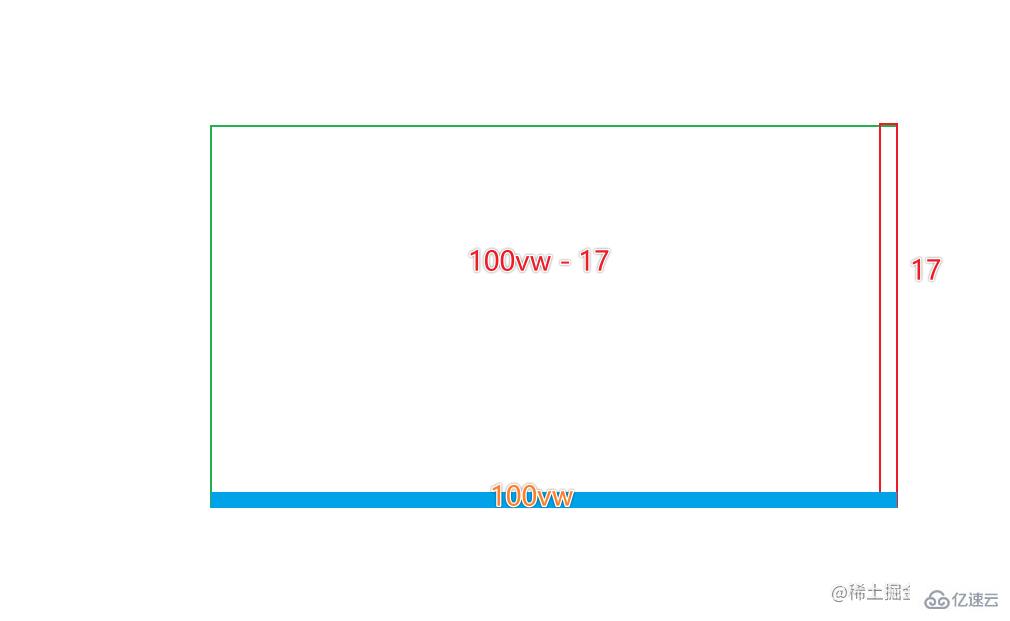
滚动条是网页的重要组成部分,它们允许用户在内容较多的页面上上下移动,但是,默认的滚动条可能很窄且难以使用,尤其是对于手指粗壮或结论通过自定义滚动条宽度,您可以改善用户体验,提高可用性,并提升网站的审美性,使用CSS或JavaScript,您可以轻松快速地完成此操作,...。
更新时间:2024-12-30 17:26:20

nowrap属性是一个CSS属性,用于指定文本是否换行,如果nowrap属性设置为true,则文本将换行,您需要创建固定宽度的文本块,相关属性`white,space`,控制文本在块元素中的换行方式,`word,break`,控制单词在行内如何换行,`overflow,wrap`,控制文本超出容器边界时的换行方式,结论nowrap属性...。
更新时间:2024-12-30 16:46:35

边框用于在元素周围创建可见的边框,边框由以下四个属性定义,border,width,边框的宽度border,style,边框的样式,例如,实线、虚线或无,border,color,边框的颜色border,radius,边框的圆角半径边框宽度边框宽度可以设置为以下值,thin,1pxmedium,2pxthick,4px边框样式可以设置...。
更新时间:2024-12-30 16:22:21

Marginbottom,Margin含义,HTML中的MarginMargin属性用于在HTML元素周围添加空白空间,它可以应用于所有HTML元素,语法htmlmargin,bottom,其中,``,指定以像素,px,、英寸,in,或厘米,cm,为单位的距离,``,指定相对于父元素宽度的百分比,使用Marginbottom`ma...。
更新时间:2024-12-30 15:51:44

BorderStyle属性设置文本边框的样式,如无边框、点划线、实线等,语法border,style,none,hidden,dotted,dashed,solid,double,groove,ridge,inset,outset,属性值none,移除文本边框,hidden,隐藏文本边框,但仍保留其宽度,dotted,使用点划线样式,...。
更新时间:2024-12-30 14:56:43

repeat,y属性用于创建垂直条纹图案,它指定背景图像指定背景图像的宽度和高度,通过使用background,repeat和background,size属性,可以创建各种各样的背景图案,...。
更新时间:2024-12-30 14:54:14

语法border,bottom,widthstylecolor,width,虚线边框的宽度,可以是像素值,px,、百分比,%,或其他有效的CSS单位,style,虚线边框的样式,可以是以下值之一,dashed,虚线dotted,点线double,双线color,虚线边框的颜色,可以是十六进制值、RGB值或有效的CSS颜色名称,示例这是...。
更新时间:2024-12-30 14:27:56

margin,top,margin的含义,小,%,相对于父元素宽度,auto,由浏览器自动计算,语法margin,top属性的语法如下,margin,top,<,length>,其中,<,length>,可以是上述提到的任何有效值,示例以下示例将一个元素的顶部外边距设置为10像素,p,margin,top,10px,...。
更新时间:2024-12-30 14:03:03

定义和用法maxwidth属性用于设置图像或其他元素的最大宽度,该属性可以是绝对值,例如像素,或相对值,例如百分比,如果元素的宽度宽度width,设置元素的宽度height,设置元素的高度总结maxwidth属性是一个有用的CSS属性,用于设置图像或其他元素的最大宽度,该属性可以防止元素超出指定的宽度,从而有助于控制网页的布局和设计...。
更新时间:2024-12-30 13:16:34

该属性定义元素的内容的最大宽度,语法maxwidth,<,length>,<,percentage>,none,inherit,取值<,length>,以像素,px,、厘米,cm,、英寸,in,等单位指定的最大宽度,<,percentage>,以其父元素宽度的百分比指定的最大宽度,none,清除...。
更新时间:2024-12-30 13:13:47

Offset函数是Excel中一项非常有用的函数,它允许您轻松地扩展公式的范围和引用,它可以帮助您创建更灵活且可重用的公式,从而节省时间并提高工作效率,td>,Width偏移范围的宽度,可选,默认值为1,Offset函数的用法Offset函数的使用语法如下,```OFFSET,reference,rows,cols,[height...。
更新时间:2024-12-30 12:14:23

文本框边框线在HTML中,可以使用border样式属性来设置文本框的边框线,该属性可以设置边框的样式、颜色、宽度和圆角,边框颜色可以通过border,color样式属性来设置文本框边框的颜色,边框宽度可以通过border,width样式属性来设置文本框边框的宽度,单位为像素,边框圆角可以通过border,radius样式属性来设置文本...。
更新时间:2024-12-30 09:48:48

rectangle函数用于绘制矩形形状,其语法如下,rectangle,x,y,width,height,[fill],[stroke],[strokeWidth],x,矩形左上角的x坐标,y,矩形左上角的y坐标,width,矩形的宽度,height,矩形的高度,fill,可选,用于填充矩形的颜色,stroke,可选,用于描边矩形的颜...。
更新时间:2024-12-30 02:23:36

进度条是Web开发中常用的元素,它们允许用户在执行可能需要一段时间才能完成的任务时了解进度,JavaScript进度条使用JavaScript可以创建自定义进度条,这些进度条可以根据需要进行定制,创建JavaScript进度条要创建JavaScript进度条,可以使用以下步骤,创建进度条容器,并为其指定宽度和高度,创建进度条元素,并将...。
更新时间:2024-12-29 18:08:23

进度条是一种常见且有用的UI元素,用于向用户显示任务或过程inner>,```在CSS中,我们定义容器元素的宽度、高度和边框,我们还定义内部元素的宽度、高度、背景颜色和边框,```cssprogress,bar,width,500px,height,20px,background,color,f5f5f5,border,1pxso...。
更新时间:2024-12-29 18:07:01
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号