以下是关于搜索 网页设计大作业代码 相关文章的结果共有 7 条,当前显示最新 30 条结果。

引言网页设计大作业是展示学生网页设计技能跨浏览器测试,确保网站在所有主要浏览器中正常工作,响应式设计,确保网站在所有设备上都能够正常显示,调试错误,使用浏览器的开发工具来查找和修复代码中的错误,发布完成测试和调试后,就可以发布网站了,这包括,选择一个网络主机,选择一个可靠的网络主机来托管你的网站,上传文件,将网站文件上传到你的网络主机...。
更新时间:2025-01-11 07:12:05

body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5em,h1,font,size,24px,margin,bottom,10px,h2,font,size,20px,margin,bottom,10px,ul,list,style,type,circl...。
更新时间:2025-01-02 17:01:59

网页设计是一项复杂的技能,需要考虑很多因素,从概念到实施,需要遵循一个全面的过程,本指南将指导你完成网页设计大作业,...。
更新时间:2025-01-02 17:00:58

body,font,family,Arial,Helvetica,sans,serif,font,size,16px,进行概念化,可以考虑创建思维导图或草图,这些工具可以帮助你整理想法并可视化网站的外观和功能,步骤2,信息架构一旦你有了清晰的概念,下一步是创建网站的信息架构,这个过程包括组织网站的内容并创建一个层次结构,以帮助用户轻松...。
更新时间:2025-01-02 16:53:43

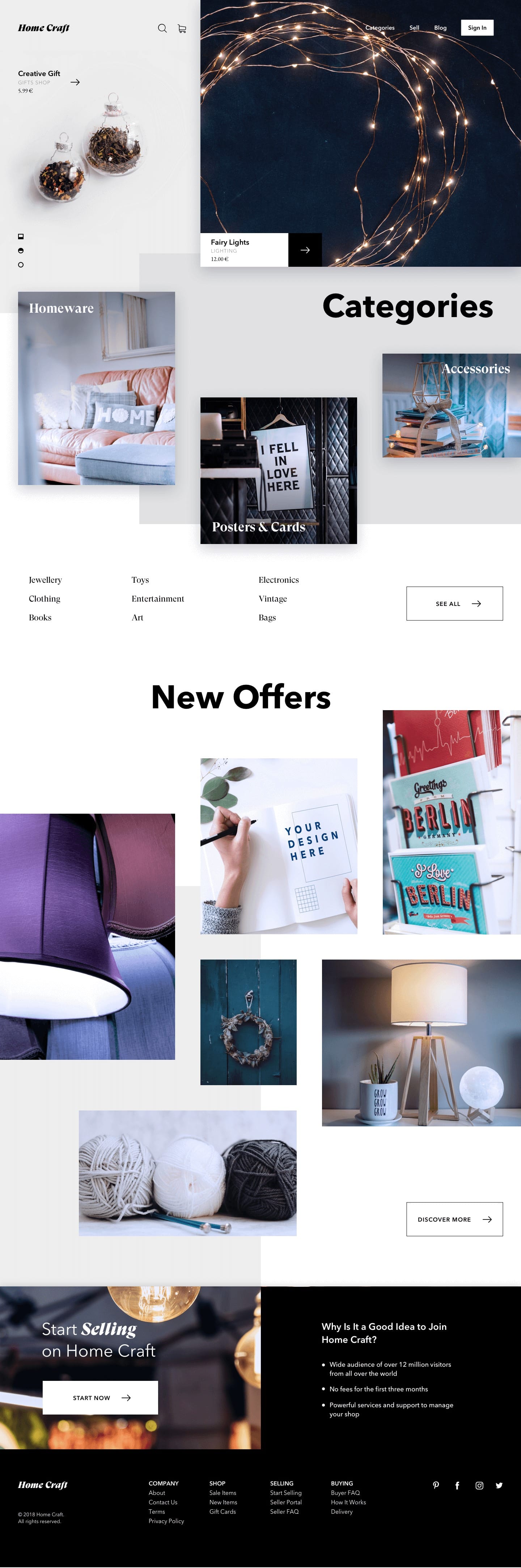
创建引人入胜且用户友好的在线体验本大作业的目标是创建引人入胜且用户友好的在线体验,为此,您需要考虑以下因素,用户需求,了解您的目标受众及其需求,这将帮助您创建一个满足其需求和期望的网站,视觉设计,确保您的网站美观且易于浏览,使用高品质的图片、清晰的字体和一致的配色方案,内容策略,创建有价值、信息丰富且引人入胜的内容,确保您的内容易于阅...。
更新时间:2025-01-02 16:52:37

在本教程中,我们将指导你从头到尾创建响应式、用户友好的网站,并提供代码示例,第1步,规划你的网站在开始设计之前,你需要对你的网站进行规划,考虑以下问题,网站的目的是什么,你的目标受众是谁,网站需要包含哪些页面,网站需要提供哪些功能,第5步,编写代码一旦你对网站进行了规划和设计,就可以开始编写代码了,推荐使用HTML、CSS和JavaS...。
更新时间:2025-01-02 16:43:09

引言现代网页设计是一个不断发展的领域,不断出现新的原则、技术和最佳实践,对于希望在竞争激烈的数字世界中取得成功的网页设计师而言,了解这些趋势至关重要,本大作业旨在探索现代网页设计的方方面面,从用户界面,UI,原则到前沿技术和最佳实践,UI原则响应式设计响应式设计是一种确保网站在各种设备和屏幕尺寸上都能正常显示和运作的方法,它通过使用灵...。
更新时间:2025-01-02 16:42:03
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号