以下是关于搜索 背景颜色 相关文章的结果共有 10 条,当前显示最新 30 条结果。

引言颜色在网页设计中起着至关重要的作用,它可以影响用户的情绪、行为和整体体验,仔细考虑网站的>,互补色,使用色轮上相对的颜色,例如,红色和绿色,相似色,使用色轮上相邻的颜色,例如,蓝色和紫色,三原色,使用色轮上的原色,红色、黄色、蓝色,颜色对比度颜色对比度也是网页设计中一个重要的因素,它指的是文本和背景颜色之间的亮度差异,足够的对...。
更新时间:2025-01-03 13:17:47

body,font,family,Arial,Helvetica,sans,serif,h1,h2,h3,margin,bottom,1rem,ul,list,style,type或.class,来应用样式,body,background,color,ccc,设置页面背景颜色h1,font,size,2em,设置一级标题的字体...。
更新时间:2025-01-02 17:55:05

课程大纲HTML简介HTML结构元素和属性CSS基础样式属性布局策略HTML简介HTML,超文本标记语言,是一种标记语言,用于创建网页,HTML由一系列元素组成,每个元素都用一对尖括号包裹,HTML结构一个基本的HTML文档具有以下结构,设置文本颜色background,color,设置背景颜色font,size,设置字体大小mar...。
更新时间:2025-01-02 15:07:55

背景颜色调整在哪里背景颜色调整可以让你轻松改变网页的背景颜色,这个功能可以在Chrome、Firefox、Safari和MicrosoftEdge等大多数现代浏览器中找到,Chrome在Chrome中,背景颜色调整位于开发者工具面板中,要打开开发者工具,请按键盘上的F12键或右键单击网页并选择检查,在开发者工具面板中,转到样式标签,在...。
更新时间:2024-12-30 16:10:12

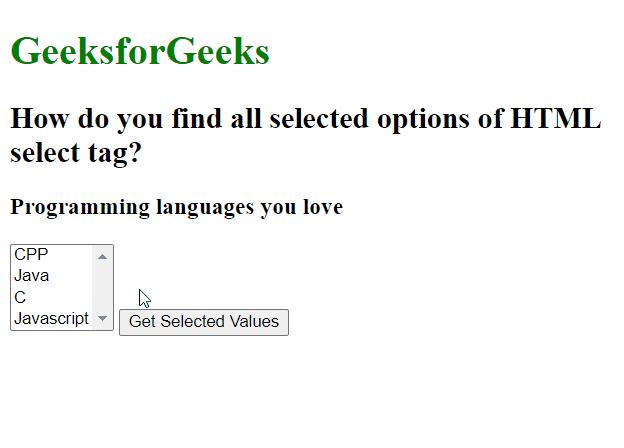
简介``选择器用于匹配文档中所有``元素,``元素是一个下拉列表,允许用户从预定义选项中选择一个或多个值,语法```select,CSS代码,属性``选择器接受以下CSS属性,`appearance`,设置下拉列表的外观,`background,color`,设置下拉列表的背景颜色,`border`,设置下拉列表的边框,`colo...。
更新时间:2024-12-30 14:50:41

该属性用于设置元素的背景颜色,语法background,color,color,其中,color为有效CSS颜色值,可以是十六进制颜色代码,例如,FF0000,、RGB颜色值,例如,rgb,255,0,0,或命名颜色,例如,red,示例以下示例将元素的背景颜色设置为红色,<,pstyle=background,color,re...。
更新时间:2024-12-30 14:35:06

HTML中的<,span>,元素可以用来设置文本的样式,包括背景颜色,语法<,spanstyle=background,color,color,value>,text<,span>,其中,style属性用于设置样式信息,background,color属性用于设置背景颜色,color,value可以是颜色名称...。
更新时间:2024-12-30 13:49:26

下面的代码将产生一个黑色背景的网页,您可以使用此代码来创建具有黑暗美学或对比文本更清晰的网站,<,bodystyle=background,color,black,color,white,>,<,body>,您可以通过更改background,color属性的值来更改背景颜色,要预览黑色背景,您可以在浏览器中打开此H...。
更新时间:2024-12-30 00:46:09

迷通过调整@keyframesscroll中animation,scroll中的持续时间来更改滚动速度,滚动方向,你可以通过更改@keyframesscroll中transform,translateX的方向来更改滚动方向,背景颜色,你可以通过设置.scrolling,text的背景颜色属性来更改背景颜色,文本颜色,你可以通过设置.s...。
更新时间:2024-12-29 22:52:22

进度条是一种常见且有用的UI元素,用于向用户显示任务或过程inner>,```在CSS中,我们定义容器元素的宽度、高度和边框,我们还定义内部元素的宽度、高度、背景颜色和边框,```cssprogress,bar,width,500px,height,20px,background,color,f5f5f5,border,1pxso...。
更新时间:2024-12-29 18:07:01
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号