以下是关于搜索 请求数量 相关文章的结果共有 9 条,当前显示最新 30 条结果。

优化大师是一款免费的网站优化工具,可以帮助您提高网站的加载速度和整体性能,优化大师的主要功能图像优化,压缩图像文件大小,而不影响图像质量,JavaScript和CSS的缩小和合并,减少文件大小和网络请求数量,缓存和内容分发网络,CDN,使用缓存和CDN技术加速内容交付,代码优化,移除不必要代码、清理格式并优化文件结构,性能监控,监控...。
更新时间:2025-01-04 12:34:21

引言网站性能对于用户体验至关重要,如果网站加载缓慢或响应时间慢,用户可能会感到沮丧并离开网站,本文将提供提升网站性能的全方位指南,重点介绍启动优化,启动优化策略1.减少HTTP请求数量每个HTTP请求都会消耗带宽和时间,可以通过以下方法减少请求数量,合并CSS和JavaScript文件,将多个CSS和JavaScript文件合并为一个...。
更新时间:2025-01-04 12:19:50

网站打开速度对用户体验和网站排名至关重要,本文将提供一个全面的指南,介绍如何优化网站打开速度,从减少HTTP请求到启用缓存,减少HTTP请求每个HTTP请求都会增加网站加载时间,因此减少请求数量非常重要,以下是一些减少请求的方法,合并CSS和JavaScript文件使用CSS精灵或图标字体懒加载图像缩小CSS和JavaScript文件...。
更新时间:2025-01-04 08:10:38

引言在当今数字化时代,拥有一个高性能的网站对于企业在太原取得成功至关重要,随着本地搜索和移动设备使用量的不断增长,企业需要优化其网站,以在本地客户中取得更高的可见性和吸引力,技术优化1.提升网站速度网站加载速度是影响用户体验和搜索引擎排名的关键因素,确保您的网站针对快速加载时间进行了优化,使用以下技术,压缩图像大小减少HTTP请求数量...。
更新时间:2025-01-03 22:44:07

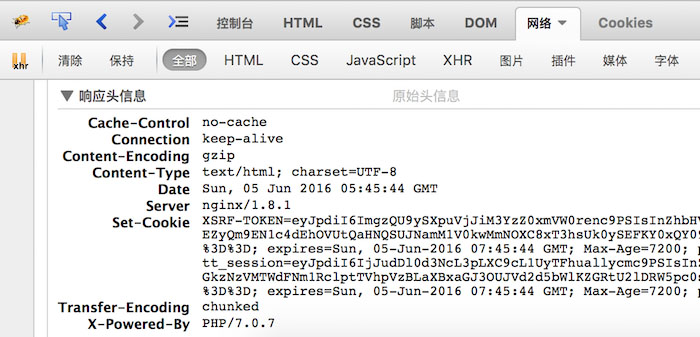
使用HTTP头部进行缓存优化简介缓存是Web性能优化中至关重要的技术,它可以减少服务器请求数量,从而提高网站的加载速度和响应能力,HTTP头部在缓存优化中扮演着至关重要的角色,它们可以让浏览器了解如何以及何时缓存网站文件,HTTP1.1中的缓存控制头部HTTP1.1规范定义了几个缓存控制头部,用于指示浏览器如何缓存网站文件,这些头部包...。
更新时间:2025-01-03 14:28:29

合并多个CSS或JavaScript文件为单个文件可以减少HTTP请求数量,从而提高页面加载速度,合并CSS文件可以使用以下方法将多个CSS文件合并为单个文件,使用@import规则,如上面的示例代码所示,使用CSS预处理器,如Sass或Less,使用构建工具,如Gulp或Grunt,合并JavaScript文件可以使用以下方法将多个...。
更新时间:2025-01-03 14:24:43

在当今竞争激烈的数字环境中,拥有性能良好、可访问且用户友好的网站至关重要,优化Web网页代码是实现这一目标的关键步骤,它可以显着提高加载时间、可访问性和整体用户体验,减少页面大小和请求数量压缩图像,使用诸如TinyPNG或OptiPNG之类的工具优化图像,在不影响质量的情况下减小文件大小,合并文件,合并多个CSS和JavaScript...。
更新时间:2025-01-03 10:08:42

优化策略提质增效三年行动优化网站性能和用户体验对于任何成功的在线业务都至关重要,以下是一些优化策略的最佳实践,可以帮助您提升网站性能,从而为您的用户提供更好的体验,1.减少HTTP请求数量每个HTTP请求都需要服务器和客户端之间的通信,这会消耗时间和资源,减少HTTP请求的数量可以提高网站加载速度,以下是一些减少请求数量的方法,合并C...。
更新时间:2025-01-03 06:06:26

请求每个HTTP请求都会增加网站的加载时间,合并CSS和JavaScript文件,并使用CSS雪碧图技术将多个小图片组合成一张大图片,以减少HTTP请求数量,3.使用内容分发网络,CDN,CDN将网站内容存储在世界各地的服务器上,从而减少用户下载文件时的延迟,4.启用浏览器缓存浏览器缓存允许重复访问的资源存储在用户本地计算机上,这对于...。
更新时间:2024-12-31 03:04:50
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号