以下是关于搜索 输入元素 相关文章的结果共有 5 条,当前显示最新 30 条结果。

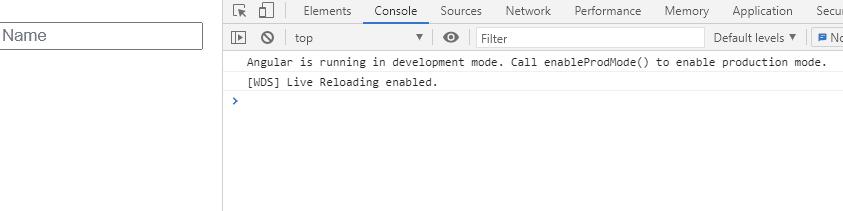
当元素失去焦点时,onblur事件触发,当焦点从元素移到其他元素,包括页面本身,时,就会触发onblur事件,语法onblur=event,handler其中,event,handler是一个包含要执行的脚本的函数,示例下面的示例创建一个文本输入元素,当它失去焦点时,它将触发onblur事件,并显示一条消息,<,inputtype...。
更新时间:2024-12-30 16:16:17

简介在失去焦点时触发是一个JavaScript事件,当输入元素失去焦点时触发,这意味着当用户从输入元素,如文本输入、文本区域、复选框或单选按钮,中单击或选项卡离开时,会触发该事件,语法<,inputonblur=myFunction,>,<,textareaonblur=myFunction,>,<,text...。
更新时间:2024-12-30 16:15:05

在Razor页面中,可以使用@Html.TextBoxFor辅助方法来生成TextBox输入元素,以下代码示例演示了如何使用@Html.TextBoxFor辅助方法,@modelMyModel@Html.TextBoxFor,m=>,m.Name,这段代码将生成以下HTML标记,指定HTML属性还可以使用@Html.TextBox...。
更新时间:2024-12-30 14:42:46

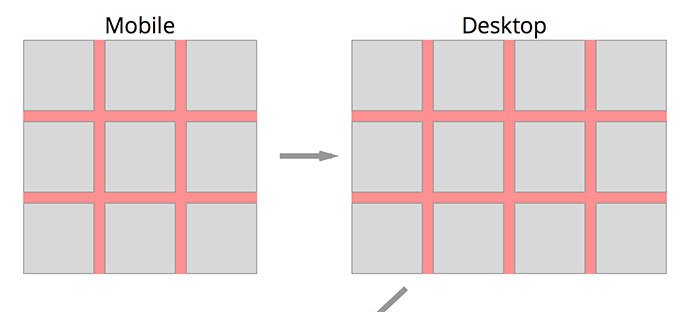
属性选择器属性选择器可用于根据元素的属性值来选择元素,例如,以下选择器将选择所有具有type属性值为search的输入元素,input[type=search],样式规则,可以使用属性选择器来设置元素的样式、布局和其他属性,使用属性选择器设置搜索框的尺寸可以使用属性选择器来设置搜索框的尺寸,例如,以下代码将为页面上的所有搜索框设置...。
更新时间:2024-12-30 13:37:13

简介accept,函数是HTML5中新增的输入元素属性,用于指定在文件选择器中可以接受的文件类型,该属性可以接受以逗号分隔的文件扩展名列表,如.jpg,.png,.gif,语法```其中,`accept,types`为一个以逗号分隔的文件扩展名列表,用途accept,函数的主要用途是限制用户只能选择特定类型的文件进行上传,这可以提...。
更新时间:2024-12-29 19:27:29
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号