以下是关于搜索 边框 相关文章的结果共有 28 条,当前显示最新 30 条结果。

body,font,family,Arial,sans,serif,font,size,16px,h1,font,size,2em,h2,font,size,p,4.加入流畅的线条流畅的线条可以为你的博客增加轻盈和优雅感,使用圆形、曲线和流动线条来创造视觉上的连贯性,例如,你可以使用圆形元素作为按钮或图像边框,5.创造留白留白是指...。
更新时间:2025-01-02 10:34:25

在CSS中,margin,bottom属性用于设置元素的下外边距,外边距是元素的内容框和边框外的透明区域,它是margin模型的一部分,margin模型定义了元素周围的空白区域,margin,bottom属性的值可以是以下类型之一,长度值,指定以磅,pt,、厘米,cm,、英寸,in,或像素,px,为单位的外边距大小,例如,margin...。
更新时间:2024-12-30 17:21:01

CSS3阴影是一种强大的技术,可用于创建各种视觉效果,通过添加阴影,可以增强元素的深度感、维度感和吸引力,本文将详细介绍CSS3阴影的用法,并提供一些示例以演示其强大功能,boxShadow属性boxShadow属性用于在元素周围创建阴影,该属性接受多个参数,可用于定义阴影的各种属性,包括,水平偏移,阴影沿水平轴的偏移量,负值表示阴影...。
更新时间:2024-12-30 16:55:50

简介CSS中的border,radius属性允许您创建具有圆角的边框,这可以为您的网站元素增添视觉趣味,并使其更加现代和时尚,语法border,radius,<,radius>,其中<,radius>,可以是,一个值,以像素,px,、em或百分比,%,为单位,适用于所有四个div>,兼容性border,radiu...。
更新时间:2024-12-30 16:37:47

为元素添加圆角CSSborder,radius属性用于为元素的边框添加圆角,该属性可以为每个边单独设置值,创建一个正方形、圆形或其他自定义形状,语法border,radius,<,top,left>,<,top,right>,<,bottom,right>,<,bottom,left>,其中,每个值可...。
更新时间:2024-12-30 16:36:37

边框用于在元素周围创建可见的边框,边框由以下四个属性定义,border,width,边框的宽度border,style,边框的样式,例如,实线、虚线或无,border,color,边框的颜色border,radius,边框的圆角半径边框宽度边框宽度可以设置为以下值,thin,1pxmedium,2pxthick,4px边框样式可以设置...。
更新时间:2024-12-30 16:22:21

边框是一种CSS属性,用于在元素周围创建边框,它是一个非常重要的属性,因为它可以用来创建一个美观、实用的网站界面,边框可以用来分离元素、突出信息,甚至可以用来创建装饰元素,在古风设计中,边框通常用于创建一种传统而优雅的感觉,边框可以用来勾勒元素,并为它们增添一种历史感,有多种不同的边框样式可用,因此您可以创建各种外观,边框样式none...。
更新时间:2024-12-30 16:21:32

定义padding,内边距,是一个CSS属性,用于设置元素内容与元素边框之间的空间,它在元素的四条边,顶部、右侧、底部、左侧,上起作用,语法padding,[top][right][bottom][left],其中,top,设置元素上边距right,设置元素右边距bottom,设置元素下边距left,设置元素左边距如果只指定一个值,则...。
更新时间:2024-12-30 16:03:34

圆角是网页设计中一种流行的趋势,它可以为网站增添一丝柔美和现代感,使用CSS3,你可以轻松地为你的网页元素添加圆角,从而提升它们的视觉吸引力,圆角半径属性要为网页元素添加圆角,你需要使用border,radius属性,该属性的值是一个长度值,代表圆角的半径,半径越大,圆角弧度越大,例如,要为一个元素添加一个半径为10px的圆角,可以这...。
更新时间:2024-12-30 15:48:44

Excel中的图表边框样式在Excel中,图表边框样式可以用来突出显示图表中的重要元素,或者使图表具有更专业的外观,下面介绍如何在Excel中设置图表边框样式,选择图表,单击要设置边框样式的图表,格式选项卡,在菜单栏中,单击,格式,选项卡,边框组,在,格式,选项卡中,找到,边框,组,选择边框样式,单击,边框颜色,或,边框样式,按钮,所...。
更新时间:2024-12-30 15:27:35

基本样式按钮的基本样式包括圆角边框、浅灰色背景、深灰色文字和悬停时的浅灰色背景,默认颜色样式按钮提供多种颜色样式,以表示不同的语义和操作,主操作次要操作成功危险警告信息浅色深色链接禁用样式禁用按钮不可用,且显示为灰色,禁用按钮尺寸按钮只有中等尺寸,字体按钮文本使用Arial字体,大小为14px,圆角按钮具有4px的圆角,内边距按钮具有...。
更新时间:2024-12-30 15:23:52

border,collapse是CSS中的一个属性,用于控制相邻表格单元格边框的行为,它有两种可能的值,collapse,将相邻表格单元格的边框合并为一个边框,separate,保持相邻表格单元格的边框独立,默认值,separate用途,border,collapse属性主要用于创建无边框表格或具有细边框的表格,collapse值通常...。
更新时间:2024-12-30 15:05:07

body,font,family,sans,serif,line,height,1.6rem,.border,example,width,200px,height,200px,margin,1rem,padding,1rem,border,1pxsolidblack,.border,none,border,none,.borde...。
更新时间:2024-12-30 14:58:41

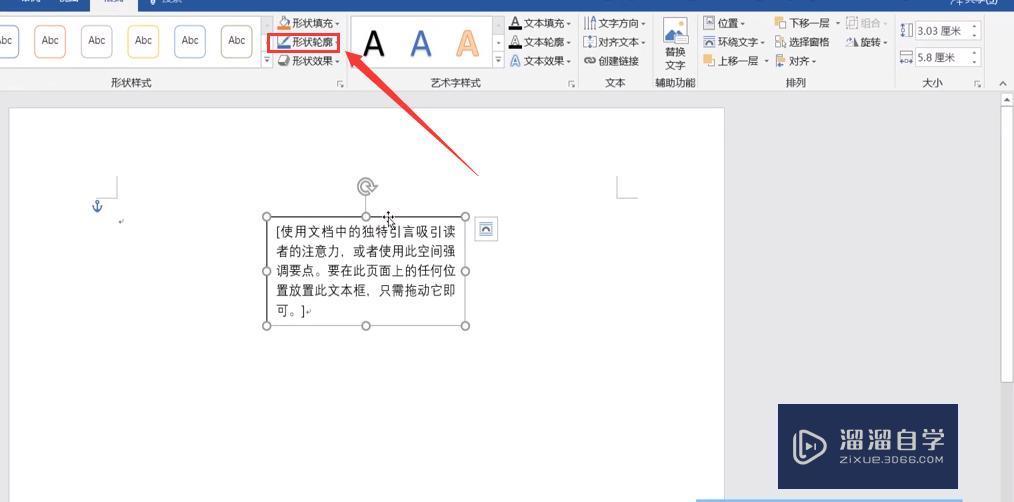
BorderStyle属性设置文本边框的样式,如无边框、点划线、实线等,语法border,style,none,hidden,dotted,dashed,solid,double,groove,ridge,inset,outset,属性值none,移除文本边框,hidden,隐藏文本边框,但仍保留其宽度,dotted,使用点划线样式,...。
更新时间:2024-12-30 14:56:43

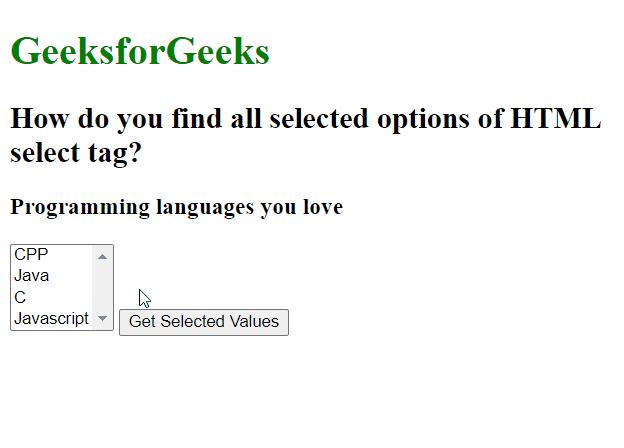
简介``选择器用于匹配文档中所有``元素,``元素是一个下拉列表,允许用户从预定义选项中选择一个或多个值,语法```select,CSS代码,属性``选择器接受以下CSS属性,`appearance`,设置下拉列表的外观,`background,color`,设置下拉列表的背景颜色,`border`,设置下拉列表的边框,`colo...。
更新时间:2024-12-30 14:50:41

该background,imageCSS属性设置一个或多个图像的背景,这些图像覆盖整个元素的背景区域,包括填充、边框和边距,语法background,image,<,none,url,<,image>,linear,gradient,<,angle>,<,color,stop>,<,color,sto...。
更新时间:2024-12-30 14:44:40

语法border,bottom,widthstylecolor,width,虚线边框的宽度,可以是像素值,px,、百分比,%,或其他有效的CSS单位,style,虚线边框的样式,可以是以下值之一,dashed,虚线dotted,点线double,双线color,虚线边框的颜色,可以是十六进制值、RGB值或有效的CSS颜色名称,示例这是...。
更新时间:2024-12-30 14:27:56

ContentWindow是一个高度可定制的浏览器窗口,旨在为嵌入式Web应用程序提供无缝体验,它提供了广泛的特性,允许开发人员创建满足其特定需求和应用程序用户界面的窗口,关键特性高度可定制,ContentWindow可以根据开发人员的需求高度定制,包括其大小、位置、边框和标题栏,无缝集成,ContentWindow可以无缝集成到宿主...。
更新时间:2024-12-30 14:20:36

带边框的表格姓名年龄性别张三20男李四25女无边框表格姓名年龄性别王五30男赵六35女带交替行的表格姓名年龄性别田七40男王八45女带标题的表格员工信息姓名年龄性别职位李九50男经理张十55女主管带对齐方式的表格个人信息姓名,孙十一年龄,60性别,男带rowspan和colspan的表格姓名成绩数学语文英语王十二908070赵十三85...。
更新时间:2024-12-30 13:22:12

头1头2头3数据1数据2数据3数据4数据5数据6头1头2头3数据1数据2数据3数据4数据5数据6头1头2头3数据1数据2数据3数据4数据5数据6头1头2头3数据1数据2数据3数据4数据5数据6头1头2头3数据1数据2数据3数据4数据5数据6头1头2头3数据1数据2数据3数据4数据5数据6头1头2头3数据1数据2数据3数据4数据5数据6...。
更新时间:2024-12-30 13:19:37

边框颜色是用来设置元素边框的颜色,它可以用于改变边框与背景或其他元素之间的对比度,或用于创建视觉效果,语法border,color,color,transparent,其中,color是有效的颜色值,可以使用以下几种形式之一,十六进制颜色代码,如FF0000,RGB颜色代码,如rgb,255,0,0,RGBA颜色代码,如rgba,2...。
更新时间:2024-12-30 13:11:17

bordercolor属性定义元素边框的颜色,该属性可以设置为任何有效的颜色值,例如,redgreenblueff000000ff000000ff如果未设置bordercolor属性,则元素的边框将使用其默认颜色,通常为黑色或灰色,语法bordercolor,color,属性值003e<,pstyle=bordercolor,re...。
更新时间:2024-12-30 13:07:56

文本框边框线在HTML中,可以使用border样式属性来设置文本框的边框线,该属性可以设置边框的样式、颜色、宽度和圆角,边框颜色可以通过border,color样式属性来设置文本框边框的颜色,边框宽度可以通过border,width样式属性来设置文本框边框的宽度,单位为像素,边框圆角可以通过border,radius样式属性来设置文本...。
更新时间:2024-12-30 09:48:48

body,font,family,Arial,sans,serif,.border,style,border,1pxsolidblack,padding,10px,margin,10px,.border,style,none,border,none,.border,style,dotted,border,1pxdottedbla...。
更新时间:2024-12-30 09:43:04

在某些情况下,您可能需要删除文本框的边框,这可以在创建具有自定义外观的表单或应用程序时非常有用,下面是删除文本框边框的详细指南,步骤1,使用CSS删除文本框边框最简单的方法是使用CSS,为此,请使用以下CSS属性,cssinput[type=text],input[type=password],border,none,此代码将删除所...。
更新时间:2024-12-30 09:33:37

简介文本框是用户输入数据的常用表单元素,默认情况下,文本框带有边框,这有助于为用户提供视觉线索并定义输入区域,有时您可能需要移除文本框的边框以创建自定义外观或满足特定设计要求,方法有几种方法可以删除文本框的边框,CSS使用CSS是隐藏文本框边框最简单的方法,只需将以下CSS属性应用于文本框元素,input[type=text],bor...。
更新时间:2024-12-30 08:43:44

文本框是允许用户输入文本数据的HTML元素,可以通过CSS样式来设置文本框的外观和行为,文本框样式细微效果以下是一些可以设置文本框的细微效果,焦点边框可以使用,focus伪类来设置文本框获得焦点时的边框,例如,input,focus,border,2pxsolidblue,这将使获得焦点的文本框的边框变为蓝色,有效,无效状态可以使用...。
更新时间:2024-12-29 21:37:29

进度条是一种常见且有用的UI元素,用于向用户显示任务或过程inner>,```在CSS中,我们定义容器元素的宽度、高度和边框,我们还定义内部元素的宽度、高度、背景颜色和边框,```cssprogress,bar,width,500px,height,20px,background,color,f5f5f5,border,1pxso...。
更新时间:2024-12-29 18:07:01
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号