以下是关于搜索 CSS样式 相关文章的结果共有 13 条,当前显示最新 30 条结果。

什么是HTML,HTML,超文本标记语言,是一种标记链接标记,<,a>,用于创建指向其他网页或资源的超链接,它具有href属性,该属性指定链接的目标,图像图像标记,<,img>,用于在网页中显示图像,它具有src属性,该属性指定图像的源文件,使用CSS样式化网页CSS,层叠样式表,是一种样式表语言,用于控制网页的外...。
更新时间:2025-01-11 07:14:36

gt,段落<,h1>,、<,h2>,、<,h3>,标题<,ul>,、<,ol>,列表<,a>,链接CSSCSS,层叠样式表,是一种样式语言,用于控制网页的外观,CSS样式可以应用于HTML元素,以更改其字体、颜色、大小和布局,CSS选择器CSS选择器用于选择HTML元素,最常见的...。
更新时间:2025-01-03 23:49:35

欢迎来到我们的全面教程,我们将指导您从头到尾掌握网页制作,在这个深入的指南中,我们将涵盖网页制作的基础知识、高级技术和有价值的技巧,帮助您打造出色的网站,第1章,网页制作基础HTML结构和语义标签CSS样式和选择器JavaScript基础和事件处理响应式设计原则第2章,高级技术Bootstrap和TailwindCSS框架React和...。
更新时间:2025-01-03 13:23:27

目录初级中级高级专家初级了解网页设计基础HTML,网页结构的基础CSS,控制网页外观网页设计软件创建简单的网页创建一个基本的HTML结构使用CSS样式化网页添加内容和图像中级高级HTML和CSS使用表格和列表创建表单和导航菜单使用媒体查询实现响应式设计网页布局和内容组织建立网格系统使用空白和对齐方式优化内容的可读性和可用性响应式设计技...。
更新时间:2025-01-03 09:53:48

本指南将带您了解创建网站所需的每个步骤,即使您没有先前的经验,我们将从头开始,探讨网页制作的基础知识,然后逐步深入了解更高级的主题,第1步,了解网页制作基础在开始制作网站之前,了解一些gt,<,html>,第5步,使用CSS样式化您的网站一旦您编写了HTML代码,您就可以使用CSS来样式化您的网站,CSS允许您设置字体、颜色...。
更新时间:2025-01-03 03:45:02

这是我的第一个网页,```将HTML文档保存为.html文件将文件另存为index.html,确保使用.html扩展名,在浏览器中打开HTML文档在浏览器中打开index.html文件,您应该会看到一个带有标题欢迎来到我的网页和一段文字这是我的第一个网页的网页,添加CSS样式创建一个CSS文件在您最喜欢的文本编辑器中创建一个新的文本文...。
更新时间:2025-01-02 16:20:01

1.准备工作安装文本编辑器,例如Notepad,或SublimeText,创建一个新的HTML文件,2.HTML结构<,html>,标签,定义HTML文档,<,head>,标签,包含网页的元数据,<,body>,标签,包含网页的可视内容,35.格式化和样式<,style>,标签,包含CSS样式,CSS...。
更新时间:2025-01-02 13:18:04

CSS过滤器是一种强大的工具,允许您通过CSS样式操纵图像和文本效果,CSS过滤器分为两类,颜色过滤器和模糊过滤器,颜色过滤器颜色过滤器改变图像或文本的颜色,它们包括,brightness,调整图像或文本的亮度,contrast,调整图像或文本的对比度,grayscale,将图像或文本转换为灰度,hue,rotate,...。
更新时间:2024-12-30 19:03:38

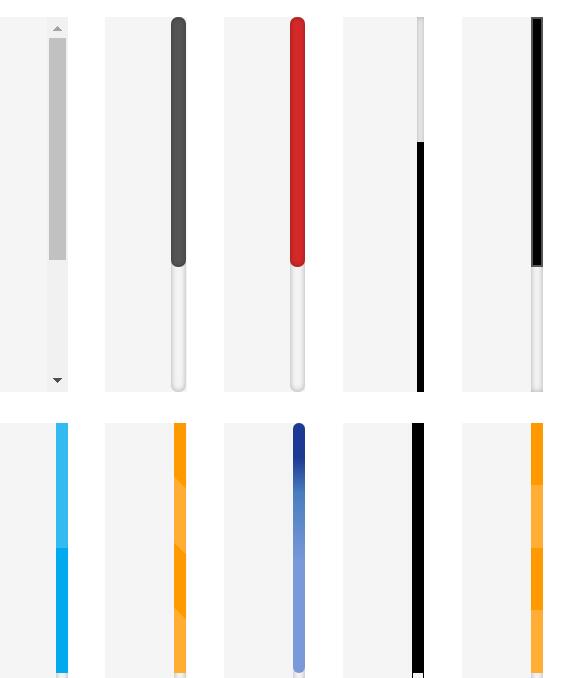
滚动条是网站中重要的导航元素,用于允许用户查看超出屏幕可见区域的内容,通过使用CSS样式,我们可以自定义滚动条的外观,以增强网站的可访问性和美观性,可访问性对于具有残疾的人来说,易于访问的滚动条至关重要,例如,对于视障用户,高对比度的滚动条使其更容易发现和控制,对于运动障碍用户,较大的滚动条可以更容易地使用鼠标或其他输入设备,通过使用...。
更新时间:2024-12-30 16:40:24

定义和用途CSSmargin,right样式用于设置元素与其右侧相邻元素之间的水平外边距,外边距是在元素周围的透明空间,用于控制元素之间的距离,margin,right样式可以应用于任何HTML元素,以增加或减少其右侧的外边距,语法margin,right样式的语法如下,margin,right,<,length,percenta...。
更新时间:2024-12-30 16:11:19

文本框透明效果是一种很实用的设计技术,可以让你的表单更现代、更具吸引力,以下是如何设置文本框透明效果的步骤,使用CSS样式,在你的CSS文件中添加以下样式,input[type=text],background,color,transparent,设置文本框的透明度,你还可以通过设置文本框的`opacity`属性来控制文本框的透明度...。
更新时间:2024-12-30 10:18:01

文本框是允许用户输入文本数据的HTML元素,可以通过CSS样式来设置文本框的外观和行为,文本框样式细微效果以下是一些可以设置文本框的细微效果,焦点边框可以使用,focus伪类来设置文本框获得焦点时的边框,例如,input,focus,border,2pxsolidblue,这将使获得焦点的文本框的边框变为蓝色,有效,无效状态可以使用...。
更新时间:2024-12-29 21:37:29

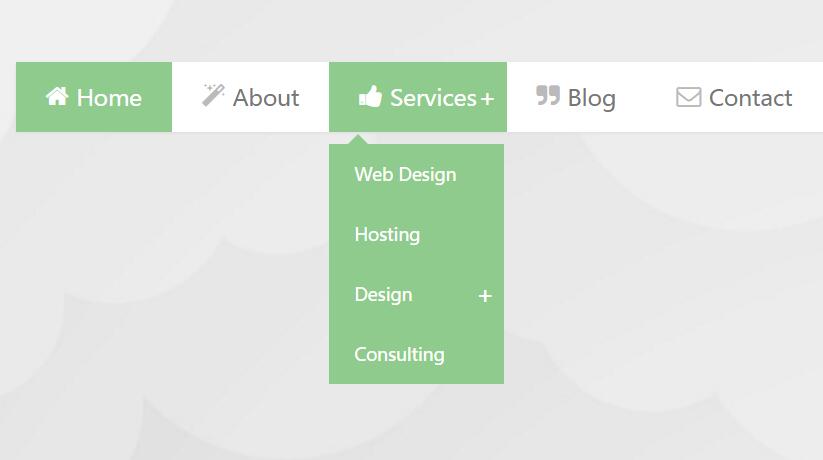
c,h3>,要使用HTML列表创建导航菜单,请使用以下代码,主页关于联系我们```这段代码将创建一个包含三个链接的导航菜单,使用CSS样式导航菜单可以使用CSS来样式化导航菜单,以下CSS代码将为导航菜单创建一个水平布局并设置一些文本样式,```cssul,list,style,type,none,display,flex,fle...。
更新时间:2024-12-29 17:03:45
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号