以下是关于搜索 CSS3 相关文章的结果共有 20 条,当前显示最新 30 条结果。

引言创建一个令人印象深刻的网页需要周密的们的年龄、兴趣和技术水平如何,他们希望从您的网页中获得什么,确定目的您希望您的网页实现什么目标,例如,生成潜在客户、促进销售或提供信息,您的网页应该如何激励您的受众采取行动,步骤2,制定网站地图网站地图是网页结构的可视表示形式,它有助于组织您的内容并确保用户能够轻松找到所需的信息,绘制一个草图,...。
更新时间:2025-01-03 11:32:57

Dreamweaver网络设计大师班,高级技术和最佳实践简介Dreamweaver是Adobe屡获殊荣的Web设计软件,提供了一系列功能,使Web设计人员能够创建专业的、响应式且用户友好的网站,本大师班将探讨Dreamweaver中高级技术和最佳实践,帮助您提升您的Web设计技能并创建令人惊叹的在线体验,HTML5和CSS3HTML5...。
更新时间:2025-01-03 00:06:59

打造专业且令人印象深刻的在线形象为什么要使用HTML网页制作网站,展现专业形象提高在线可见度吸引更多客户提升品牌信誉提供互动式用户体验我们的服务HTML5和CSS3网页设计响应式网页设计网站维护和更新网站搜索引擎优化,SEO,网站托管和域注册案例展示客户评价这家网站制作公司提供了出色的服务,我的网站设计精美,功能齐全,符合我的预期,感...。
更新时间:2025-01-02 13:27:24

SEO门户网是一个提供SEO相关资讯、教程、工具和服务的网站,我们致力于帮助站长和企业提升网站的搜索引擎排名,从而获得更多的流量和转化,我们的服务SEO资讯,提供最新的SEO行业动态、算法更新和最佳实践,SEO教程,涵盖从基础到高级的SEO技术和策略,适合不同水平的站长,SEO工具,免费和付费SEO工具集合,帮助站长们优化网站,SEO...。
更新时间:2025-01-02 01:58:31

在信息泛滥的时代,搜索引擎优化,SEO,对任何网站的成功都至关重要,对于张家界这座风景如画的目的地来说,有效的SEO尤其重要,因为它可以吸引大量国内和国际游客,张家界简介张家界位于中国湖南省西北部,以其令人惊叹的石英砂岩峰林地貌而闻名,它被联合国教科文组织列为世界遗产,并被誉为世界上最美丽的国家公园之一,张家界SEO的重要性对于张家界...。
更新时间:2024-12-31 00:11:51

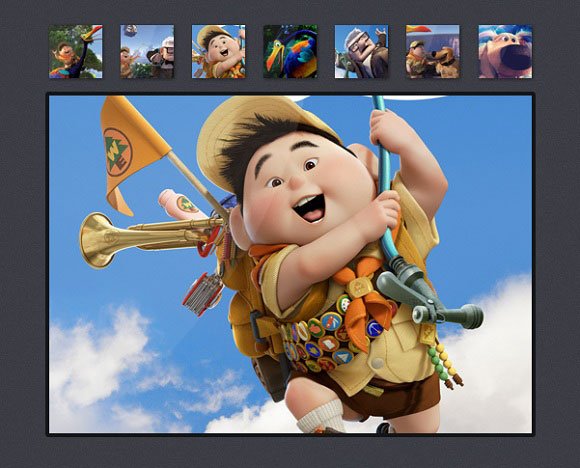
重置样式,margin,0,padding,0,box,sizing,border,box,设置容器,.container,width,500px,height,500px,margin,0auto,overflow,hidden,设置图片,.image,width,100%,height,100%,object,fit,...。
更新时间:2024-12-30 17:09:35

h1,text,align,center,p,text,align,justify,.box,width,200px,height,200px,margin,0auto,.box,shadow,box,shadow,10px10px5px000,.box,shadow,inset,box,shadow,inset10px10p...。
更新时间:2024-12-30 16:57:19

CSS3阴影是一种强大的技术,可用于创建各种视觉效果,通过添加阴影,可以增强元素的深度感、维度感和吸引力,本文将详细介绍CSS3阴影的用法,并提供一些示例以演示其强大功能,boxShadow属性boxShadow属性用于在元素周围创建阴影,该属性接受多个参数,可用于定义阴影的各种属性,包括,水平偏移,阴影沿水平轴的偏移量,负值表示阴影...。
更新时间:2024-12-30 16:55:50

body,font,family,Arial,Helvetica,sans,serif,line,height,1.6,h1,font,size,2em,margin,bottom,1em,h2,font,size,1.5em,margin,bottom,0.5em,ul,list,style,type,none,padding...。
更新时间:2024-12-30 16:28:06

圆角是网页设计中一种流行的趋势,它可以为网站增添一丝柔美和现代感,使用CSS3,你可以轻松地为你的网页元素添加圆角,从而提升它们的视觉吸引力,圆角半径属性要为网页元素添加圆角,你需要使用border,radius属性,该属性的值是一个长度值,代表圆角的半径,半径越大,圆角弧度越大,例如,要为一个元素添加一个半径为10px的圆角,可以这...。
更新时间:2024-12-30 15:48:44

CSS3Transform属性一览CSS3Transform属性是一组强大的工具,允许我们对Web元素进行各种变换操作,这些操作包括,translate,沿x轴和y轴平移元素,scale,缩放元素的大小,rotate,围绕元素的中心点旋转元素,skew,倾斜元素,使其与水平或垂直轴形成角度,matrix,应用更复杂...。
更新时间:2024-12-30 15:40:35

在现代Web开发中,创建交互式且引人入胜的用户界面非常重要,CSS3Transform属性提供了强大的工具,可以轻松地转换网页元素,从而实现各种效果和动画,transform属性transform属性允许您使用各种转换函数对元素进行旋转、缩放、平移和倾斜,以下是几个最常见的函数,translate,平移元素scale,缩放元素...。
更新时间:2024-12-30 15:39:20

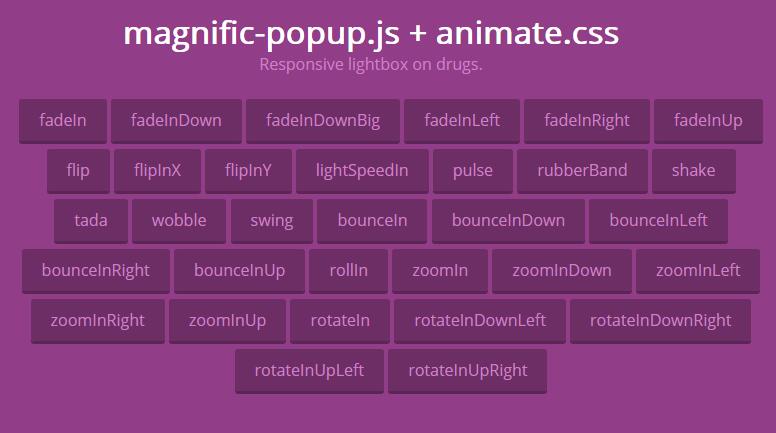
使用Animate.css通过CSS3创建超棒的动画3cdivclass=example>,缩放退出浏览器兼容性Animate.css与以下浏览器兼容,ChromeFirefoxSafariOperaIE10,结论Animate.css是一个强大的工具,可用于轻松地为你的网站添加各种动画效果,它易于使用,并且提供了一系列预定义的动...。
更新时间:2024-12-30 15:35:10

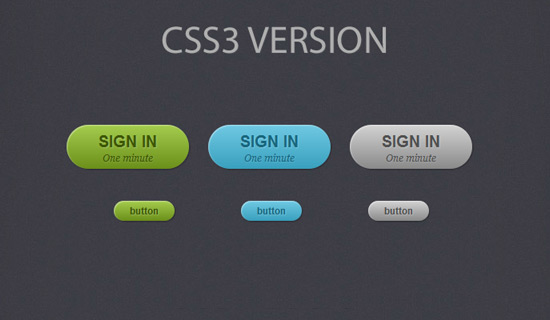
按钮样式CSS3提供了多种样式按钮的方法,包括,padding和border,radius,用于设置按钮的填充和圆角,background,color和color,用于设置按钮的背景色和字体色,font,size和cursor,用于设置按钮的字体大小和光标样式,以下是示例代码,<,button>,按钮<,button&g...。
更新时间:2024-12-30 12:52:01

body,margin,0,padding,0,height,100vh,background,333,.section,display,flex,align,items,center,justify,content,center,height,100vh,.section,gradient,background,linear,g...。
更新时间:2024-12-30 12:49:31

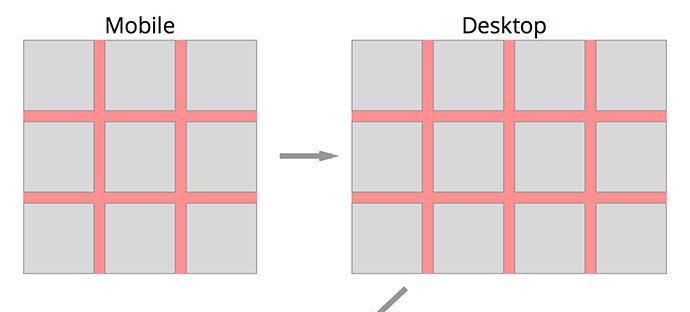
一、美观而实用的按钮CSS3为我们提供了许多创建美观而实用的按钮的属性和值,以下是一些示例,border,radius,用于设置按钮的圆角半径,box,shadow,用于设置按钮的阴影,transition,用于设置按钮在鼠标悬停时的过渡效果,以下是我使用CSS3创建的一个示例按钮,点击我二、响应式放大菜单CSS3还允许我们创建响应式...。
更新时间:2024-12-30 12:47:21

lt,div>,<,div>,<,style>,.container,display,flex,flex,direction,row,justify,content,space,around,.item,background,color,efefef,padding,1em,margin,1em,<,...。
更新时间:2024-12-30 12:40:12

前言CSS3是CSS语言的最新版本,引入了许多激动人心的新功能和特性,在本文中,我们将深入探究CSS3的全局设置,了解如何利用这些设置来控制整个网站的外观和行为,全局设置全局设置应用于整个网站的所有元素,它们允许您控制网站的整体外观和一致性,这些设置包括,1.背景`background,color`,设置网页的背景色,`backgro...。
更新时间:2024-12-30 12:36:23

CSS3动画属性CSS3为我们提供了广泛的动画属性,使我们能够创建流畅、引人入胜的动画效果,以下是其中一些最常用的CSS3动画属性,transform属性transform属性允许我们转换元素在二维空间中的位置、大小和旋转,translateX,水平移动元素,translateY,垂直移动元素,translateZ,在z轴...。
更新时间:2024-12-30 12:33:49

HTML5HTML5是HTML语言的第五个主要版本,于2014年发布,HTML5引入了许多新功能和改进,使其成为Web开发的强大工具,语义元素,HTML5引入了新的语义元素,如<,header>,、<,nav>,和<,footer>,,使开发人员更容易创建可访问且可理解的Web内容,离线存储,HTML5提供了离...。
更新时间:2024-12-29 19:45:34
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号