以下是关于搜索 HTML 相关文章的结果共有 30 条,当前显示最新 30 条结果。

HTML,超文本标记语言,是一种用于创建网页的标记语言,它提供了网页内容结构和表现形式的基础,并为网页内容添加交互功能,HTML代码的基本语法HTML代码由元素组成,每个元素都由一个开始标签和一个结束标签包围,元素之间的内容称为元素的内容,例如,以下HTML代码创建了一个标题,```常用HTML元素以下是HTML中一些最常用的元素,&...。
更新时间:2025-01-11 13:31:00

如何给网页添加标题在网页的头部,部分添加标签,示例代码<,head>,<,title>,我的网页标题<,title>,<,head>,标题的重要性向用户和搜索引擎提供网页内容的概述,在浏览器标签和书签列表中标识网页,有助于网页的搜索引擎优化,SEO,最佳做法保持标题简短且描述性,使用相关关键词,...。
更新时间:2025-01-11 13:29:35

body,font,family,Arial,sans,serif,font,size,16px,color,333,h1,font,size,28px,color,000,text,align,center,h2,font,size,20px,color,000,p,font,size,16px,color,333,text,...。
更新时间:2025-01-11 13:28:27

分步指南第一步,了解基础知识HTML,超文本标记语言,网页内容和结构的基础CSS,层叠样式表,控制网页外观和样式浏览器,用于查看和浏览网页的软件第二步,安装必要的工具文本编辑器,如记事本、Notepad,或SublimeText,浏览器,如Chrome、Firefox或Safari,代码校验器,如W3C验证器,第三步,创建基本...。
更新时间:2025-01-11 12:20:32

1.优化页面结构一个合理的页面结构可以帮助用户快速找到他们需要的信息,从而提高转化率,以下是一些优化页面结构的建议,使用清晰的标题和副标题来组织内容,使用列表和要点来使信息更易于阅读,避免使用过多的文本块或图片,确保页面加载速度快,2.使用吸引人的内容内容是任何网页的核心,高质量的内容可以吸引用户,并说服他们购买您的产品或服务,以下是...。
更新时间:2025-01-11 11:30:20

前言对于任何希望建立成功的在线业务的企业家来说,淘宝都是一个不容错过的平台,作为中国最大的电子商务平台,淘宝拥有庞大的用户群和丰富的产品种类,仅仅在淘宝上开店还不够,为了脱颖而出并吸引客户,您的网上商店需要引人入胜、易于导航且令人难忘,本指南将引导您逐步使用HTML创建一个引人入胜的淘宝网上商店,利用购物车和结账页面应简单、无缝,让客...。
更新时间:2025-01-11 11:28:09

引言欢迎来到全面的网站开发教程!本指南将带你从头开始深入了解网站开发,从基本概念到高级技术,无论你是初学者还是经验丰富的开发人员,你都会在此教程中找到有用的信息,第1章,网站开发基础HTML,超文本标记语言,用于定义网站内容的结构,CSS,层叠样式表,用于控制网站的外观和样式,JavaScript,一门脚本语言,用于为网站添加交互性和...。
更新时间:2025-01-11 11:18:15

body,font,family,Arial,sans,serif,font,size,14px,line,height,1.5em,h1,font,size,24px,h2,font,size,18px,h3,font,size,16px,p,margin,bottom,1em,ul,list,style,type,non...。
更新时间:2025-01-11 09:18:07

第一章,掌握HTML的基本结构1.HTML的简介HTML,HypertextMarkupLanguage,超文本标记语言,是一种标记语言,用于描述网页的结构,它由一系列元素组成,每个元素都有一个开始标签和一个结束标签,2.HTML文档的结构HTML文档由以下主要部分组成,<,DOCTYPEhtml>,声明文档类型,<,...。
更新时间:2025-01-11 09:16:56

引言在当今数字化的时代,创建具有吸引力和功能性的HTML网页对于在线业务和个人品牌至关重要,为了在这方面取得成功,选择正确的软件至关重要,本文将深入探讨用于创建令人惊叹的HTML网页的最佳软件选择,并提供详细的见解,帮助您在特定场合中做出明智的决策,最佳HTML编辑器1.SublimeTextSublimeText以其闪电般的速度、简...。
更新时间:2025-01-11 08:01:08

对于动漫制作和对预处理器语言,例如Sass和Less,的支持,Brackets包含了几个专门针对动漫制作的扩展,例如ToonBoomHarmonyExtension和AnimeMakerExtension,5.AtomAtom是GitHub推出的一款可高度定制的开源代码编辑器,它提供了一个可扩展的平台,允许您安装数百种扩展来增强其功能...。
更新时间:2025-01-11 07:58:55

body,font,family,Arial,sans,serif,font,size,16px,color,333,h1,font,size,24px,color,000,h2,font,size,18px,color,333,p,margin,top,10px,ul,list,style,type,none,padding...。
更新时间:2025-01-11 07:35:31

前言网页制作是一门令人着迷的艺术和科学,它使我们能够创建引人入胜且具有交互性的内容,以在互联网上共享,在入门指南中,我们将揭开网页制作幕后的秘密,了解HTML、CSS和JavaScript的基本原理,让您踏上创建令人惊叹的网页之旅,HTML,超文本标记语言,概述HTML是网页制作的基础,它定义了网页的结构和布局,HTML文档由称为标签...。
更新时间:2025-01-11 07:25:38

什么是HTML,HTML,超文本标记语言,是一种标记语言,用于创建和结构化网页,它不是一种编程语言,而是一种描述语言,用于描述网页的内容和结构,编写HTML页面要编写HTML页面,您需要使用文本编辑器,您可以使用记事本,Windows,、TextEdit,Mac,或其他更高级的文本编辑器,如SublimeText或Atom,一个简单...。
更新时间:2025-01-11 07:15:59

循序渐进指南是什么,循序渐进指南是一个分步指南,它将向你介绍如何从头开始构建HTML静态网页,即使你没有任何经验,本指南将介绍HTML的基础知识,并带领你完成构建一个简单的网页的过程,我们将逐步进行,以便你可以理解每个步骤并自己构建网页,开始吧!步骤1,创建一个HTML文件你需要创建一个新的文本文件,你可以使用任何你喜欢的文本编辑器,...。
更新时间:2025-01-11 07:15:17

什么是HTML,HTML,超文本标记语言,是一种标记链接标记,<,a>,用于创建指向其他网页或资源的超链接,它具有href属性,该属性指定链接的目标,图像图像标记,<,img>,用于在网页中显示图像,它具有src属性,该属性指定图像的源文件,使用CSS样式化网页CSS,层叠样式表,是一种样式表语言,用于控制网页的外...。
更新时间:2025-01-11 07:14:36

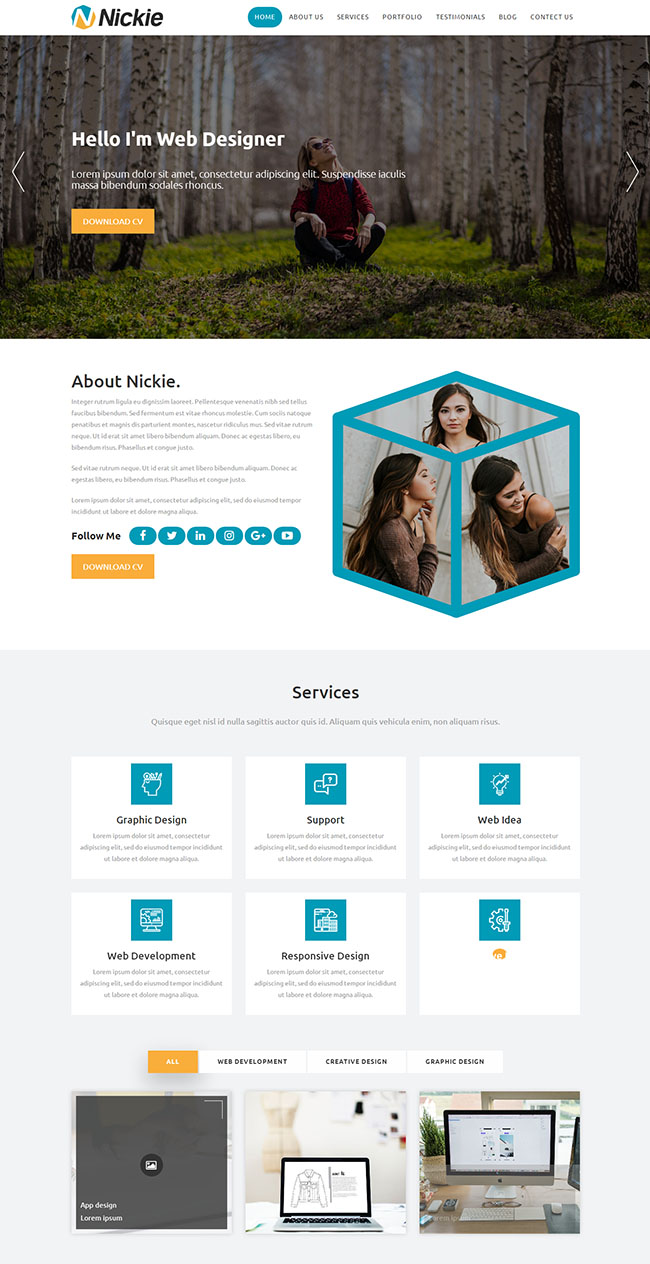
前言欢迎来到网页制作与设计的奇妙世界,一个汇集了艺术、网页制作的基石是由HTML,超文本标记语言,和CSS,层叠样式表,组成的,HTML提供网页的结构,而CSS负责其样式和外观,通过巧妙地结合这两个要素,网页设计师可以创建具有视觉吸引力和功能性的网站,图形设计,创造视觉效果图形设计是网页制作与设计中不可或缺的一部分,图片、图标和图形可...。
更新时间:2025-01-11 06:02:48

前言随着互联网的普及ntById,button,.addEventListener,click,function,alert,按钮被点击了!,步骤6,托管你的网站将你的HTML、CSS和JavaScript文件上传到托管服务提供商提供的服务器上,你的网站现在可以通过其域名访问,网站设计提示保持简洁和易于导航,使用高质量的图...。
更新时间:2025-01-11 04:24:24

什么是静态网站,静态网站是指其页面内容不会因用户交互或其他因素而动态改变的网站,它们由固定内容组成,不会因用户输入或数据库查询而更新,静态网站通常使用HTML、CSS和JavaScript编写,并且在服务器上以预渲染文件,例如.html,的形式存储,静态网站和动态网站的区别,特征,静态网站,动态网站,内容,...。
更新时间:2025-01-11 04:09:23

目录HTML简介p>,段落<,h1>,<,h1>,一级标题<,a>,<,a>,超链接<,img>,<,img>,图像<,ul>,<,ul>,无序列表<,ol>,<,ol>,有序列表HTML属性HTML标签可以具有属性,以提供有关元...。
更新时间:2025-01-11 03:54:39

简介本指南专为大一学生设计,旨在提供有关HTML网页制作的全面介绍,HTML,超文本标记语言,是用于创建网页的标准标记语言,斜体,``或``链接`a`元素用于创建链接,示例链接```其中`href`属性指定链接目标的URL,更进一步一旦掌握了HTML基础,您可以探索以下高级概念,CSS,级联样式表,CSS是一种用于控制网页外观的语言,...。
更新时间:2025-01-11 03:53:15

body,font,family,Arial,sans,serif,line,height,1.6,h1,font,size,2em,margin,bottom,10px,h2,font,size,1.5em,margin,bottom,10px,p,margin,bottom,10px,ol,ul,list,style,ty...。
更新时间:2025-01-11 02:17:09

HTML,超文本标记语言,是Web开发的基础,它为Web页面提供了结构和内容,如果你想学习如何创建自己的网站,学习HTML是必不可少的,初学者如果您是HTML的初学者,这里有一些基础知识,HTML标签,HTML标签是对HTML文档中的内容进行标记的元素,例如,<,p>,标签表示段落,<,h1>,标签表示标题,HTML属...。
更新时间:2025-01-11 02:15:52

掌握HTML的基础结构HTML,超文本标记语言,是用于创建网页的标准标记语言,它是一种标记语言,这意味着它使用标记来定义网页的结构和内容,HTML的基本结构HTML文档由以下元素组成,<,html>,元素,定义整个HTML文档的根元素,<,head>,元素,包含有关文档的信息,例如标题、作者和元数据,<,body&...。
更新时间:2025-01-11 02:14:39

前言网页制作是创建和维护网站的过程,它是一项技术性很强的工作,涉及到一系列概念、工具和技术,本文将介绍网页制作的基础知识,帮助你入门,概念在开始学习网页制作之前,你需要了解一些基本概念,HTML,超文本标记语言,HTML用来描述网页的内容和结构,它使用标签来定义不同的元素,如标题、段落、链接等,CSS,层叠样式表,CSS用来控制网...。
更新时间:2025-01-11 00:57:14

前端开发是一个令人兴奋且不断发展的领域,它为网站和应用程序的交互性、用户体验和整体成功奠定了基础,如果您渴望在这个行业取得成功,成为一名前端开发专家,这里有一个全面的个人成长方案,将指导您掌握必要的技能和知识,核心技能HTML,超文本标记语言是构建网站的基本框架,CSS,层叠样式表用于控制网站的外观和布局,JavaScript,一种动...。
更新时间:2025-01-11 00:44:50

引言随着网络技术的蓬勃发展,前端开发已经成为构建交互式、用户友好的网络解决方案的关键组成部分,前端开发人员负责创建和维护网站和应用程序的用户界面,他们的技术栈选择在很大程度上决定了最终产品的质量和性能,本文深入探讨了前端开发中涉及的核心技术,重点关注HTML、CSS、JavaScript、框架和库的作用,通过了解这些组件及其相互作用,...。
更新时间:2025-01-11 00:43:54

掌握前端开发技能,提升网站和应用用户体验前端开发简介前端开发,又称客户端开发,主要负责一个网站或应用程序与用户之间的交互界面,它包含以下关键元素,HTML,超文本标记语言,用于定义网页结构CSS,层叠样式表,用于控制网页视觉外观JavaScript,一种编程语言,用于添加交互性和动态性前端开发技能的优势掌握前端开发技能具有以下优势,提...。
更新时间:2025-01-11 00:43:00

引言欢迎来到初学者网页设计指南!本指南旨在为那些想要迈出创建自己网站的第一步的人提供一个全面的入门课程,无论您是希望创建个人博客、商业网站还是其他任何东西,本指南都将为您提供入门所需的所有基本知识,第1章,了解HTML和CSSHTML和CSS是网页设计的基础,HTML负责网站的结构,而CSS负责网站的外观和样式,HTML,超文本标记语...。
更新时间:2025-01-11 00:04:40

简介网页制作是创建和维护网站的过程,它涉及许多不同的技能,包括HTML、CSS和JavaScript,本教程将带你一步一步学习网页制作的基础知识,我们将从HTML开始,这是创建网页的基础语言<,html>,<,body>,<,h1>,欢迎来到我的网站!<,h1>,<,body>,<,h...。
更新时间:2025-01-11 00:03:48
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号