以下是关于搜索 Javascript 相关文章的结果共有 30 条,当前显示最新 30 条结果。

引言欢迎来到全面的网站开发教程!本指南将带你从头开始深入了解网站开发,从基本概念到高级技术,无论你是初学者还是经验丰富的开发人员,你都会在此教程中找到有用的信息,第1章,网站开发基础HTML,超文本标记语言,用于定义网站内容的结构,CSS,层叠样式表,用于控制网站的外观和样式,JavaScript,一门脚本语言,用于为网站添加交互性和...。
更新时间:2025-01-11 11:18:15

body,font,family,Arial,sans,serif,h1,font,size,1.5rem,h2,font,size,1.2rem,2.2.优化JavaScript和CSS尽量避免使用外部脚本和样式表,内联关键CSS和JavaScript,延迟加载非关键脚本,2.3.优化浏览器缓存使用expires标头和缓存控制标...。
更新时间:2025-01-11 09:24:37

一、优化网站性能1.1启用缓存机制缓存机制可以将网站上经常访问的资源,如图像、CSS、JavaScript,存储在浏览器的本地存储中,从而减少服务器请求,加快页面加载速度,可在织梦后台的,内容管理,→,系统,→,全局设置,中启用缓存,1.2优化图像图像通常是网站上最大的资源,因此优化图像至关重要,建议使用WebP、PNG或JPEG格式...。
更新时间:2025-01-11 08:36:25

在当今竞争激烈的数字格局中,拥有一个优化良好的网站对于企业在十堰乃至更广泛的市场取得成功至关重要,为了帮助您提升网站的可见性、参与度和转化率,我们编制了一份全面的指南,为您提供十堰网站优化的行业最佳实践,1.技术优化1.1速度优化启用页面缓存优化图像大小和格式精简CSS和JavaScript代码1.2响应式设计使用流体网格系统使用Fl...。
更新时间:2025-01-11 08:07:55

前言网页制作是一门令人着迷的艺术和科学,它使我们能够创建引人入胜且具有交互性的内容,以在互联网上共享,在入门指南中,我们将揭开网页制作幕后的秘密,了解HTML、CSS和JavaScript的基本原理,让您踏上创建令人惊叹的网页之旅,HTML,超文本标记语言,概述HTML是网页制作的基础,它定义了网页的结构和布局,HTML文档由称为标签...。
更新时间:2025-01-11 07:25:38

在当减少加载时间缩小CSS和JavaScript文件使用内容分发网络,CDN,加载静态内容移动优化确保您的网站对移动设备友好使用响应式设计,以适应不同屏幕尺寸测试您的网站的移动性能2.内容优化内容是SEO的基石,通过创建高质量、相关的内容,您可以吸引用户,并向搜索引擎展示您的网站值得排名,以下是内容优化的关键要素,关键词研究研究您的目...。
更新时间:2025-01-11 07:04:47

导言欢迎来到,优化技术指南,第二版,此指南旨在帮助您创建高性能网站,提高可见性,并提升转化率,在本指南中,我们将探讨各种优化技术,从基本的基础知识到高级策略,通过遵循这些指南,您可以改善网站的速度、可用性、UX和整体性能,第一章,网站速度优化1.减少HTTP请求合并CSS和JavaScript文件,使用CSS精灵代替多个图像请求,并避...。
更新时间:2025-01-11 06:50:46

从无到有section>,高级网页制作使用JavaScript,JavaScript是一种编程语言,可以创建交互式和动态的网页元素,使用框架,Bootstrap和Foundation等框架可以简化网页开发并提供预先构建的组件,响应式图像处理,使用媒体查询和CSS响应式图像可以优化图像在不同屏幕大小上的显示效果,搜索引擎优化,SEO...。
更新时间:2025-01-11 06:04:43

前言随着互联网的普及ntById,button,.addEventListener,click,function,alert,按钮被点击了!,步骤6,托管你的网站将你的HTML、CSS和JavaScript文件上传到托管服务提供商提供的服务器上,你的网站现在可以通过其域名访问,网站设计提示保持简洁和易于导航,使用高质量的图...。
更新时间:2025-01-11 04:24:24

什么是静态网站,静态网站是指其页面内容不会因用户交互或其他因素而动态改变的网站,它们由固定内容组成,不会因用户输入或数据库查询而更新,静态网站通常使用HTML、CSS和JavaScript编写,并且在服务器上以预渲染文件,例如.html,的形式存储,静态网站和动态网站的区别,特征,静态网站,动态网站,内容,...。
更新时间:2025-01-11 04:09:23

目录内容创建关键词研究内容结构内容优化网站性能图片优化JavaScript优化关键词研究关键词研究对于优化您的网站至关重要,它可以帮助您确定人们用来搜索您网站主题的关键词,如何进行关键词研究使用关键词研究工具,使用像GoogleKeywordPlanner这样的工具来查找相关的关键词,分析竞争对手的内容,查看竞争对手网站的排名最高的关...。
更新时间:2025-01-11 00:59:14

前端开发是一个令人兴奋且不断发展的领域,它为网站和应用程序的交互性、用户体验和整体成功奠定了基础,如果您渴望在这个行业取得成功,成为一名前端开发专家,这里有一个全面的个人成长方案,将指导您掌握必要的技能和知识,核心技能HTML,超文本标记语言是构建网站的基本框架,CSS,层叠样式表用于控制网站的外观和布局,JavaScript,一种动...。
更新时间:2025-01-11 00:44:50

引言随着网络技术的蓬勃发展,前端开发已经成为构建交互式、用户友好的网络解决方案的关键组成部分,前端开发人员负责创建和维护网站和应用程序的用户界面,他们的技术栈选择在很大程度上决定了最终产品的质量和性能,本文深入探讨了前端开发中涉及的核心技术,重点关注HTML、CSS、JavaScript、框架和库的作用,通过了解这些组件及其相互作用,...。
更新时间:2025-01-11 00:43:54

掌握前端开发技能,提升网站和应用用户体验前端开发简介前端开发,又称客户端开发,主要负责一个网站或应用程序与用户之间的交互界面,它包含以下关键元素,HTML,超文本标记语言,用于定义网页结构CSS,层叠样式表,用于控制网页视觉外观JavaScript,一种编程语言,用于添加交互性和动态性前端开发技能的优势掌握前端开发技能具有以下优势,提...。
更新时间:2025-01-11 00:43:00

引言在当今互联网时代,网站对于企业和个人推广、营销和服务至关重要,而搜索引擎优化,SEO,是提升网站搜索引擎排名的关键优化网站加载速度,提升用户体验和搜索引擎排名,使用减少图像文件大小、优化CSS和JavaScript脚本等技术手段提升网站速度,2.网站安全性确保网站使用HTTPS协议,保障数据传输安全性和增强搜索引擎信任,定期进行安...。
更新时间:2025-01-11 00:13:20

简介网页制作是创建和维护网站的过程,它涉及许多不同的技能,包括HTML、CSS和JavaScript,本教程将带你一步一步学习网页制作的基础知识,我们将从HTML开始,这是创建网页的基础语言<,html>,<,body>,<,h1>,欢迎来到我的网站!<,h1>,<,body>,<,h...。
更新时间:2025-01-11 00:03:48

第一章,HTML基础1.1HTML概述1.2HTML元素1.3HTML属性1.4HTML结构1.5HTML超链接第二章,CSS系统地介绍了网页制作的基础知识,包括HTML、CSS、JavaScript、Web服务器基础和网站开发实战,学习完本教程,你将能够熟练制作基本网页,并为进一步学习网页制作技术奠定坚实基础,...。
更新时间:2025-01-11 00:02:43

引言如今,网站速度、用户体验和搜索引擎排名是网站成功的关键因素,本指南将详细阐述如何全面优化您的网站,以提升这三个关键指标,提升页面速度1.优化图像大小使用图像压缩工具减少图像文件大小,使用合适的图像格式,例如JPEG、PNG、WebP,裁剪和调整图像大小以适合显示需要,2.优化CSS和JavaScript合并、缩小和压缩CSS&g...。
更新时间:2025-01-10 23:58:10

网站建设的基本流程1.规划和设计网站建设的第一步是规划和设计,这包括确定网站的目标、受众和功能,您还需要选择一个域名和托管服务提供商,2.内容创建一旦您有了网站的计划和设计,就该创建内容了,这包括编写网页、创建图像和视频以及生成其他内容,以吸引您的受众,3.网站开发网站开发是使用HTML、CSS和JavaScript等编程语言将您的设...。
更新时间:2025-01-09 09:47:14

引言网站是当今数字时代不可或缺的一部分,它们为企业、组织和个人提供了在网上展示自己并与受众联系的平台,要让网站成功,网页制作至关重要,什么是网页制作,网页制作是创建和维护网站的过程,它涉及以下方面,设计网站结构和布局创建和优化网站内容使用HTML、CSS和JavaScript等技术构建网站测试和维护网站掌握网页制作艺术要成为一名熟练的...。
更新时间:2025-01-09 08:57:28

前言欢迎来到零基础网页制作入门指南,即使您没有任何经验,您也可以使用本指南从头开始创建自己的网页,我们将带您逐步了解创建网页所需的基本步骤,包括HTML、CSS和JavaScript的基础知识,第1步,理解HTMLHTML,超文本标记语言,是一种标记语言,用于定义网页的结构和内容,以下是HTML的一些基本元素,``,定义网页的根元素,...。
更新时间:2025-01-09 06:19:34

在当今数字时代,拥有一个网站已成为企业或个人在线展示的必备要素,对于不懂编码的人来说,网站建设一直是一项充满挑战性的任务,传统的网站建设方法需要掌握复杂的编程语言,如HTML、CSS和JavaScript,这不仅要求学习陡峭的学习曲线,而且容易出错,耗时耗力,幸运的是,在线网页制作技术的出现彻底改变了网站建设的格局,这种创新的方法使任...。
更新时间:2025-01-09 04:16:04

为何使用专用的网页制作工具,对于初学者和有经验的网页开发者而言,专用的网页制作工具提供了众多优势,包括,简化代码编辑,提供直观的界面,可轻松编写和编辑HTML、CSS和JavaScript代码,快速原型制作,允许快速创建网页布局,而不必编写大量代码,协作支持,使团队成员能够轻松协作开发和维护网站,内置模板和组件,提供丰富的模板和预先构...。
更新时间:2025-01-09 01:21:37

在当今数字世界中,网页制作已成为一项必不可少的技能,无论是创建个人博客还是建立企业网站,都离不开专业的工具和技术,本文将探讨各种专门的网页制作工具,这些工具根据不同的需求和偏好而量身定制,文本编辑器,代码的基石文本编辑器是网页制作的基础,它用于编写HTML、CSS和JavaScript等代码,文本编辑器提供了语法高亮、自动完成和错误检...。
更新时间:2025-01-09 01:20:37

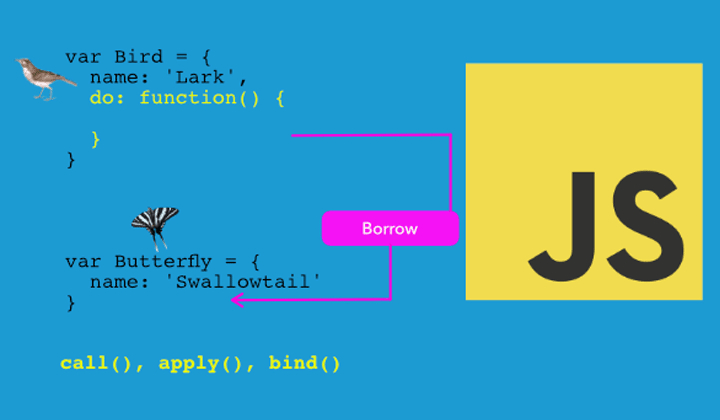
初入宗门,JavaScript基础踏入JavaScript的世界,我们从基础开始,基本语法JavaScript的语法与其他编程语言类似,包含了变量、函数、条件语句和循环语句等,变量声明varname=John,函数定义functiongreet,console.log,Hello,name,条件语句if,name...。
更新时间:2025-01-08 23:54:17

引言在数字营销的竞争激烈的世界中,搜索引擎优化,SEO,已成为企业在网络上取得成功的关键因素,通过优化网站和内容,以提高在搜索结果页面,SERP,中的排名,SEO可以帮助企业吸引更多流量、产生更多潜在客户并增加收入,掌握SEO所需的技能1.技术技能网站开发和编程基础知识了解HTML、CSS和JavaScript熟悉网站分析工具,如Go...。
更新时间:2025-01-06 19:21:06

网站结构优化建立清晰的架构清晰的网站架构有助于蜘蛛抓取和索引你的页面,使用层次结构组织内容,并使用面包屑导航和站点地图帮助用户和搜索引擎了解网站的组织结构,优化页面速度页面速度是SEO的重要影响因素,优化图像,使用缓存和压缩,并减少重定向和Javascript代码,以加快网站的加载速度,使用正确标题标题标签是页面最重要的SEO元素之一...。
更新时间:2025-01-06 05:50:51

什么是兔子优化大师,兔子优化大师是一款专业的网站优化工具,可以帮助你提升网站速度、提高用户体验和搜索引擎排名,它提供了全面的优化建议和功能,包括,网站速度测试和分析图片优化和压缩CSS和JavaScript压缩和合并缓存和CDN集成监控和报告兔子优化大师有什么好处,使用兔子优化大师可以为你带来以下好处,更快的网站速度,优化大师可以帮助...。
更新时间:2025-01-04 13:22:32

减少HTTP请求HTTP请求是浏览器和服务器之间交换数据的通信,每次HTTP请求都需要时间,而过多的HTTP请求会显著减慢网站加载速度,减少HTTP请求可以通过以下方式实现,合并CSS文件合并JavaScript文件使用CSSспрайты使用字体图标使用服务器端渲染,SSR,2.优化图像图像通常是网站上最大的元素,对网站速度的影响很...。
更新时间:2025-01-04 13:06:29

在竞争激烈的网络环境中,网站的加载速度至关重要,几秒钟的延迟可能会导致用户失去兴趣和转化率下降,因此,对于现代网站来说,优化前端性能已变得至关重要和CSS可以在页面加载后延迟加载非关键的JavaScript和CSS文件,以消除它们对加载速度的影响,延迟加载JavaScript,使用defer或async属性,将JavaScript脚本...。
更新时间:2025-01-04 12:41:28
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号