以下是关于搜索 Transform 相关文章的结果共有 6 条,当前显示最新 30 条结果。

简介XSLT是一种XML转换语言,用于将XML文档转换为其他格式,例如HTML、文本或其他XML文档,它是一种强大的工具,可用于各种任务,包括,将XML数据转换为适合于Web显示的HTML页面创建基于XML数据的报告和其他文档将XML数据转换为其他XML格式XSLT的工作原理X转换为输出格式,例如,以下转换规则将item元素转换为带有...。
更新时间:2024-12-30 18:44:34

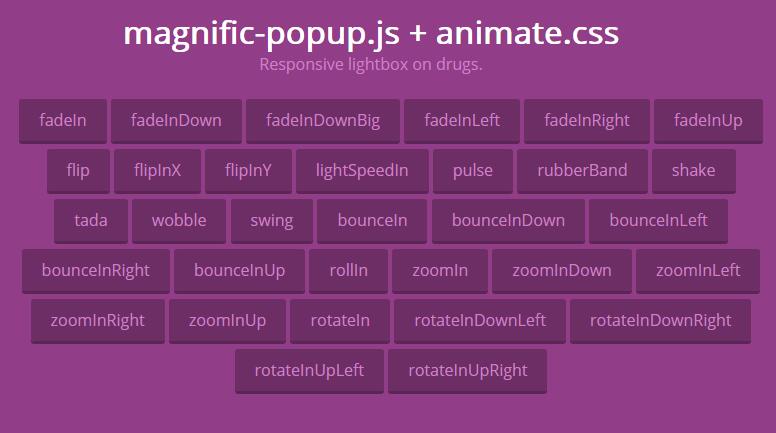
CSS3Transform属性一览CSS3Transform属性是一组强大的工具,允许我们对Web元素进行各种变换操作,这些操作包括,translate,沿x轴和y轴平移元素,scale,缩放元素的大小,rotate,围绕元素的中心点旋转元素,skew,倾斜元素,使其与水平或垂直轴形成角度,matrix,应用更复杂...。
更新时间:2024-12-30 15:40:35

在现代Web开发中,创建交互式且引人入胜的用户界面非常重要,CSS3Transform属性提供了强大的工具,可以轻松地转换网页元素,从而实现各种效果和动画,transform属性transform属性允许您使用各种转换函数对元素进行旋转、缩放、平移和倾斜,以下是几个最常见的函数,translate,平移元素scale,缩放元素...。
更新时间:2024-12-30 15:39:20

rotate3d,函数在三维空间中围绕一个轴旋转元素,该函数接受四个参数,x旋转角度围绕X轴的旋转量,以度为单位,以下示例演示了如何使用rotate3d,函数,<,style>,div,width,100px,height,100px,background,color,red,transform,rotate3d,1,1,...。
更新时间:2024-12-30 14:23:14

CSS3动画属性CSS3为我们提供了广泛的动画属性,使我们能够创建流畅、引人入胜的动画效果,以下是其中一些最常用的CSS3动画属性,transform属性transform属性允许我们转换元素在二维空间中的位置、大小和旋转,translateX,水平移动元素,translateY,垂直移动元素,translateZ,在z轴...。
更新时间:2024-12-30 12:33:49

迷通过调整@keyframesscroll中animation,scroll中的持续时间来更改滚动速度,滚动方向,你可以通过更改@keyframesscroll中transform,translateX的方向来更改滚动方向,背景颜色,你可以通过设置.scrolling,text的背景颜色属性来更改背景颜色,文本颜色,你可以通过设置.s...。
更新时间:2024-12-29 22:52:22
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号