以下是关于搜索 border 相关文章的结果共有 30 条,当前显示最新 30 条结果。

box,sizing,border,box,font,family,Arial,Helvetica,sans,serif,.container,width,100%,max,width,1200px,margin,auto,padding,30px,h1,font,size,24px,margin,bottom,15px,p,...。
更新时间:2025-01-11 00:31:08

box,sizing,border,box,body,margin,0,font,family,Arial,sans,serif,header,background,color,008CBA,color,ffffff,padding,20px,.container,width,80%,margin,0auto,h1,font...。
更新时间:2025-01-10 21:43:33

margin,0,padding,0,box,sizing,border,box,body,font,family,MicrosoftYaHei,HelveticaNeue,Helvetica,Arial,sans,serif,h1,font,size,24px,font,weight,bold,margin,bottom,20...。
更新时间:2025-01-09 08:09:47

body,font,family,sans,serif,table,width,100%,border003cahref=https,www.example.com,上海SEO公司B7580,000SEO、社交媒体营销、外链建设3上海SEO公司C7060,000SEO、网站优化、关键词研究4上海SEO公司D6550,000SEO...。
更新时间:2025-01-06 17:31:11

body,font,family,Arial,Helvetica,sans,serif,h1,h2,h3,text,align,center,table,width,100%,border,collapse,collapse,td,text,align,center,padding,5px,border,1pxsolidccc,...。
更新时间:2025-01-06 12:34:53

body,font,family,Arial,sans,serif,table,border,collapse,collapse,width,100%,th,td,border,1pxsolidddd,padding,8px,制定有针对性的策略来获取市场份额和建立竞争优势,持续监测竞争环境并根据需要调整策略也很重要,以保持竞争力...。
更新时间:2025-01-06 09:57:01

body,font,family,Arial,sans,serif,line,height,1.6rem,h1,h2,h3,margin,top,1.5rem,margin,bottom,1rem,h2,font,size,1.5rem,border,bottom,1pxsolidccc,h3,font,size,1.25rem...。
更新时间:2025-01-06 07:11:05

body,font,family,Arial,Helvetica,sans,serif,h1,text,align,center,nav,display,flex,justify,content,center,gap,16px,.nav,item,padding,12px24px,border,1pxsolidccc,borde...。
更新时间:2025-01-06 01:32:35

box,sizing,border,box,margin,0,padding,0,body,font,family,Arial,Helvetica,sans,serif,color,333,line,height,1.6,h1,font,size,24px,margin,bottom,16px,h2,font,size,20p...。
更新时间:2025-01-05 14:40:02

box,sizing,border,box,body,font,family,Arial,Helvetica,sans,serif,line,height,1.6,color,333,h1,font,size,2.2rem,font,weight,bold,margin,bottom,1rem,h2,font,size,1.8...。
更新时间:2025-01-05 13:30:06

body,font,family,Arial,Helvetica,sans,serif,h1,font,size,1.5rem,font,weight,bold,h2,font,size,1.2rem,font,weight,bold,p,font,size,1rem,table,border,collapse,collaps...。
更新时间:2025-01-05 07:20:52

body,font,family,Arial,Helvetica,sans,serif,font,size,16px,line,height,1.5,table,border,collapse,collapse,width,100%,th,td,border,1pxsolidblack,padding,5px,.header,t...。
更新时间:2025-01-04 15:58:24

margin,0,padding,0,box,sizing,border,box,body,font,family,Arial,Helvetica,sans,serif,color,333,h1,font,size,24px,margin,bottom,16px,h2,font,size,18px,margin,bottom,...。
更新时间:2025-01-04 07:28:24

margin,0,padding,0,box,sizing,border,box,body,font,family,MicrosoftYaHei,HelveticaNeue,Helvetica,Arial,sans,serif,color,333,line,height,1.6,h1,h2,h3,h4,h5,h6,font,we...。
更新时间:2025-01-02 16:12:24

body,font,family,Arial,sans,serif,line,height,1.5em,h1,font,size,2em,h2,font,size,1.5em,ul,list,style,type,none,padding,left,0,.step,border,bottom,1pxsolidccc,paddi...。
更新时间:2025-01-02 10:01:33

margin,0,padding,0,box,sizing,border,box,body,font,family,Helvetica,Arial,sans,serif,line,height,1.6,h1,font,size,2rem,margin,bottom,1rem,h2,font,size,1.5rem,margin...。
更新时间:2024-12-31 14:22:35

body,font,family,Helvetica,Arial,sans,serif,h1,font,size,1.5em,margin,bottom,10px,p,line,height,1.5em,.container,width,500px,margin,0auto,.example,margin,bottom,20p...。
更新时间:2024-12-30 19:01:23

body,font,family,Arial,sans,serif,font,size,14px,line,height,1.5,.wrapper,width,100%,max,width,1200px,margin,0auto,padding,20px,.header,border,bottom,1pxsolidccc,padd...。
更新时间:2024-12-30 17:35:25

重置样式,margin,0,padding,0,box,sizing,border,box,设置容器,.container,width,500px,height,500px,margin,0auto,overflow,hidden,设置图片,.image,width,100%,height,100%,object,fit,...。
更新时间:2024-12-30 17:09:35

隐藏滚动条,webkit,scrollbar,width,0,height,0,自定义滚动条轨道,webkit,scrollbar,track,background,color,f5f5f5,scrollbar,thumb,background,color,888,border,radius,10px,鼠标悬停时滚...。
更新时间:2024-12-30 16:39:07

简介CSS中的border,radius属性允许您创建具有圆角的边框,这可以为您的网站元素增添视觉趣味,并使其更加现代和时尚,语法border,radius,<,radius>,其中<,radius>,可以是,一个值,以像素,px,、em或百分比,%,为单位,适用于所有四个div>,兼容性border,radiu...。
更新时间:2024-12-30 16:37:47

为元素添加圆角CSSborder,radius属性用于为元素的边框添加圆角,该属性可以为每个边单独设置值,创建一个正方形、圆形或其他自定义形状,语法border,radius,<,top,left>,<,top,right>,<,bottom,right>,<,bottom,left>,其中,每个值可...。
更新时间:2024-12-30 16:36:37

边框用于在元素周围创建可见的边框,边框由以下四个属性定义,border,width,边框的宽度border,style,边框的样式,例如,实线、虚线或无,border,color,边框的颜色border,radius,边框的圆角半径边框宽度边框宽度可以设置为以下值,thin,1pxmedium,2pxthick,4px边框样式可以设置...。
更新时间:2024-12-30 16:22:21

圆角是网页设计中一种流行的趋势,它可以为网站增添一丝柔美和现代感,使用CSS3,你可以轻松地为你的网页元素添加圆角,从而提升它们的视觉吸引力,圆角半径属性要为网页元素添加圆角,你需要使用border,radius属性,该属性的值是一个长度值,代表圆角的半径,半径越大,圆角弧度越大,例如,要为一个元素添加一个半径为10px的圆角,可以这...。
更新时间:2024-12-30 15:48:44

border,collapse是CSS中的一个属性,用于控制相邻表格单元格边框的行为,它有两种可能的值,collapse,将相邻表格单元格的边框合并为一个边框,separate,保持相邻表格单元格的边框独立,默认值,separate用途,border,collapse属性主要用于创建无边框表格或具有细边框的表格,collapse值通常...。
更新时间:2024-12-30 15:05:07

body,font,family,sans,serif,line,height,1.6rem,.border,example,width,200px,height,200px,margin,1rem,padding,1rem,border,1pxsolidblack,.border,none,border,none,.borde...。
更新时间:2024-12-30 14:58:41

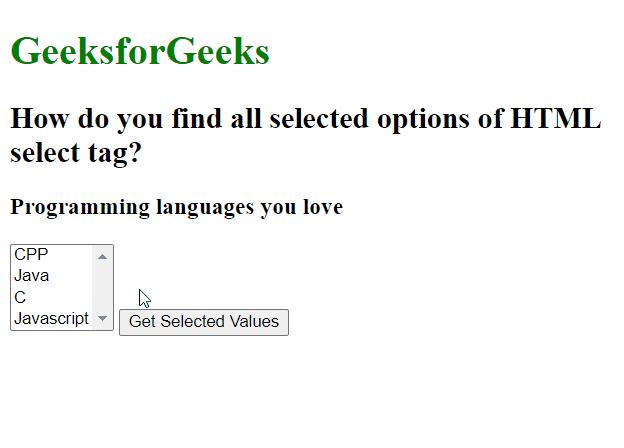
基本样式,select,width,200px,height,30px,padding,5px,margin,10px,border,1pxsolidccc,border,radius,5px,font,size,14px,选项样式,option,padding,5px,font,size,14px,下拉菜单打开时的样式,s...。
更新时间:2024-12-30 14:57:21

BorderStyle属性设置文本边框的样式,如无边框、点划线、实线等,语法border,style,none,hidden,dotted,dashed,solid,double,groove,ridge,inset,outset,属性值none,移除文本边框,hidden,隐藏文本边框,但仍保留其宽度,dotted,使用点划线样式,...。
更新时间:2024-12-30 14:56:43

body,font,family,Arial,sans,serif,margin,0,padding,0,默认下拉菜单,select,width,200px,height,30px,padding,5px,border,1pxsolidccc,border,radius,5px,选项列表居中,selectoption,text...。
更新时间:2024-12-30 14:55:32

简介``选择器用于匹配文档中所有``元素,``元素是一个下拉列表,允许用户从预定义选项中选择一个或多个值,语法```select,CSS代码,属性``选择器接受以下CSS属性,`appearance`,设置下拉列表的外观,`background,color`,设置下拉列表的背景颜色,`border`,设置下拉列表的边框,`colo...。
更新时间:2024-12-30 14:50:41
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号