以下是关于搜索 image 相关文章的结果共有 30 条,当前显示最新 30 条结果。

<,素并将其添加到画廊中for,leti=0,i<,images.length,i,constimageContainer=document.createElement,div,imageContainer.classList.add,image,container,constimage=document.creat...。
更新时间:2025-01-06 00:59:32

body,font,family,Arial,sans,serif,font,size,16px,h1,font,size,24px,margin,bottom,10px,p,margin,bottom,10px,.container,max,width,800px,padding,20px,.image,gallery,di...。
更新时间:2025-01-06 00:38:11

src=https,image.example.com,culture1.jpgalt=繁忙的城市街道>,繁忙的城市街道,展示了人类活动的活力和多样性,古老的寺庙,体现了历史和文化的丰富性,讲述着过去的辉煌,艺术的杰作著名的画作,展现了艺术家的创造力和想象力,激发情感和思想,精致的雕塑,表现了人类的技艺和艺术成就,创造出令人惊...。
更新时间:2025-01-06 00:01:53

3e提高整体用户体验提升网站性能的方法1.压缩图像图像通常是网站上最重的元素,压缩图像可以减少其文件大小,从而提高加载速度,以下是一些用于压缩图像的工具,TinyPNGImageOptimKraken.io2.缓存静态资源静态资源,例如图像、CSS和JavaScript文件,不会经常更改,您可以缓存这些资源,以便用户在下一次访问时不必...。
更新时间:2025-01-04 04:49:21

body,font,family,Arial,Helvetica,sans,serif,h1,h2,h3,text,align,center,.container,width,80%,margin,auto,.image,max,width,300px,max,height,300px,object,fit,contain,....。
更新时间:2025-01-03 14:03:15

网站速度是网站用户体验和排名的关键因素,为了确保您的网站快速加载并提供最佳的用户体验,实施有效的网络优化策略至关重要,以下是提升网站性能的一些网络优化技巧,1.优化图像图像通常是网站上最大的文件类型,因此优化图像对于提高加载速度至关重要,使用以下技巧优化图像,压缩图像,使用图像压缩工具,如TinyPNG或ImageOptim,来降低图...。
更新时间:2025-01-03 12:27:07

网站优化对于提高用户体验、搜索引擎排名和整体业务成功至关重要,通过实施特定的策略和技巧,您可以显着改善网站的性能,本文将深入探讨各种网站优化方法,帮助您创建更快速、更有效和更吸引人的网站,优化图像压缩图像,使用工具,如TinyPNG或ImageOptim,优化图像文件大小,同时保持图像质量,使用正确的图像格式,对于照片使用JPEG格式...。
更新时间:2025-01-03 06:33:43

网页设计是一个高度竞争的领域,展示你的技能和经验至关重要,一个精心制作的网页设计项目成品可以帮助你脱颖而出并给潜在雇主或客户留下深刻印象,选择合适的项目image,container>,一个非营利组织的公益网站,以其令人心动的图像和感人的叙事而引人注目,展示你的项目成果一旦你对你的项目成果感到满意,有几种方法可以展示你的作品,创建...。
更新时间:2025-01-02 16:20:50

body,font,family,Arial,sans,serif,h1,text,align,center,.container,width,80%,margin,auto,.section,margin,bottom,20px,.image,container,text,align,center,.image,width...。
更新时间:2025-01-02 15:47:45

body,font,family,MicrosoftYaHei,Arial,sans,serif,h1,fontlass=image,container,示例,此图像使用鲜明的色彩和有趣的构图来吸引用户,4.保持简洁和有条理一个杂乱无章的网站会让用户感到不知所措,保持您的网站简洁明了,并使用清晰的标题、副标题和项目符号,使用留白,在...。
更新时间:2025-01-02 13:11:18

body,font,family,Arial,sans,serif,font,size,16px,line,height,1.6em,h1,font,size,2em,margin,bottom,0.5em,image,container,3.迪士尼迪士尼的网站是一场视觉盛宴,它充满了色彩、魔法和迪士尼人物,该网站设计流畅,用户友好...。
更新时间:2025-01-02 13:02:45

准备好沉浸在视觉盛宴中了吗,欢迎来到网页设计素材宝库,这是一个丰富全面的宝藏,将带您探索二次元的全新维度,1.耀眼的图片免费图片,从Pexels、Unsplash和Pixabay等免费图片库中获取高质量的图片,付费图片,访问iStockphoto、Shutterstock和GettyImages购买专业且独家的图片,自有图片,上传您自...。
更新时间:2025-01-02 11:52:17

百度识图是一个图片识别工具,可以帮助您,识别图片中的物体、人物、场景等,查找与图片相似的图片,提取图片中的文字,如何使用百度识图访问百度识图网站,https,image.baidu.com,点击上传图片按钮,选择一张本地图片,等待识别结果,识别结果会显示在图片下方,识别结果识别结果包括,物体识别,识图会识别图片中的物体,并提供名称...。
更新时间:2025-01-02 06:18:38

Alt标签,Imagealttags提供图像的内容描述,对于图像优化至关重要,是访问辅助工具,例如屏幕阅读器,了解图像内容的唯一方式,反向链接,指向您网站的外部链接,反向链接的质量和数量是网站排名的关键因素,内容管理系统,CMS,用于创建和管理网站内容的软件,常见的有WordPress、Joomla和Drupal,跳出率,访问者只浏...。
更新时间:2025-01-02 04:51:32

body,font,family,Arial,sans,serif,font,size,14px,line,height,1.5,.container,max,width,600px,margin,0auto,padding,20px,.image,container,text,align,center,img,max,widt...。
更新时间:2025-01-01 11:29:25

百度识图是一款基于人工智能技术,提供图片和文字识别的在线工具,它可以帮助您轻松识别物体、事物、场景和文字,并获取相关信息,使用方法访问百度识图网站,https,image.baidu.com,点击,识图,按钮上传或输入需要识别的图片或文字等待结果功能百度识图提供以下功能,物体识别,识别图片中的物体,如动物、植物、人物和物品,场景识...。
更新时间:2025-01-01 09:59:36

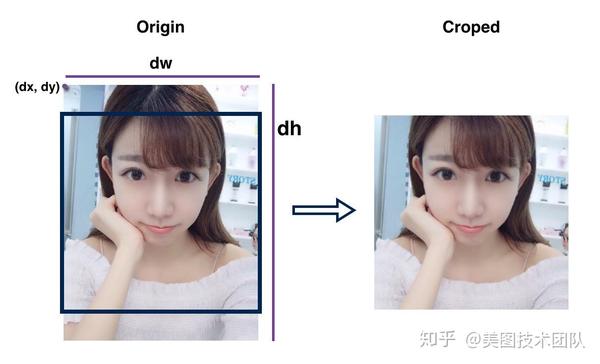
使用drawImage,函数绘制图像drawImage,函数可用于将图像绘制到画布上,它接受四个参数,要在画布上绘制的图像对象,要在画布上绘制图像的x坐标,要在画布上绘制图像的y坐标,要绘制图像的宽度和高度,以下代码示例演示如何使用drawImage,函数绘制图像,<,canvasid=canvaswidth坐标,dw,要绘...。
更新时间:2024-12-30 20:05:42

该方法可在画布上绘制某个指定的图像或视频,参数为图像的位图数据,语法drawImage,image,dx,dy,drawImage,image,dx,dy,dw,dh,drawImage,image,sx,sy,sw,sh,dx,dy,dw,dh,image必需,要绘制的图像或视频,dx可选,绘制的图像左上角的x坐标,dy可选,绘制的...。
更新时间:2024-12-30 20:04:23

图像处理,使用>,面积周长质心边界框最小外接圆方向示例以下示例演示如何使用`regionprops`函数获取图像中对象的属性,```pythonimportcv2importnumpyasnp读取图像image=cv2.imread,image.jpg,转换为灰度gray=cv2.cvtColor,image,cv2.COLOR,...。
更新时间:2024-12-30 18:08:58

重置样式,margin,0,padding,0,box,sizing,border,box,设置容器,.container,width,500px,height,500px,margin,0auto,overflow,hidden,设置图片,.image,width,100%,height,100%,object,fit,...。
更新时间:2024-12-30 17:09:35

测试背景图像不重复的情况,.no,repeat,background,image,url,image.png,background,repeat,no,repeat,width,200px,height,200px,测试背景图像水平重复的情况,.repeat,x,background,image,url,image.png,...。
更新时间:2024-12-30 16:32:26

该background,imageCSS属性设置一个或多个图像的背景,这些图像覆盖整个元素的背景区域,包括填充、边框和边距,语法background,image,<,none,url,<,image>,linear,gradient,<,angle>,<,color,stop>,<,color,sto...。
更新时间:2024-12-30 14:44:40

这里收集了各种高清背景图片,供您下载和使用,您可以根据自己的喜好和需要选择不同的图片来作为您的电脑桌面壁纸、手机壁纸或其他用途,图片分类自然风光城市风光动物人物抽象其他图片预览下载图片您可以通过以下链接下载高清原图,下载Image1下载Image2下载Image3版权声明本网站上所有图片均为原创或已取得合法授权,未经允许,请勿用于商业...。
更新时间:2024-12-30 14:41:43

HTML按钮用于允许用户触发特定操作或事件,如提交表单或导航到其他页面,按钮类型HTML中有四种类型的按钮,submit按钮,用于提交表单,reset按钮,用于重置表单字段的值,button按钮,用于触发自定义JavaScript函数或其他操作,image按钮,用于提交表单时使用图像作为按钮,创建按钮要创建HTML按钮,可以使用<...。
更新时间:2024-12-30 13:24:18

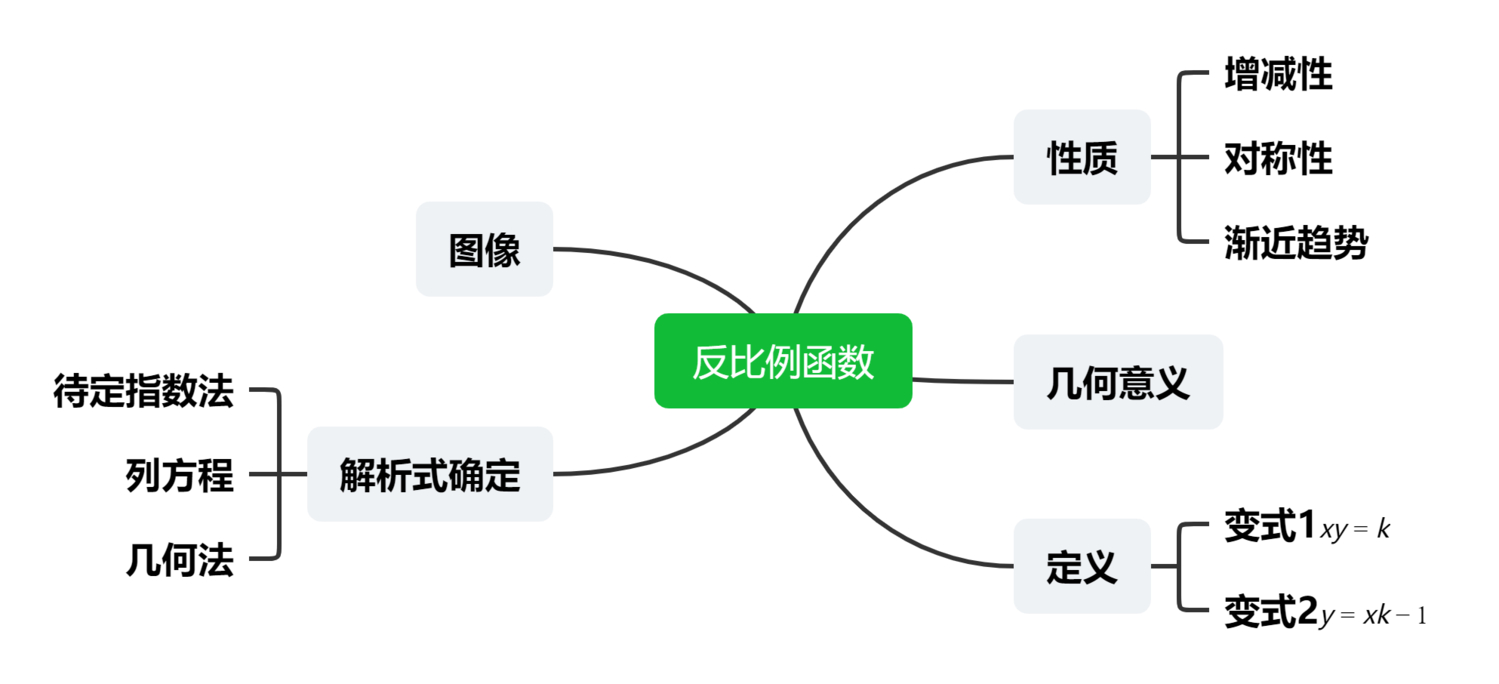
反比例函数定义反比例函数是函数的一种,其形式为,y=k,x其中,k是一个非零常数,反比例函数图像反比例函数的图像是一个双曲线,如下所示,[Imageofahyperbola]双曲线的性质,对称于原点渐近线,y=0和x=0反比例函数的性质性质1,反比例于x随着x的增加,y减小,反之亦然,性质2,当x为正时,y为正当x大于0时,y大于0,...。
更新时间:2024-12-30 11:32:45

人脸识别是计算机视觉领域的一个重要应用,近年来在安防、金融、医疗等领域得到了广泛应用,本文将介绍如何使用Java语言进行灰度,MatgrayImage=newMat,Imgproc.cvtColor,image,grayImage,Imgproc.COLOR,BGR2GRAY,检测人脸,MatOfRectfaceDetectio...。
更新时间:2024-12-30 01:05:35

body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5em,.marquee,width,100%,overflow,hidden,white,space,nowrap,animationimage2.png,image3.png],varmarquee=do...。
更新时间:2024-12-29 22:28:51

body,font,family,Arial,Helvetica,sans,serif,font,size,16px,h1,font,size,24px,margin,bottom,20px,text,align,背景图淡入淡出切换背景图时,淡入淡出效果,constbgImage=document.querySelecto...。
更新时间:2024-12-29 18:03:20

body,font,family,Arial,sans,serif,.image,container,width,500px,height,300px,overflow,hidden,.image,containerimg,width,100%,height,100%,object,fit,cover,.image,contai...。
更新时间:2024-12-29 17:30:26

随着JavaScript技术的不断发展,越来越多的交互式网页效果被开发出来,ion,draw,image,functiondraw,image,constcontext=canvas.getContext,2d,context.drawImage,image,0,0,canvas.width,canvas.heigh...。
更新时间:2024-12-29 17:28:55
<a href="https://www.qianwe.com/" target="_blank">前卫目录网</a>

 人气排行榜
人气排行榜















 豫公网安备 41172402000154号
豫公网安备 41172402000154号